If you’ve ever worked on editing or designing a website, you’ll likely be familiar with CSS, also called Cascading Style Sheets. CSS is a style code that describes the way different elements of a web page will look. When designing web pages, you can build the style of some website elements and then copy the CSS in Photoshop. Photoshop will create the code that you can add to your style sheet document.
That way, if you’re more confident designing elements in Photoshop rather than writing CSS, you can make your website look exactly as you’d hoped.
How To Copy CSS From Layers In Photoshop
Before you start building the elements of your web page, you want to ensure the dimensions of the artboard you’re working on are the same as the web page where you plan to use the CSS. Otherwise, the positioning and size of elements may not display correctly. However, this won’t be an issue if your website can support custom CSS for specific features.
It is also important to note that you can only copy CSS from a shape or text layer. It is impossible to copy CSS from an image layer. The shape and text CSS will copy different attributes of the element, such as its color and size.
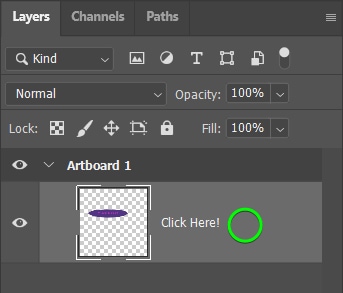
Once you’ve finished building out an element of your site in Photoshop, head to the Layers panel and right-click (Win) or Control + click (Mac) a layer or layer group. Select Copy CSS from the menu. Remember to merge layers if you have multiple shapes and text that make up one element for your site.


You can also select a layer or layer group and go to Layers > Copy CSS in the Menu bar.

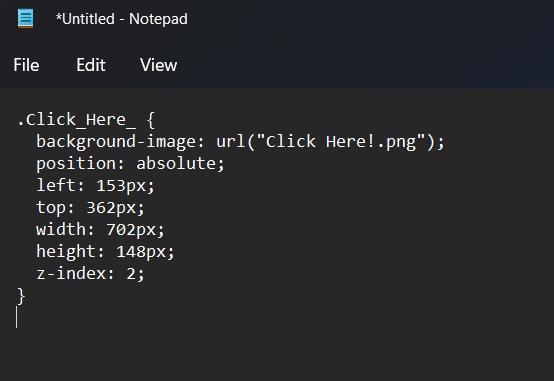
When you’ve copied the CSS, head to your style sheet document and paste the CSS in the relevant place to add the element and its attributes to your site.

What CSS Attributes Are Copied In Photoshop?
Not every single attribute of the shape or text will be copied, so it is important to know which attributes are included in both the text and shape CSS stylesheets that you copy from Photoshop.
For Shapes
The attributes copied from a shape layer are:
- Position
- Size
- Fill color
- Stroke color
- Drop shadow
- Gradients
For Text
The attributes Photoshop records for text layers are:
- Font family
- Font size
- Font weight
- Underline
- Line height
- Subscript
- Superscript
- Strikethrough
- Alignment
How Does This Help To Design A Web Page?
CSS is a standard style sheet for website design for a reason. You can think of CSS as a list of rules for the elements in your site to follow that dictate how they appear.
You can apply the same rules to multiple elements, making CSS an efficient way to change the look of your site and the look of several elements at once. You can also make changes to the CSS relatively easily as it is kept in a separate sheet from the rest of the website’s code. Furthermore, because your browser will only have to download the rules from your CSS once, the page’s loading speed is usually quite fast.
Many web designers enjoy using Photoshop to edit their site(s) because of the range of tools offered to make each element look exactly the way you want. The ability to copy the CSS from each element is an efficient way to add code to your stylesheet without needing any experience in actually writing the code.
Have you used this method to copy CSS before? Now that you understand how to copy CSS from Photoshop and which attributes will be copied for different elements, you’ll be able to design the look of your website straight from Photoshop efficiently.












