One of the problems you may face when making pixel art is scaling it after creating it on a tiny canvas. If this is an issue for you, here’s how to resize your pixel art without losing quality.
I’ll explain this process more in-depth below, along with an alternative resize method you can use when exporting. That way, you can make sure you never have to deal with poor-quality pixel art again!
How To Resize Pixel Art In Photoshop
Once your pixel art is finished, follow these steps to resize and export it to a larger size without losing quality.
Step 1: Go To Image > Image Size
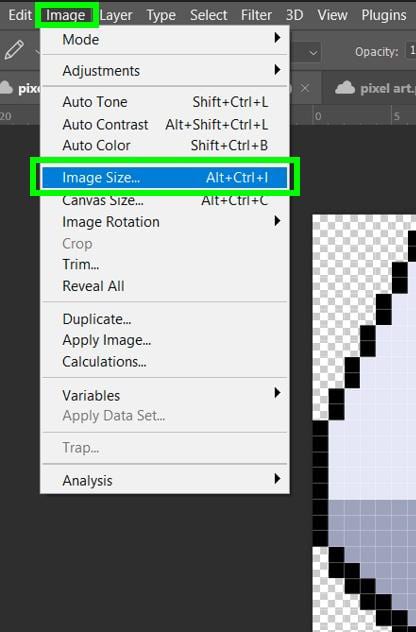
To change the size of your finished image, go to Image > Image Size. You can also use the shortcut Alt + Control + I (Win) or Option + Command + I (Mac).

Step 2: Set The New Image Dimensions
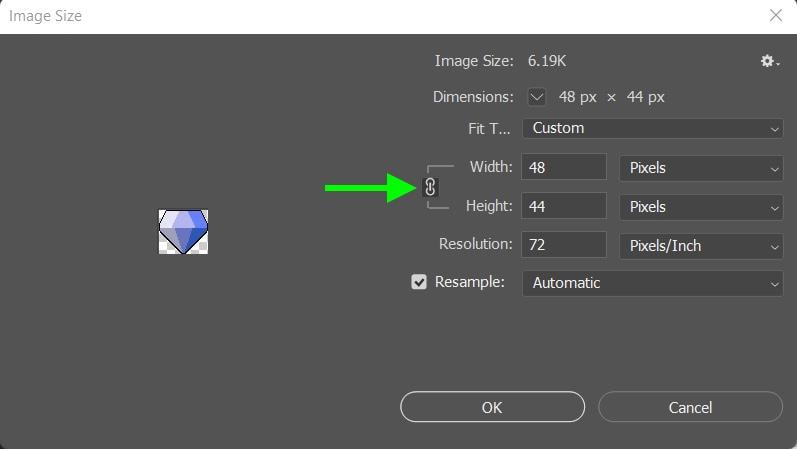
You should first confirm that your Width and your Height are linked together, so if you change the size of one measurement, it adjusts the other measurement automatically.
To ensure your Width and Height are linked together, look for the Link Icon between the two and click inside the area to connect them.

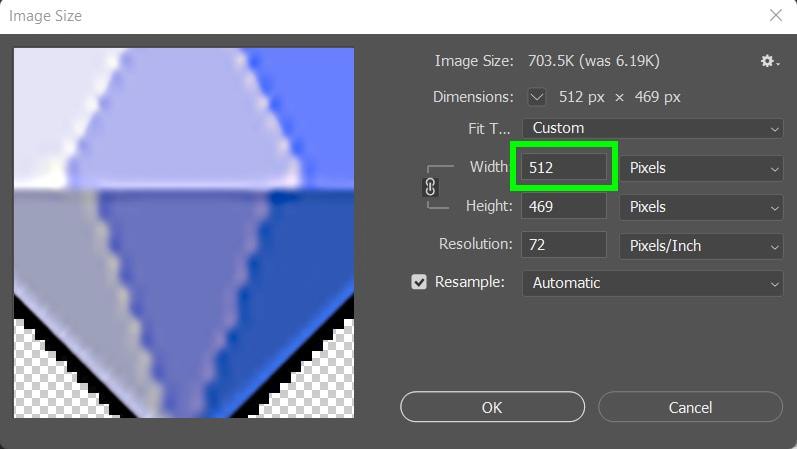
Now, you can change the Width to your desired size, and your Height snaps to the exact size it needs to be to retain the aspect ratio.

Step 3: Set Resample To Nearest Neighbor (Hard Edges)
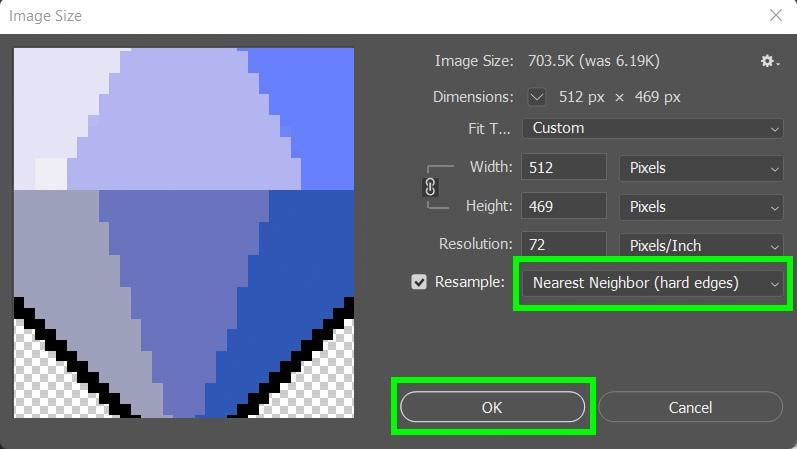
Now, the most important step to prevent quality loss is to look under Resample and choose Nearest Neighbor (Hard Edges) to make your pixel art sharp again.
When you’re done, click OK.

Once you click on OK, you’ll notice that your pixel art is much larger than before. To see your entire image quickly, press Control + 0 (Win) or Command + 0 (Mac) to zoom out and view your entire canvas.

Step 4: Go To File > Save A Copy And Export The File
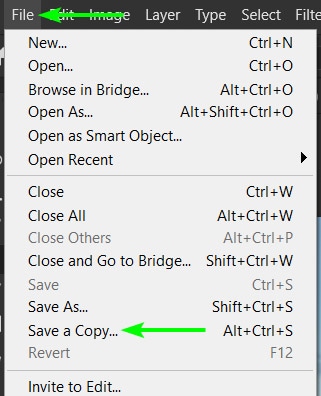
Now that your pixel art is resized and ready to export, go to File > Save a Copy or press Alt + Control + S (Win) or Option + Command + S (Mac).

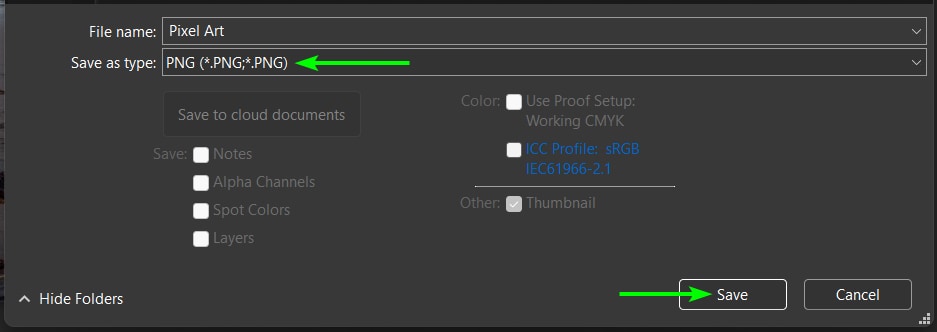
To ensure you keep the transparency of the background, set the Format to PNG. PNG format retains the image’s transparency, removing the white background for good. Choose a save location and click Save to export the file.

With your pixel art downloaded to your hard drive, you can open the file and zoom in. The edges of your pixel art remain sharp no matter how much you zoom in.


How To Resize Pixel Art Upon Export (Alternate Method)
The second way you can resize your pixel art without losing quality is to resize it by a percentage as you export it. This is best used when you need your pixel art to be bigger but don’t have exact dimensions.
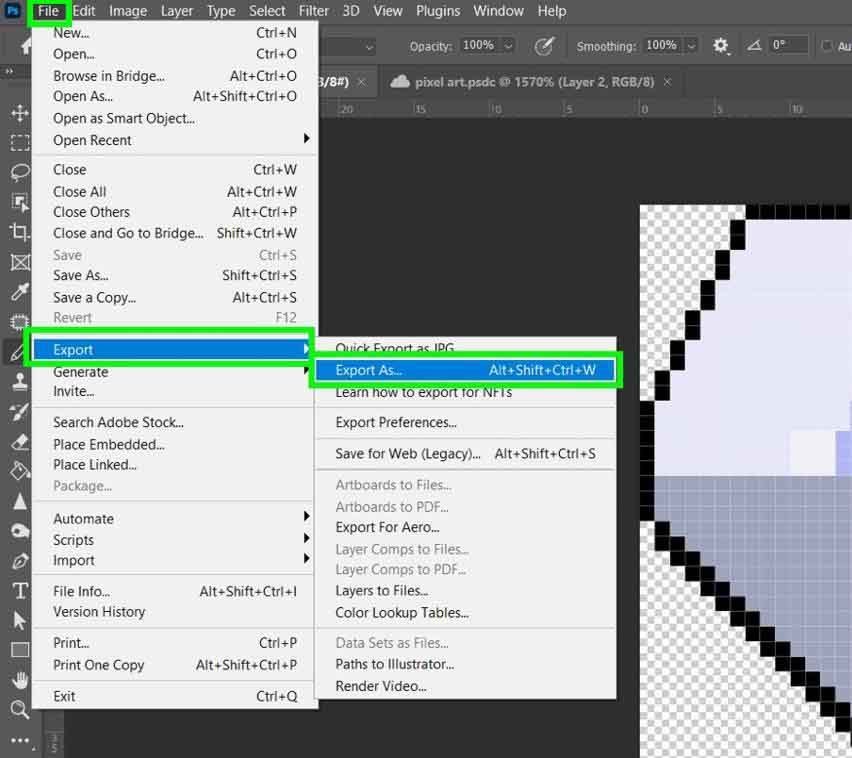
To start this process, go to File > Export > Export as. The Export As Window pops up.

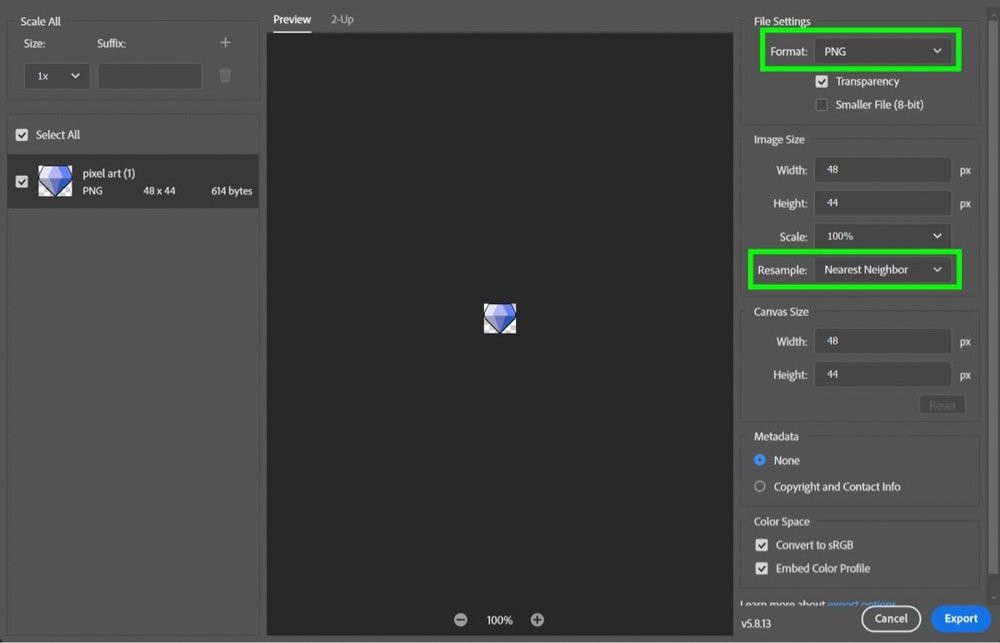
In the Export As Window, ensure that PNG is selected as the Format and that Nearest Neighbor is selected under the Resample Drop Down Menu.

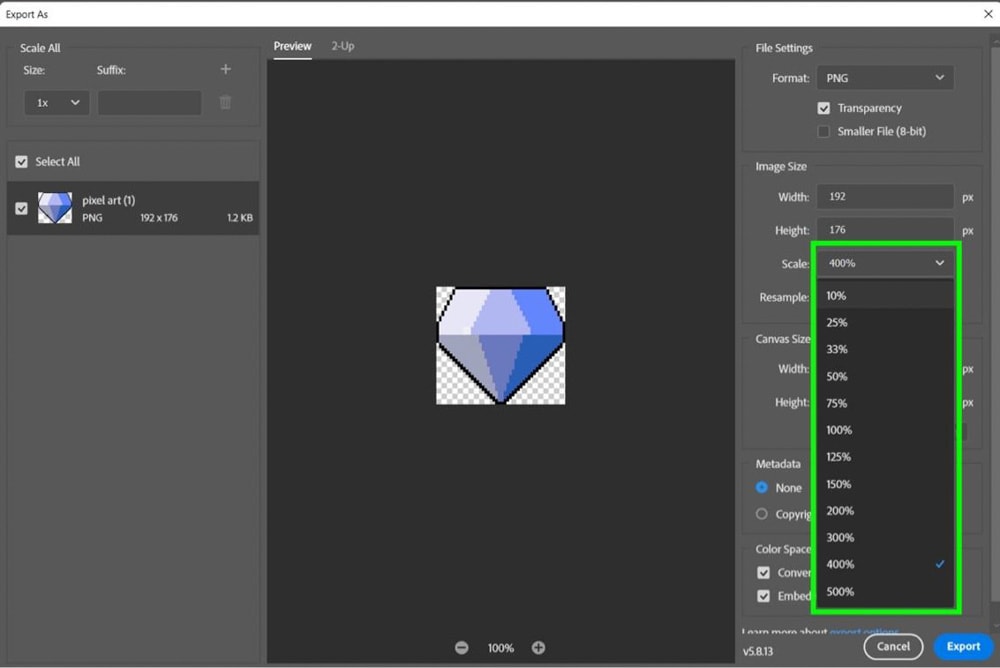
Once you have all your options in order, open up the Scale drop-down menu and choose the percentage you wish to resize your pixel art.
When you’re ready, click Export to save your image on your computer’s hard drive.

You can now locate the file on your computer. Open your file and zoom in to ensure that your pixel art is sharp without blurring.

Happy Editing!











