A Color Lookup Table, or LUT, is a set of adjustments to the color of an image or video. You can use LUTs in Photoshop to change the style or mood of the picture with a bit less effort than creating your color adjustments from scratch.
Photoshop comes with a set of LUTs you can use, but you can also find LUTs online to download and even create your own in Photoshop. So let’s take a look at how to apply an existing LUT to a photo or save your own color adjustments as a LUT that you can use for projects later on.
How To Use & Install A LUT Into Photoshop
You can add LUTs into Photoshop in two ways – either through layers or through Photoshop’s specific LUT file folder.
Option 1: Load Directly Into The Color Lookup Adjustment Layer
Step 1: Fix Exposure And White Balance
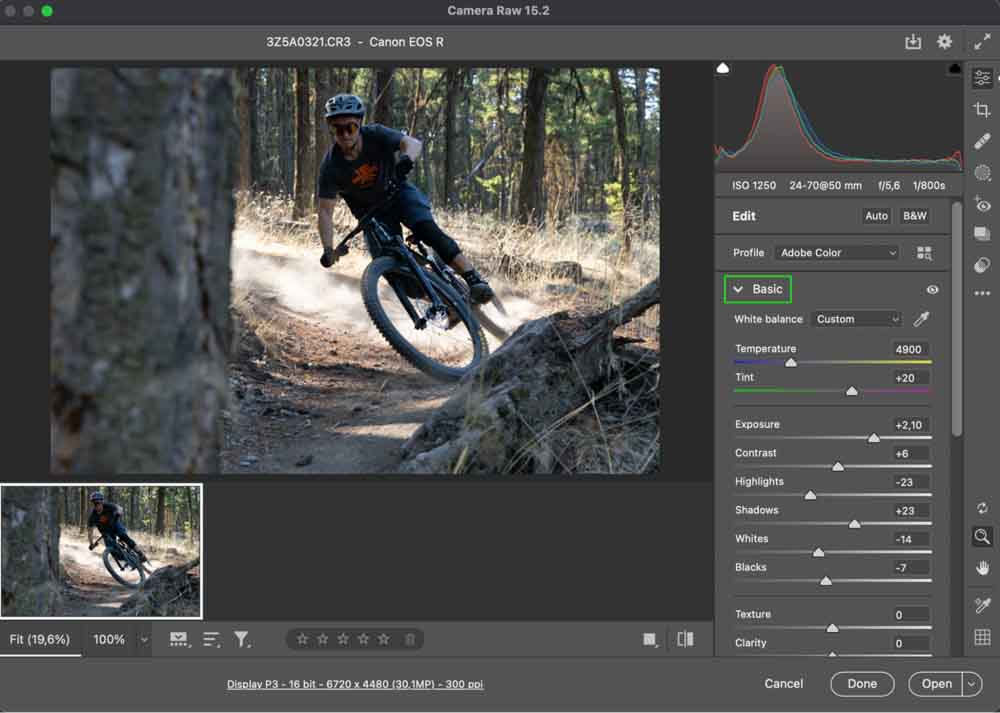
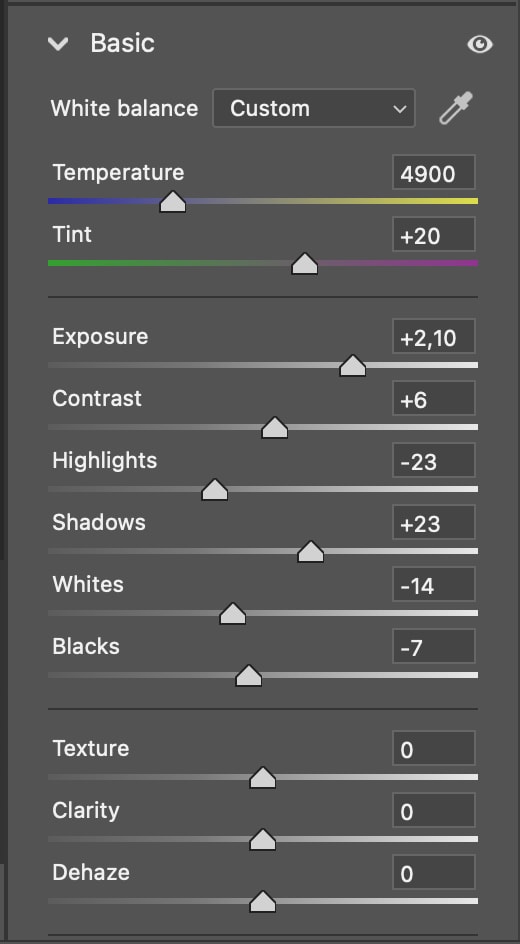
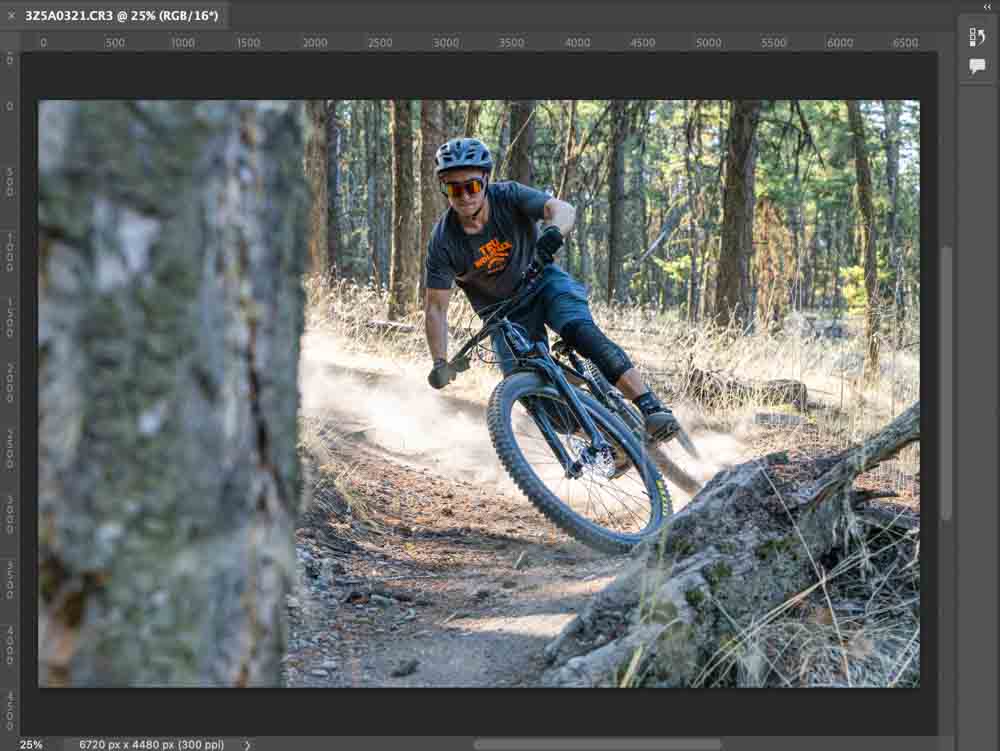
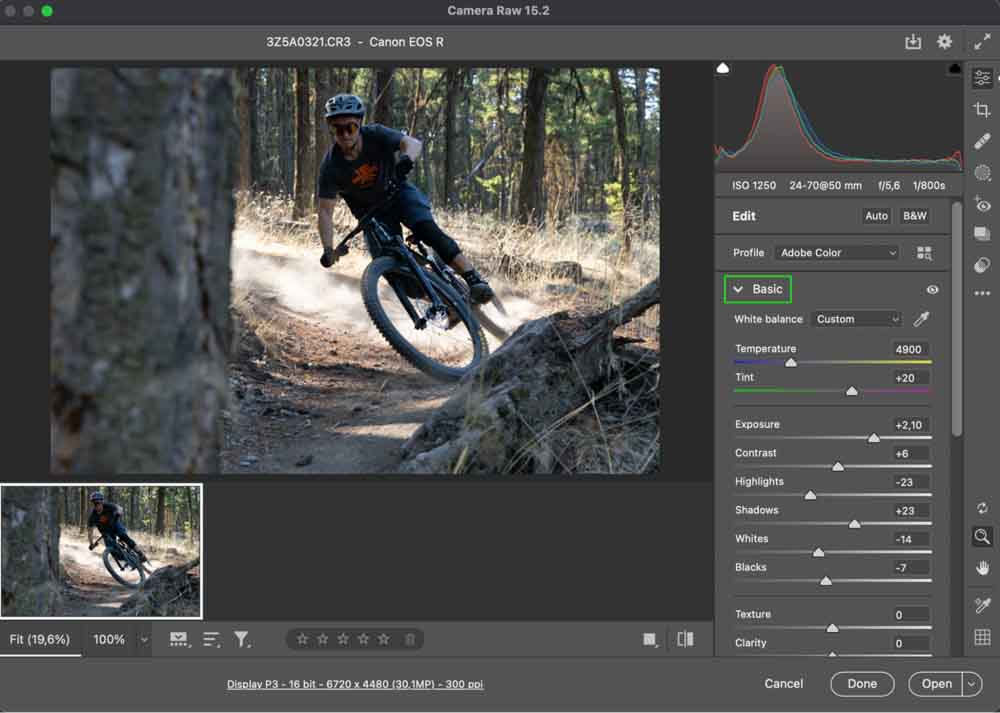
First, you’ll need to ensure your image’s Exposure and White Balance are set how you’d like. If you’ve loaded a raw photo into Photoshop, the Camera Raw window will come up automatically, and you can make the adjustments here by heading to the Basic tab on the right.

Here you can use the adjustments to fix the exposure and white balance of your image. Add any contrast you’d like here too. This will vary for every photo, but the goal is to get the base exposure and contrast to a balanced point. That way, the LUT will look its best when applied to your photo.

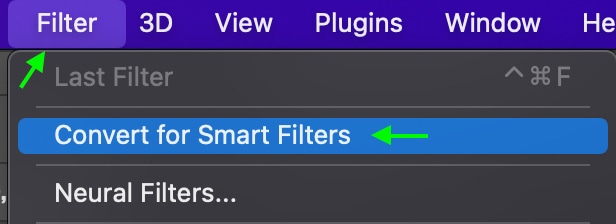
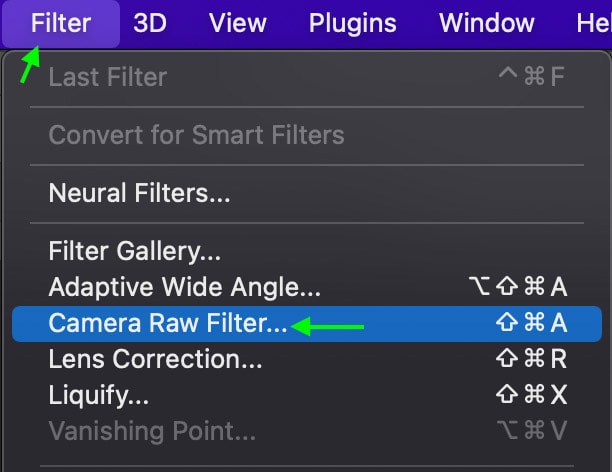
If you’re not working with a raw file, you can access Camera Raw by heading to Filter > Convert for Smart Filters and then Filter > Camera Raw Filter. The Camera Raw window will appear.


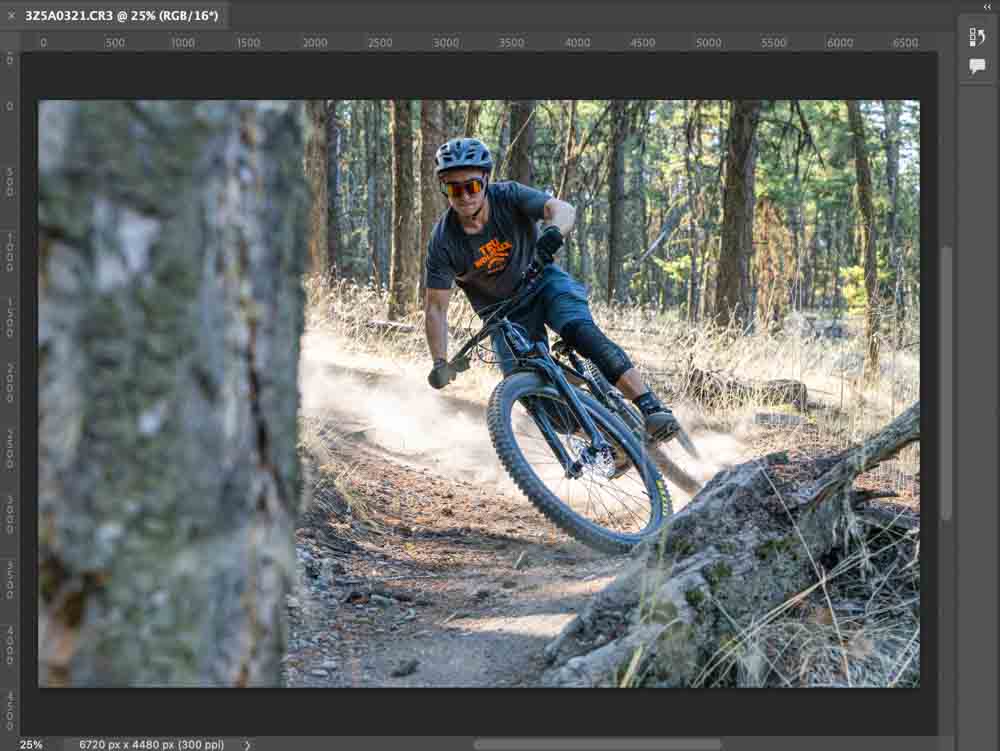
Click Open when you’re finished (not Done, as this will not open the image), and the edited photo will appear as a new document in the main Photoshop workspace.

Step 2: Add A Color Lookup Adjustment Layer
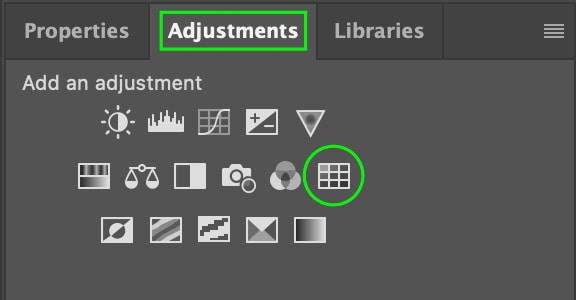
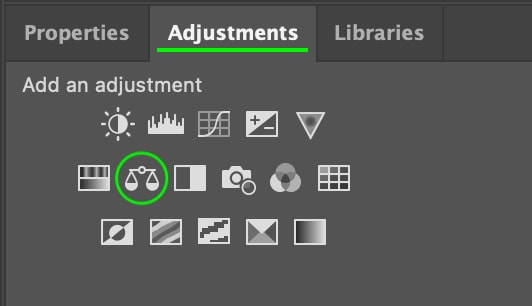
Once you’ve made the adjustments, add a new Color Lookup Adjustment Layer by heading to the Adjustments Panel and clicking the icon that looks like a table.

If you can’t see the Adjustments panel, head to Window > Adjustments.

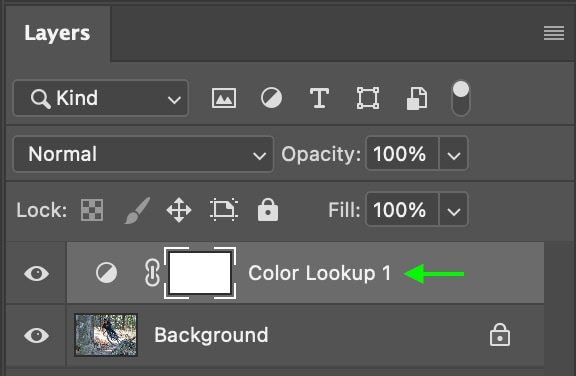
The panel will appear. Once you’ve added the adjustment layer, you’ll see it appear in your Layers Panel as Color Lookup 1.

Step 3: Load The 3D LUT File
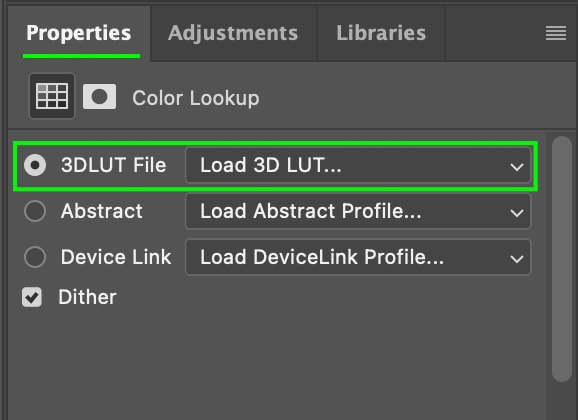
Click the Color Lookup layer, and you’ll see the Properties Panel. From the options, select 3DLUT file, and click the Load 3D LUT dropdown.

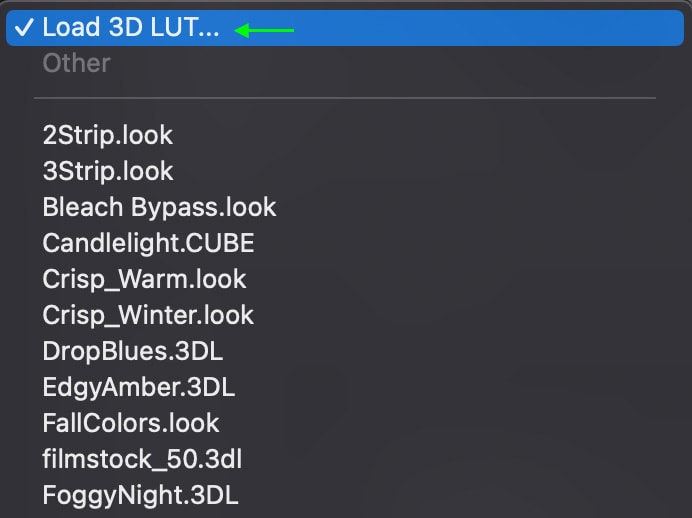
From the options in the dropdown menu, click the one at the top that says Load 3D LUT. Find and select the LUT from your files and click Open. The LUT I’m using is the Urban Cowboy LUT from Giggster which you can find and download here in this pack of 12 free LUTS.

This will apply the LUT to your image, and you’ll see the color grading effect from the LUT you just loaded.

Below, you can see the difference in the color grading compared to the original.


Step 4: Reduce The LUT’s Intensity
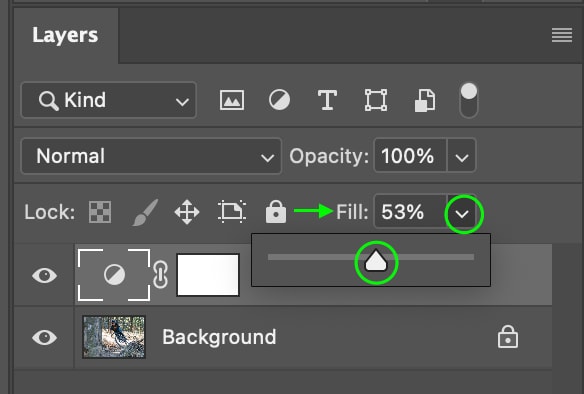
The LUT might appear a bit too intense, in which case you can lower the intensity using the Fill slider, which you can find at the top of the Layers Panel. Click and drag the toggle to adjust the intensity. I’ll reduce the intensity of my LUT to make the effect more subtle.


Option 2: Install The LUT Directly Into Photoshops Program Files
The other way to add a LUT to Photoshop is to install the file directly into the installations folder in Photoshop. Once you have them in the correct file folder, you’ll be able to see them in the Lookup Table Adjustment Layer menu, and you won’t need to select them from your files again.
This is useful if you plan on using a specific LUT often, as it will save you a few steps when applying the LUT in the future.
Step 1: Download Your LUTs
First, you must download the LUTs you want to add to Photoshop. Again, you can find an excellent pack of 12 free LUTs through the link in Step 3 from the above section. Download the LUTs and then locate them in your files, whether in your Downloads folder or in whichever folder you saved them to.
Step 2: Unzip The File
Once you’ve located the LUT file, you’ll have to unzip the folder. To do this, double-click the zipped file. It will change to a folder double click again to open it, and you’ll see all the LUTs that come with the pack. On Windows, right-click and select Extract All to unzip the folder.
You don’t need to try to open the files at this point, as you likely will get an error message that the files aren’t readable. Don’t worry. Once we move them to the correct place, Photoshop can read them just fine.
Step 3: Copy Your LUTs
Once you find and unzip the folder within your files, hold Control (Win) or Command (Mac) while clicking each of the LUTs you’d like to add to Photoshop. Once you have selected all the LUTs you want to add, use Control + C (Win) or Command + C (Mac) to copy the selected files.

Step 4: Open Photoshop’s LUT Folder
You can find the folder where Photoshop stores LUTs by following the file path below. Change the part of the link in bold to whichever version of Photoshop you’re running. Because I’m using Adobe Photoshop 2023, that is the version I’ve written in bold.
Windows:
C:\Program Files\Adobe\Adobe Photoshop [current year]\Presets\3DLUTS
Mac:
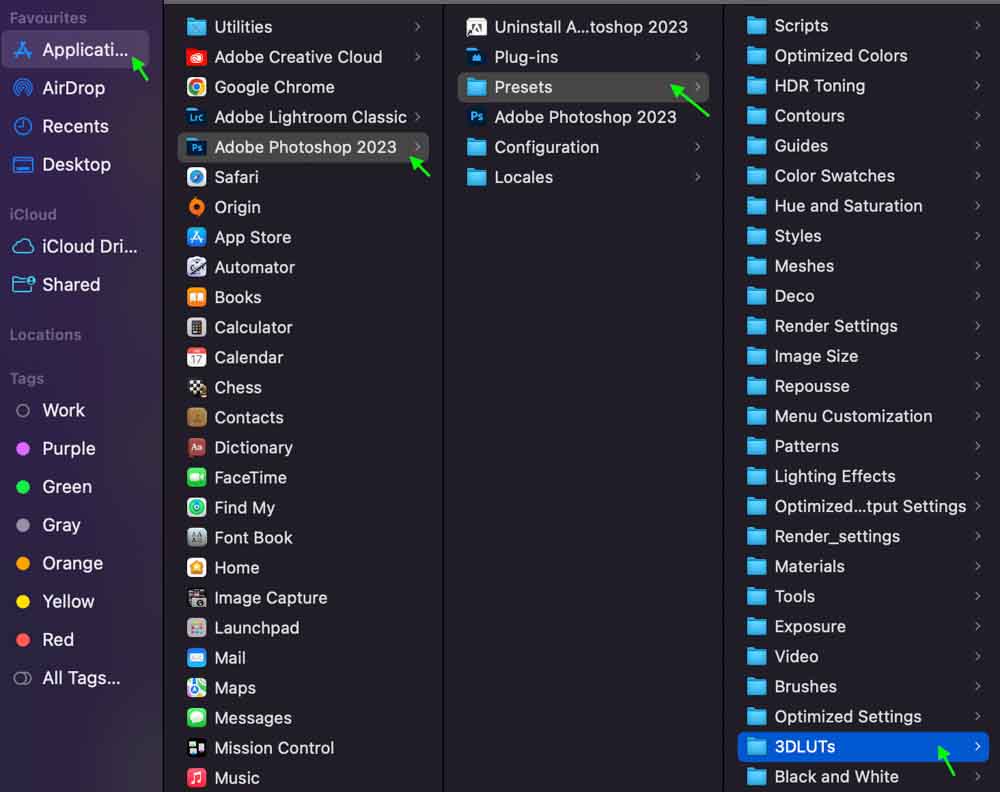
Applications/Adobe Photoshop [current year]/Presets/3DLUTS
For instance, on a Mac OS, the file path looks something like this.

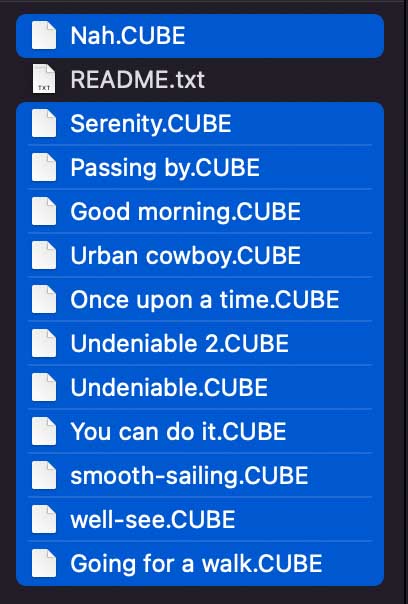
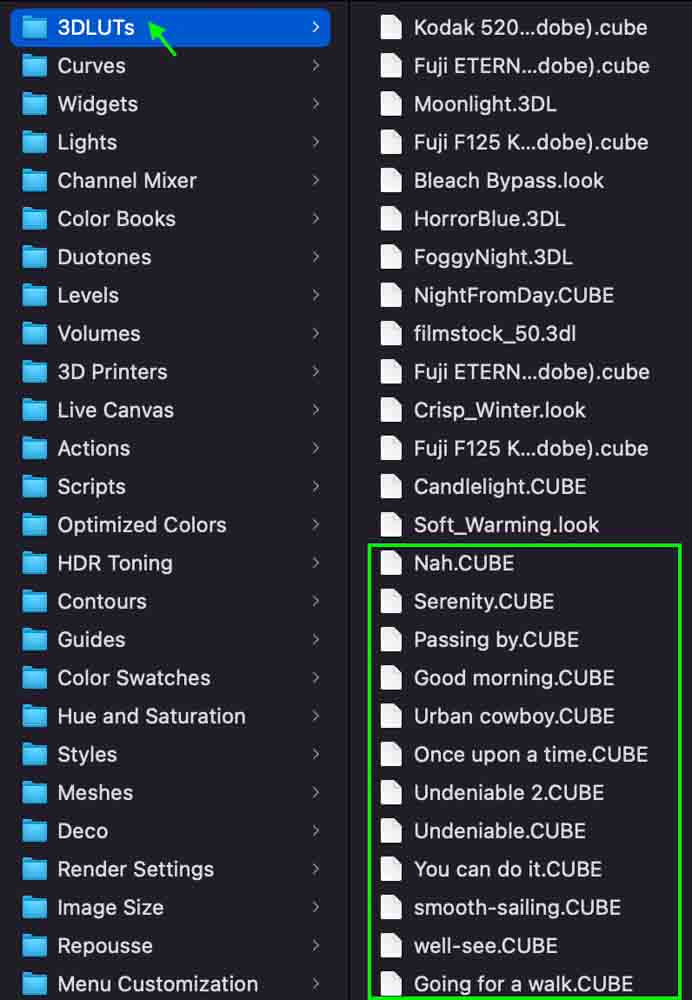
You’ll likely see many LUTs already in this folder, as Photoshop comes with LUTs you can use.

Step 5: Paste The LUTs Into The Folder
Open the folder called 3DLUTs. Then, paste the LUT files into the folder using Control + V (Win) or Command + V (Mac). You may be prompted to enter your system password. Once you do, the files will appear in the folder.

Step 6: Apply The LUT To An Image
Now, you’ll be able to follow the same steps as in the first section above to access and apply the LUT to your image.
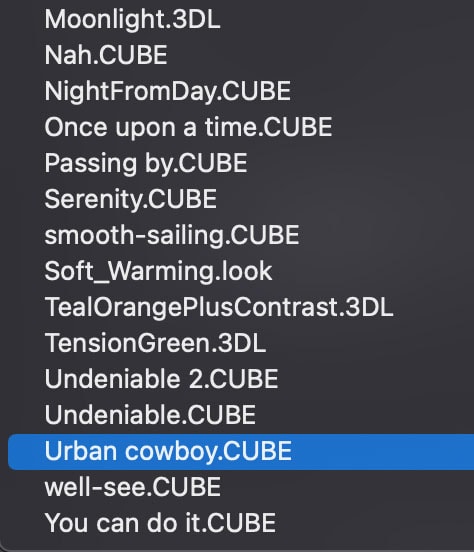
To reiterate, with an image open in Photoshop, add a new Color Lookup Table Adjustment Layer from the Adjustments Panel. Then, in the Properties Panel, select 3DLUT file and click the dropdown menu. Scrolling through the options, you will see the LUTs you’ve just added.

Click one to apply it to your image, and then use the Fill slider to reduce the intensity if needed.
How To Create Your Own LUT In Photoshop
You can also create your own LUT that you can save and apply to any of your projects in the future. All you’ll do is create a series of color adjustments and save it as a LUT, which you can locate and open with only a few clicks.
Step 1: Open And Correct Your Image
First, you’ll need to open an image you can use to apply the LUT. Ideally, this should be a balanced image without too much dark or light and with various colors, as you’ll use the image as the base for the color adjustments.
If the image’s exposure and white balance aren’t already corrected, you’ll want to head to Camera Raw and do this now.
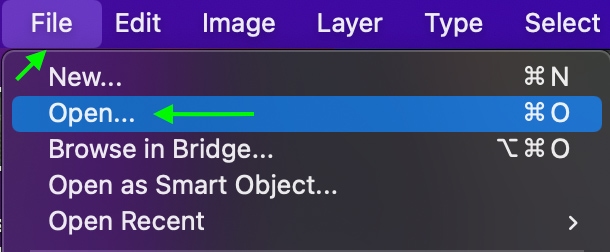
You can open an image by heading to File > Open and selecting the photo from your files.

If it is a raw file, Camera Raw will open automatically. Otherwise, head to Filter > Convert For Smart Filters and then return to Filter > Camera Raw Filter.
The Camera Raw window will appear, and you can make the edits in the Basic section. Edit your image as needed and click Open. The image will open as a new document.


Step 2: Add A New Adjustment Layer
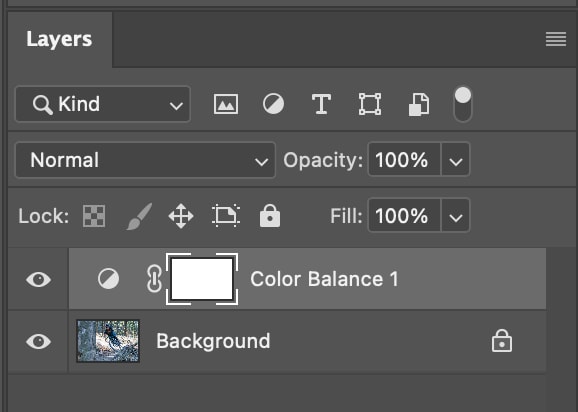
Once the photo is open in a document, you can head to the Adjustments Panel and add a new Color Balance Adjustment Layer.

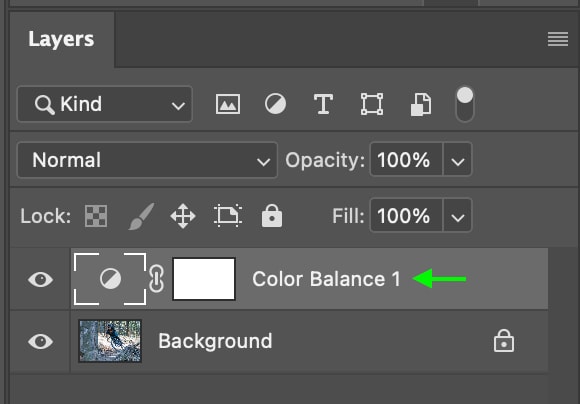
The layer will appear in the Layers Panel as Color Balance 1.

Step 3: Set The Color Grading
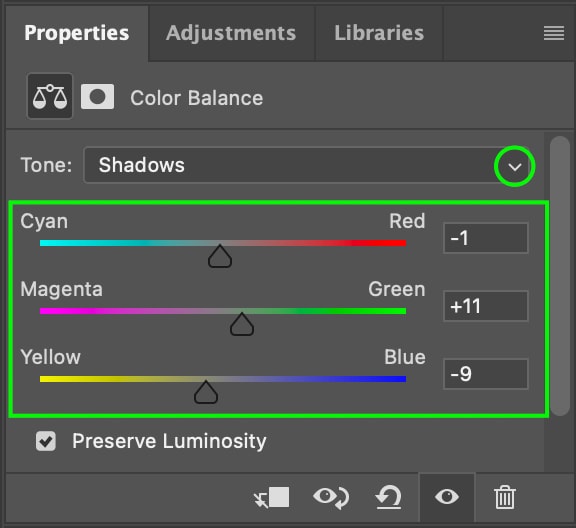
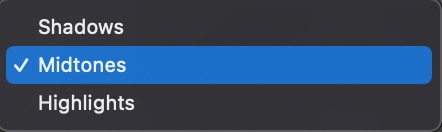
With the Color Balance Layer still selected in the Layers Panel, head to the Properties Panel. Use the toggles to adjust the amount of cyan, red, magenta, green, yellow, and blue in the image. You can also click the dropdown to select whether you’d like to adjust the color in the Midtones, Highlights, or Shadows.


For my purposes, I’ll warm the image by adding a bit of yellow and red and then add a cinematic tone with a green tint. The image will change as you adjust, so feel free to adjust until you’re content with the coloring in the picture.

These adjustments will form your new LUT. You can add more adjustment layers if you’d like.
Step 4: Create A New Document
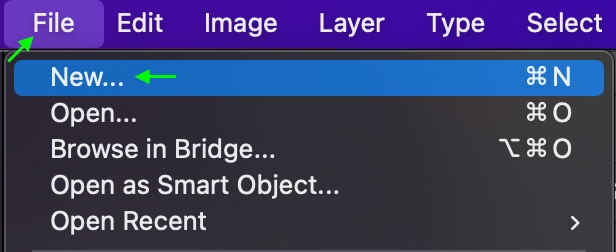
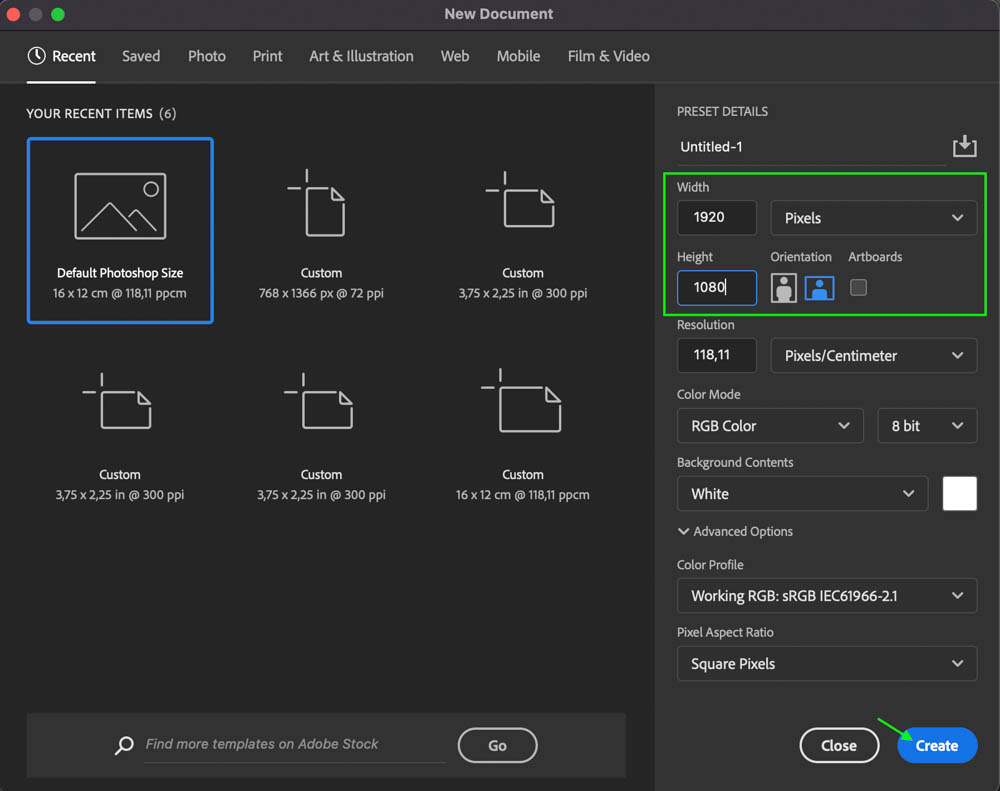
Now we’ll make a new document to apply the LUT we made on our sample image. Open up a new blank document by heading to File > New.

The New Document window will appear. Your document can be any size if it has at least 1920×1080 pixels.

Click Create, and the blank document will appear in a new tab at the top.

Step 5: Copy Your Adjustment Layer
Return to the original image with your color grading applied. In the Layers Panel, copy the Adjustment Layer(s) by clicking it and using Control + C (Win) or Command + C (Mac).

Step 6: Paste The Layer Into The Blank Document
Return to the tab with the new document you just created. That should still be a blank page. Click the Layers Panel and use Control + V (Win) or Command + V (Mac) to paste the Adjustment Layer into the document.
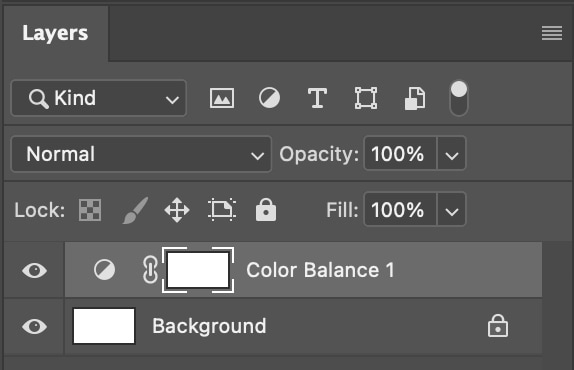
You’ll see the color of the page change according to the new color grading you’ve applied, and in the Layers Panel, you’ll see the pasted Color Balance layer.

Step 7: Save Your LUT
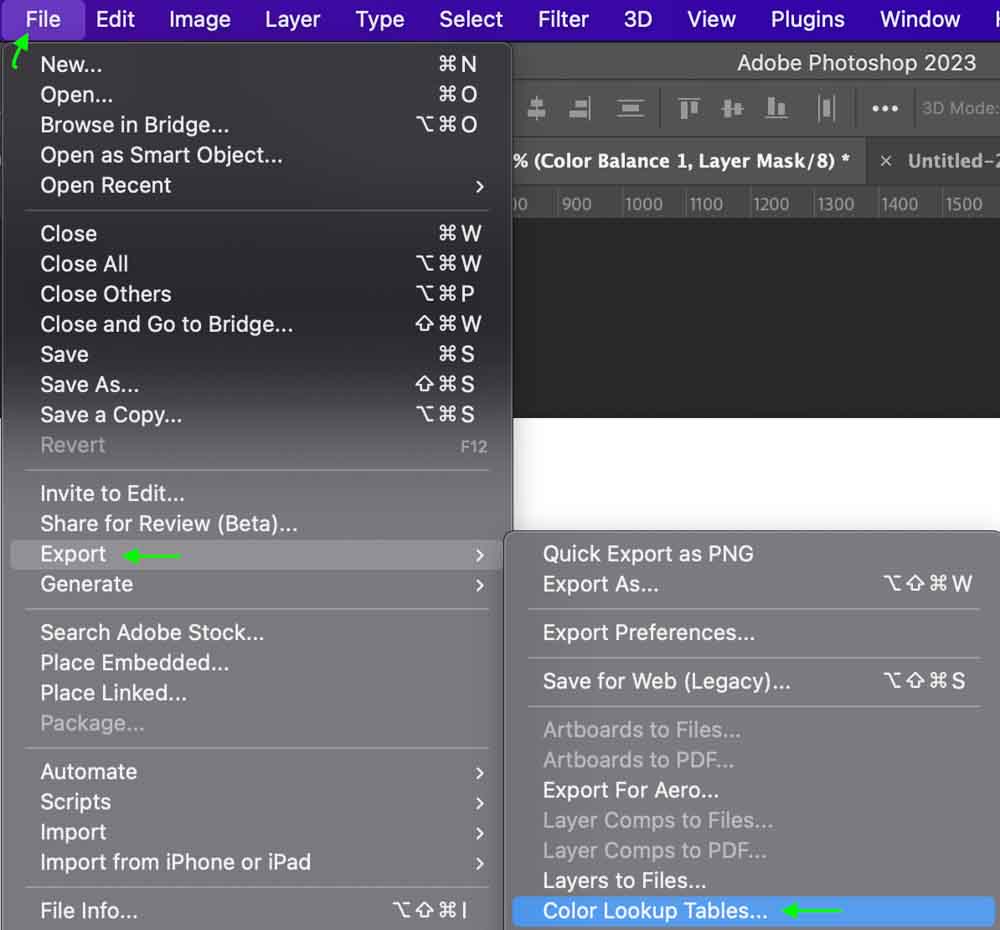
Now, you can save the document as a new LUT by heading to File > Export > Color Lookup Tables.

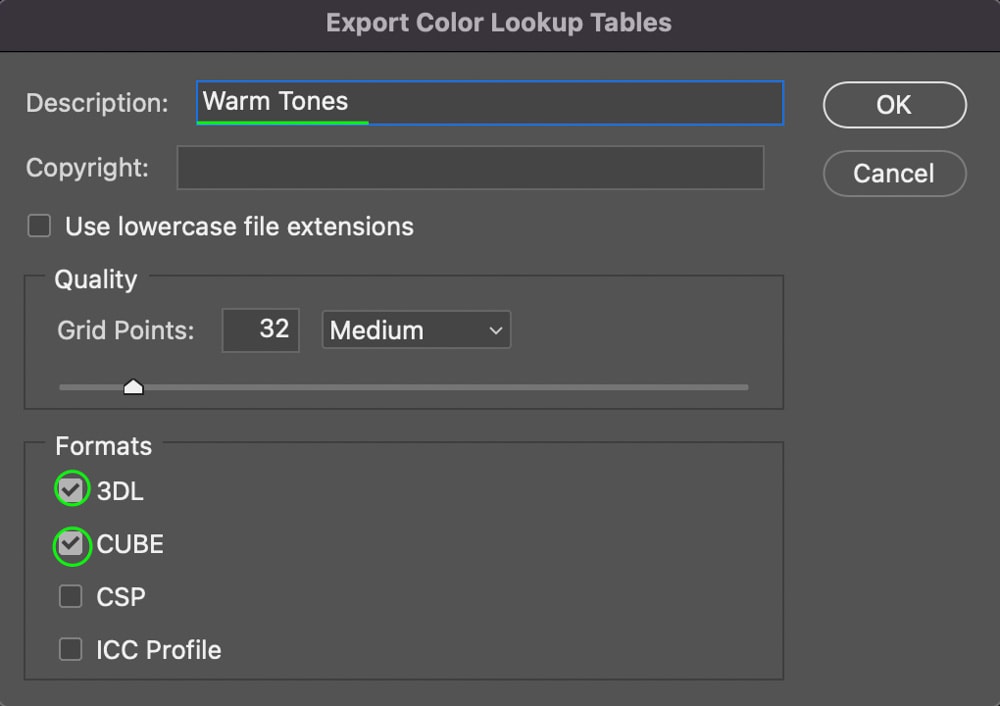
In the Export window, you can give your LUT a description. Leave the Grid Points at 32 and Medium, and ensure you have only 3DL and Cube checked. Click OK.

A Save As window will appear next, and you can write the same name as the description in the file name. Click Save to save the LUT to your hard drive.
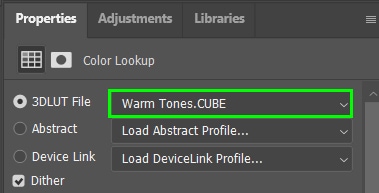
You can apply the LUT to future projects by adding a new Color Lookup Table Adjustment Layer and finding the LUT as you’ve named it from the 3DLUT File dropdown menu.

LUTs are a great way to save time in the color grading process or allow you to keep a consistent look across a set of images or videos. With these tips in Photoshop, you can now use LUTs to their full potential!
Happy Editing!












