The Pen Tool, while not always commonly used by beginners in Photoshop, is an effective and user-friendly tool with multiple uses. Use this tool to create complex selections, draw shapes, remove the background from an image, or create custom fills and strokes.
The Pen Tool isn’t as straightforward as using selection tools to create selections. However, this tool lets you create precise paths that can be later turned into a selection. You can also manipulate the tool to form any shape or path once you know how to use it correctly.
Here I will teach you how to use the various types of pen tools in Photoshop, how to edit and control paths, and steps to cut out images or create lines with this tool.
Video Tutorial
What Is The Pen Tool In Photoshop?
The Pen Tool in Photoshop makes paths on an image to create complex selections, masks, or custom shapes. By creating anchor points as you click, the Pen Tool connects each point to create a path. This path can later be used to remove backgrounds or create masks without affecting any pixels directly.
Ultimately, the Pen Tool is a versatile tool that creates straight and curved paths that you can use in many different ways. You can turn the path into a selection to add spot adjustments or remove backgrounds from objects. You can also turn the path into a shape or stroke that you can manipulate by adding a stroke and fill. The Pen Tool is found in the toolbar or by pressing P.

When creating paths with this tool, you can edit the path to change its shape by manipulating the anchor points. When drawing the path, you create the anchor points and can add more or delete existing anchor points to manipulate the path further.
A path can also be left as a path, which is saved in a separate tab, and you can then use it as a selection in other Adobe programs such as InDesign or Illustrator.
In Photoshop there are three types of Pen Tools. Each create similar results but work slightly differently to reach the desired outcome. The type of Pen Tool you use will depend on the type of the project.
Types Of Pen Tools In Photoshop
In Photoshop CC, there are three primary pen tools available to create paths:
- The Pen Tool
- The Freeform Or Magnetic Pen Tool
- The Curvature Pen Tool
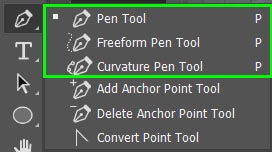
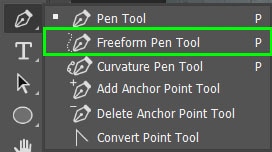
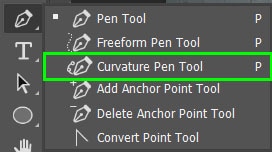
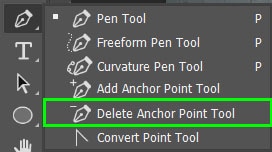
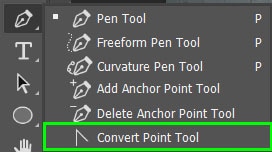
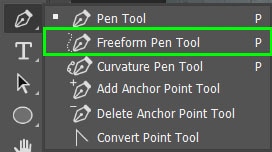
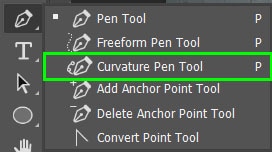
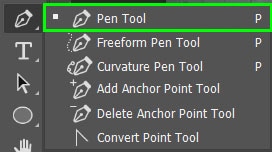
To access the different types of Pen Tools, click and hold the Pen Tool icon, and you will find the Freeform Pen Tool and the Curvature Pen Tool in the fly-out window. The first three tools are used to create new paths.

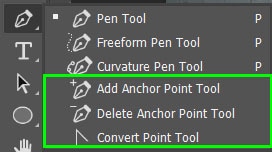
The bottom three tools are used to manipulate paths that are already created. You can use the last three tools to delete or add anchor points to a path and re-adjust the control arms to determine how the anchor point interacts with the surrounding anchor points.

– The Pen Tool
The first Pen Tool is the most commonly used because it’s versatile and precise. This tool lets you manually place anchor points to create a specific path that you can use to make a selection, shape, or stroke.
To use the Pen Tool, grab it from the toolbar or press P.

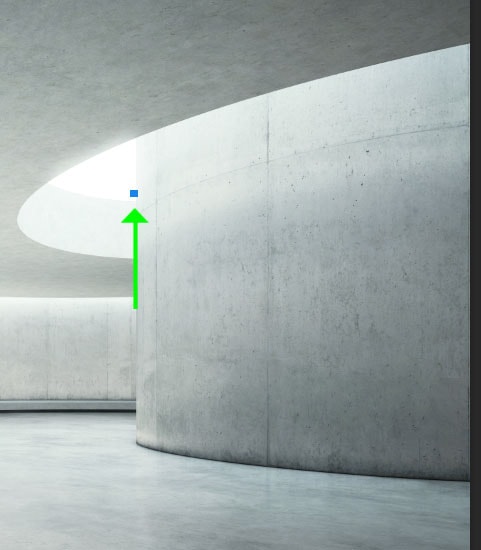
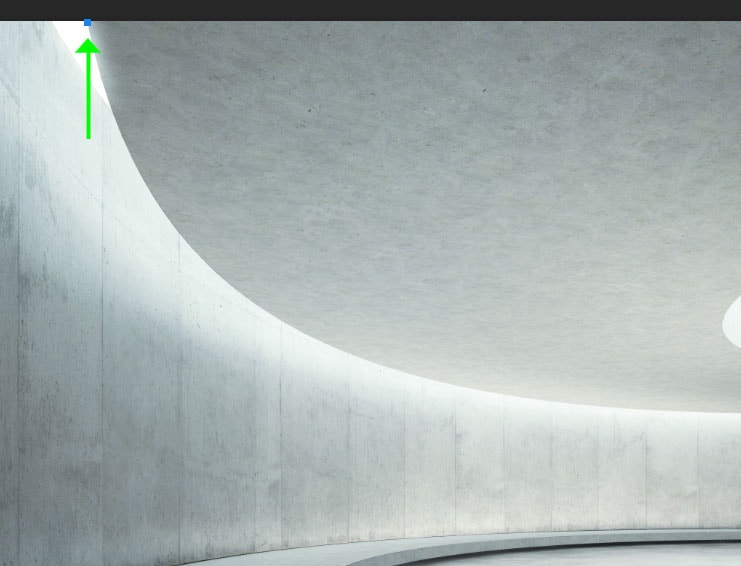
Then select a point on your image where you want the path’s starting point to be and click on the spot. A blue square will appear to indicate the starting point of the path.

Move away from the block and click on an area where you want the path to appear. A straight line will form between the two points you created, indicated by a blue line. The block at the starting point will turn white, while the new point will have a blue block, indicating where the last point is.

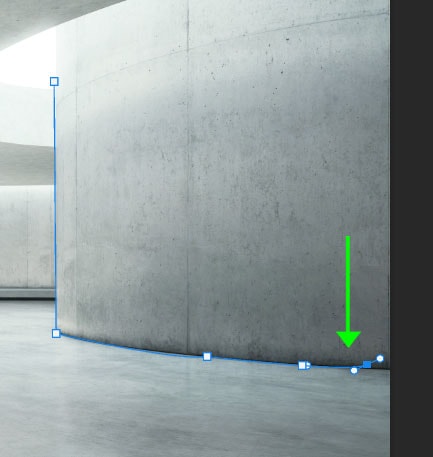
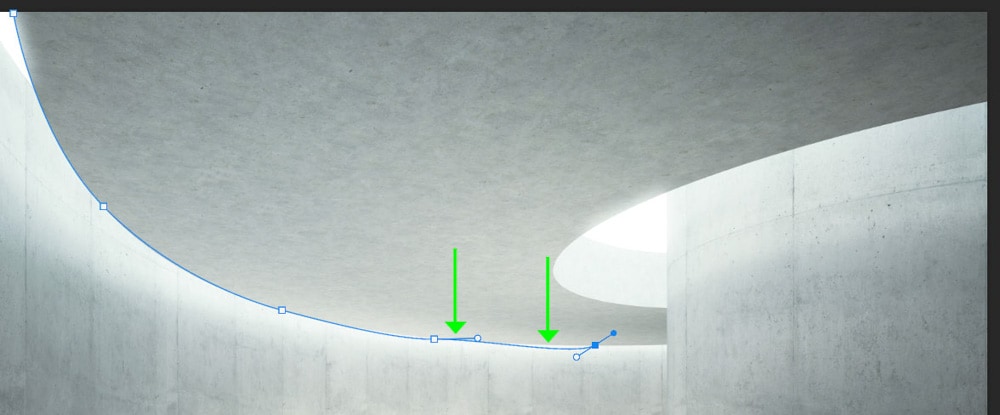
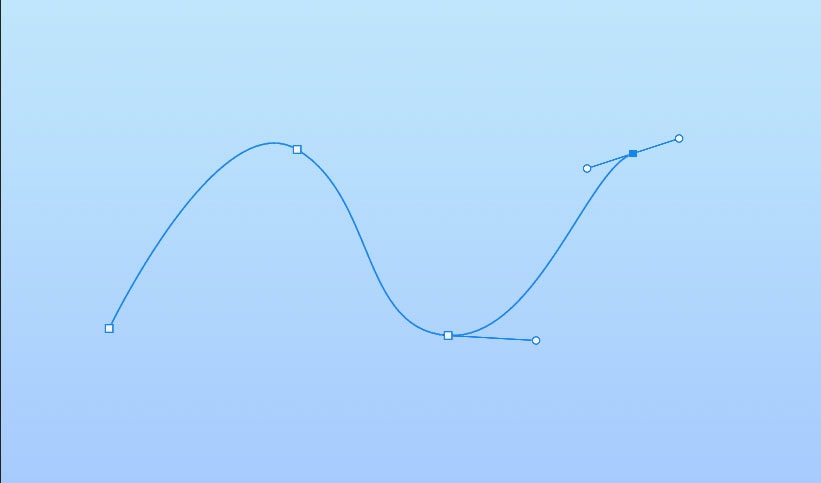
If you want the next line to curve along the bottom of the wall, choose a suitable spot for the next anchor point. Now, when you click on the spot, hold the mouse and drag away from the spot to create a curve.
You will notice one control arm moves with the mouse and the anchor point remains where you first clicked. There is also another control arm at the bottom of the anchor point. I will show you how to manipulate the control arms later on.

You can now continue adding anchor points to follow the desired path. If you make a mistake, like adding the anchor point to the wrong spot (see below, the anchor point was slightly higher than the bottom of the wall), you can simply undo the last point by clicking Control + Z (Win) or Command + Z (Mac). Use this shortcut to move back as many points as needed.

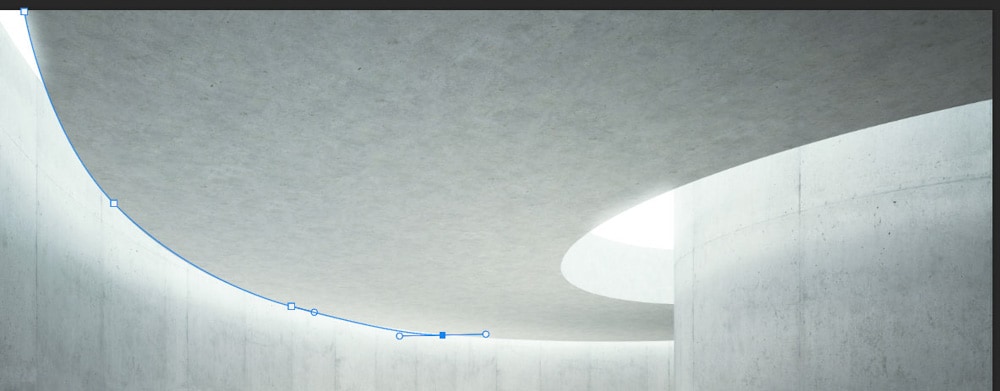
Continue adding points until you finish making the path. To close a path, simply click on the starting anchor point at the end to create a complete path. While it may seem complicated to place the anchor points correctly when starting with this tool, the more you practice, the easier it will become.

– The Freeform & Magnetic Pen Tools
Next is the Freeform Pen Tool, which is found in the fly-out menu when clicking and holding on the Pen Tool icon.

The Freeform Pen Tool works like a regular pen because you simply click and drag the cursor around the image to create a path. The path will have numerous anchor points once you let go of the mouse.
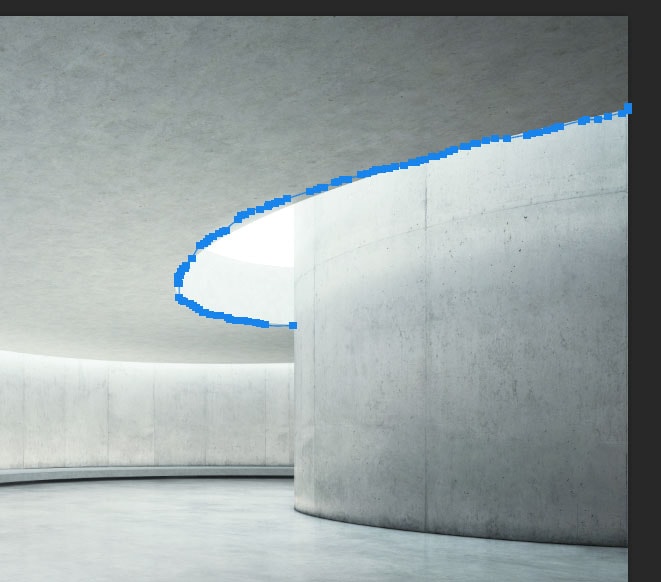
To use the Freeform Pen Tool click and drag along an element on your image. You will notice that there are anchor points added automatically along the path.

While the path may seem reasonably accurate at first, if you zoom into the image using Control + + (Win) or Command + + (Mac), you will notice the path isn’t following the line on the image.

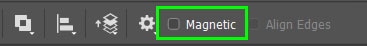
The Freeform Pen Tool is better used with a drawing tablet where you can use a digital pen to draw the lines unless you have a strong command of the mouse or trackpad when drawing freeform. However, you can check the block next to Magnetic in the Options Bar for a more precise path.

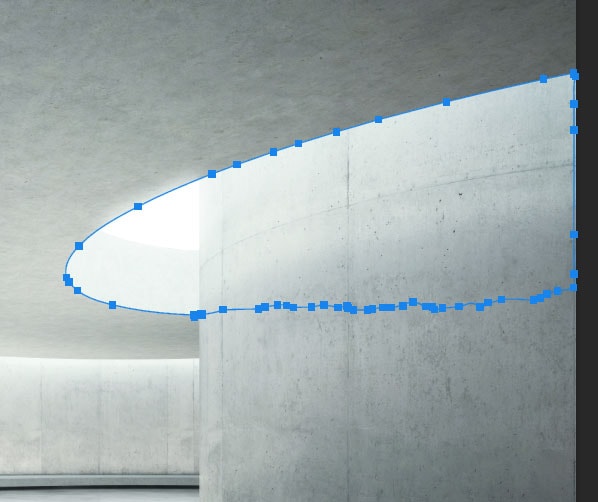
Once Magnetic is selected, the pen will snap to the closest line in the image to create a more accurate path. When you draw as close to the line as possible, you will notice the anchor points move toward the line. You will need to close out the path as the magnetic setting won’t allow you to leave the path open.

You will notice the path isn’t as smooth when there are no definite lines to follow as you can see at the bottom of the path.

– The Curvature Pen Tool
The Curvature Pen Tool guesses the amount of curve you want between two anchor points and quickly creates the curve. This pen takes away the need for you to drag after creating a new anchor point. While this may seem easier, the curve is not always entirely accurate and may need touching up.

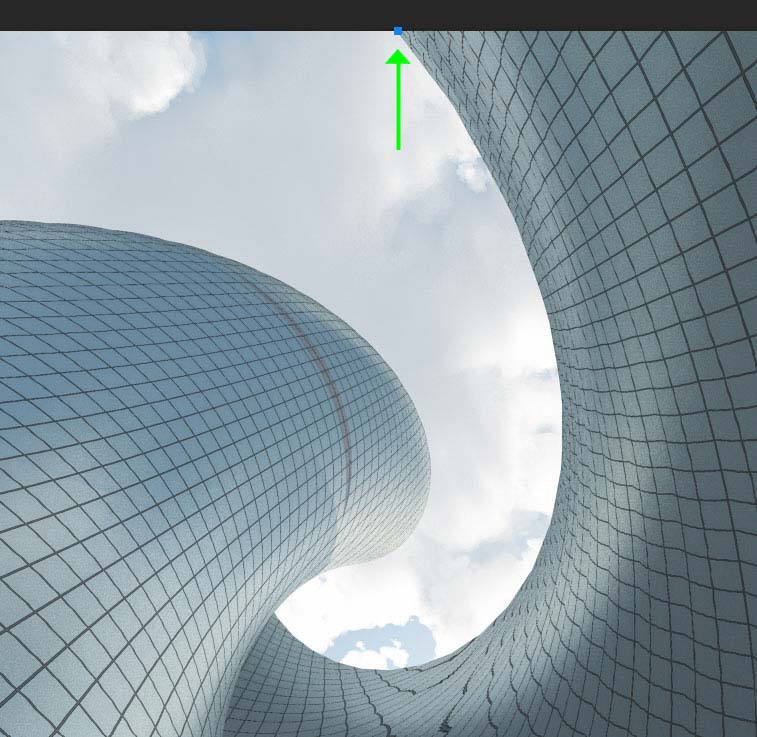
To use the Curvature Pen Tool, add an anchor point where you want the path to start.

Once the first anchor point is in place, decide where you want the middle of the curve and place your second anchor point. You will notice a straight line is formed between the two points.

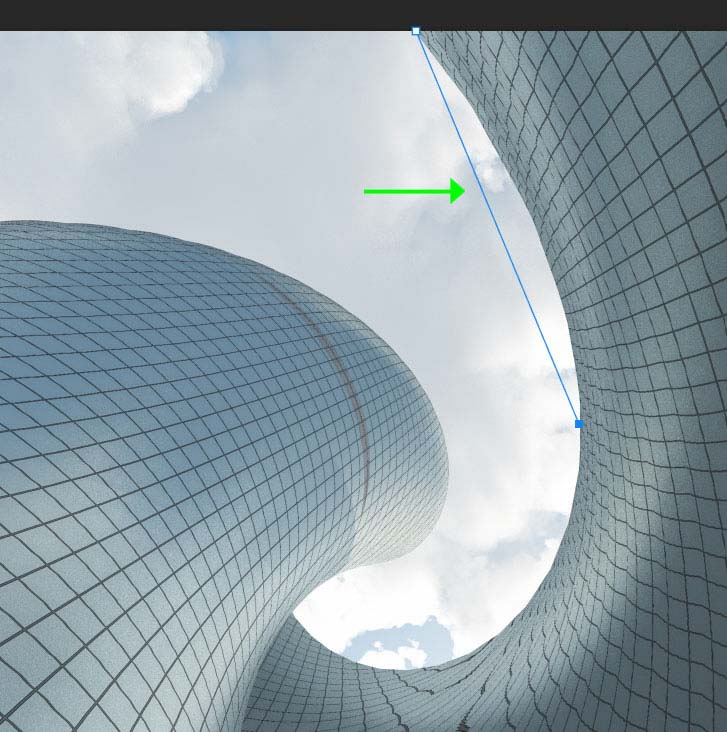
Now, add a third anchor point where you want the curve to end. As you click to place the anchor point, hold in the mouse and move it around to set the curve where you want it. If you haven’t placed the anchor points correctly, you may have a curve that is out of place.

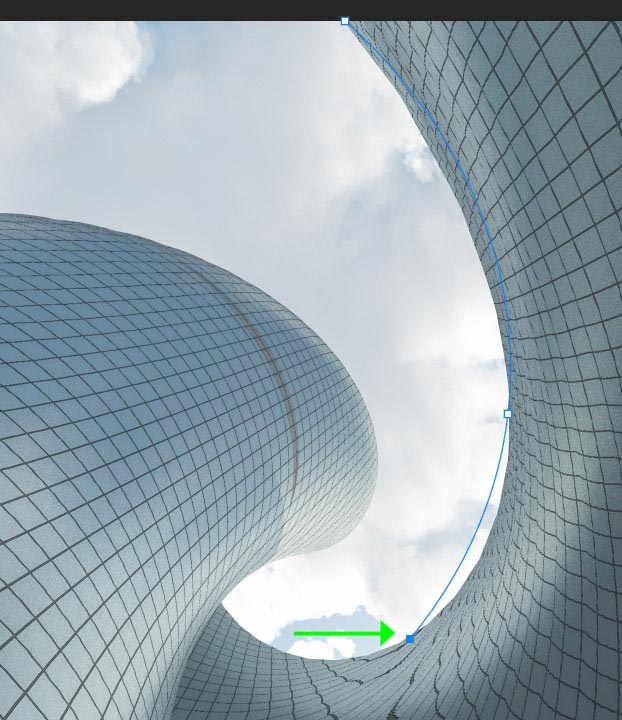
You can fix the curve by clicking on the middle anchor point and dragging it down until the curve sits correctly on the curved line of the building.


How To Use & Edit Anchor Points With The Pen Tool
A strong benefit of the Pen Tools is the ability to edit the anchor points after you create a path. This editing capability allows you to manipulate the points to create the exact path you need. Learning how to work the anchor points and the control arms is the key to getting the most out of these tools.
How To Edit Anchor Points In Photoshop
To edit the anchor points, start by creating a straight line with the regular Pen Tool (P). Hold Shift while placing the anchor points on the canvas to make a straight line.

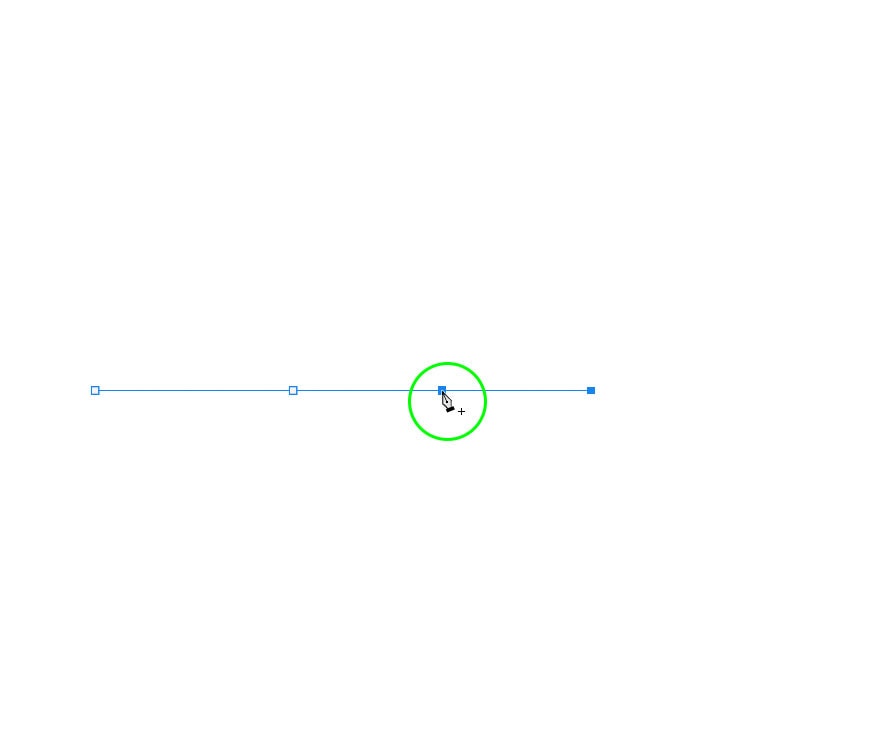
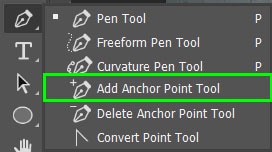
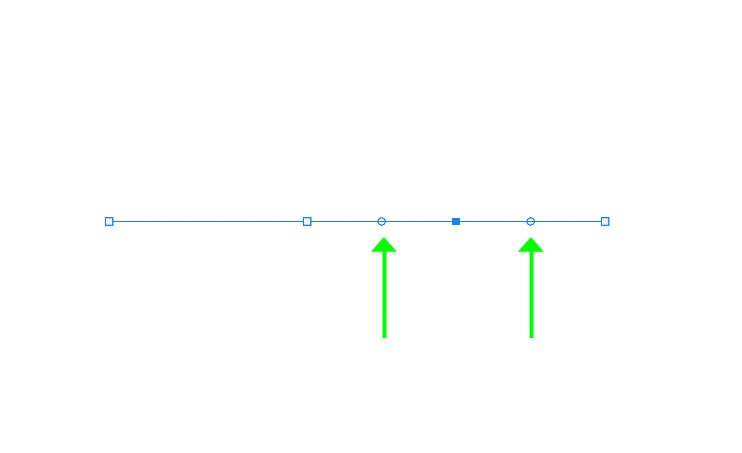
After creating the path, you can add an extra anchor point by hovering the mouse over an area of the path. Once you notice a plus sign appear next to the mouse icon, click to add the anchor point. You can also use the Pen Tool fly-out menu to select the Add Anchor Point Tool.


Once you click to add the anchor point, it will appear on the path with a control arm on either side of the anchor point. I will explain the use of these control points shortly.

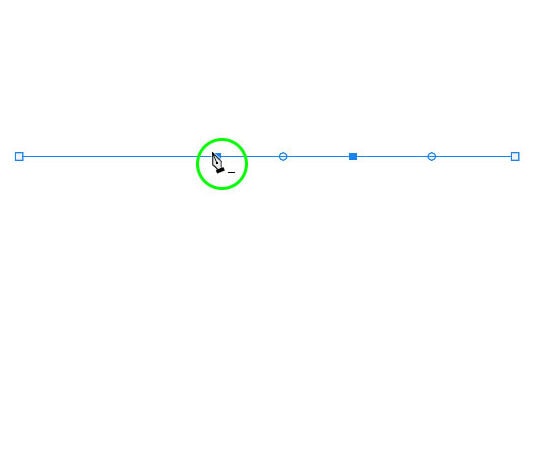
To delete an anchor point, hover the mouse over an existing anchor point until you notice a minus sign next to the mouse. Click on the anchor point when the minus sign appears, and the anchor point will be deleted. You can also use the Delete Anchor Point Tool from the fly-out window to delete an anchor point.


If you want to move an anchor point, either along the current path or to change the path’s shape, hold Control (Win) or Command (Mac) while clicking on an anchor point and dragging it to the new point. When you hold Control/Command, you will notice the pen icon turns to a white mouse icon, which means you can move the point around.


How To Create A Curved Path With The Pen Tool In Photoshop
The process is slightly different when creating a curved path with the regular Pen Tool. When creating curved lines is where you will begin using the control arms.
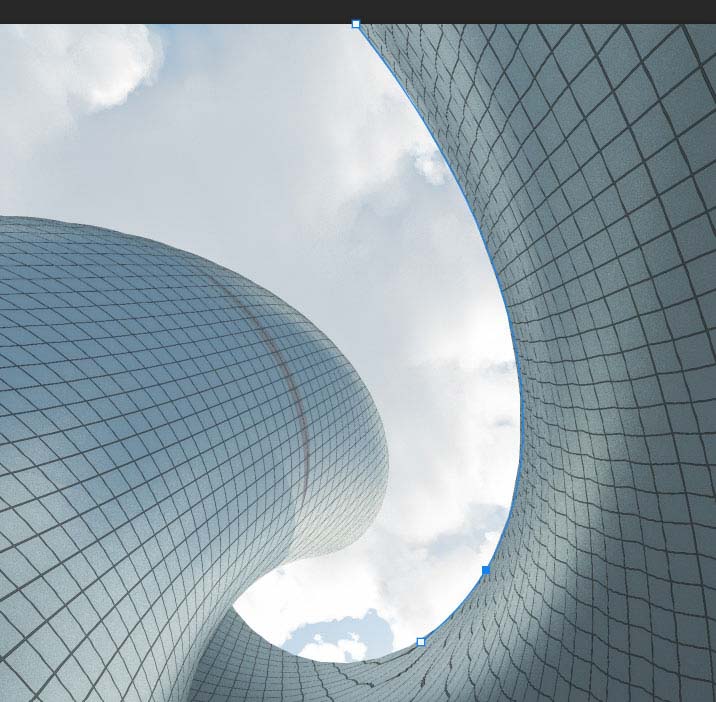
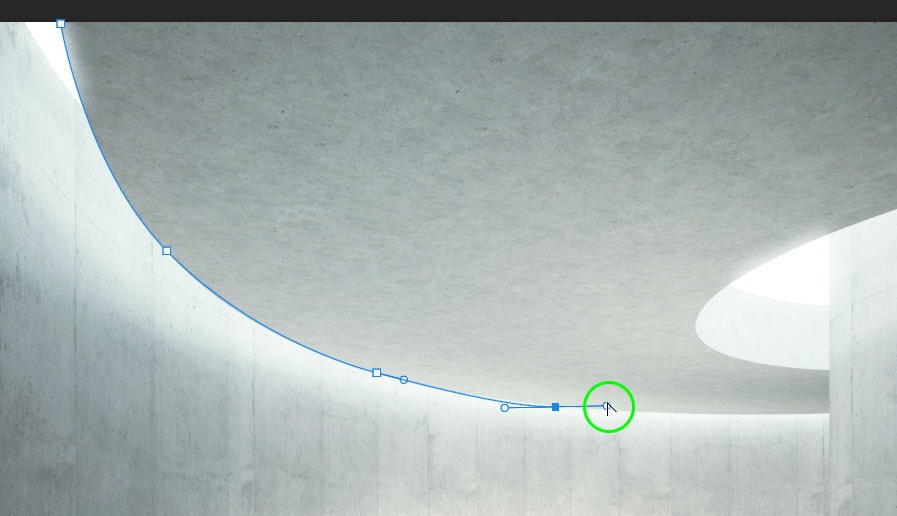
To curve a path, start by clicking on a point where you want the path to begin. In this case, we will follow the curve in the image to create a selection of the curved roof.

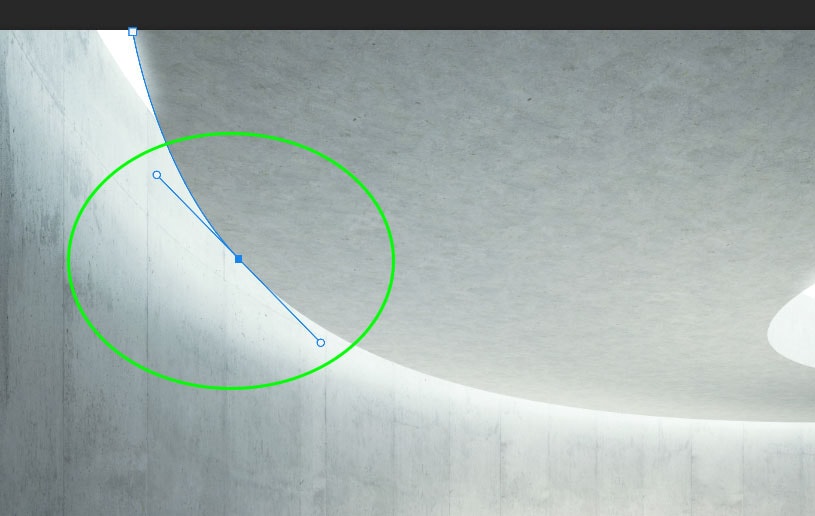
Now, choose a point on the curve to place the next anchor point. However, when you click to add the point, hold the mouse down while moving it around. The anchor point will remain on the point you selected, and when the mouse moves, a control arm will move with it. Let go of the mouse when you are happy with the curve.

Continue adding anchor points and dragging the mouse to create curves along the line you are following. At some point, you may find that the new point won’t follow the line accurately because it follows the control arm’s direction to place new points.

To delete the last anchor point to correct the path, press Control + Z (Win) or Command + Z (Mac). You can also click on the anchor point and press Delete.

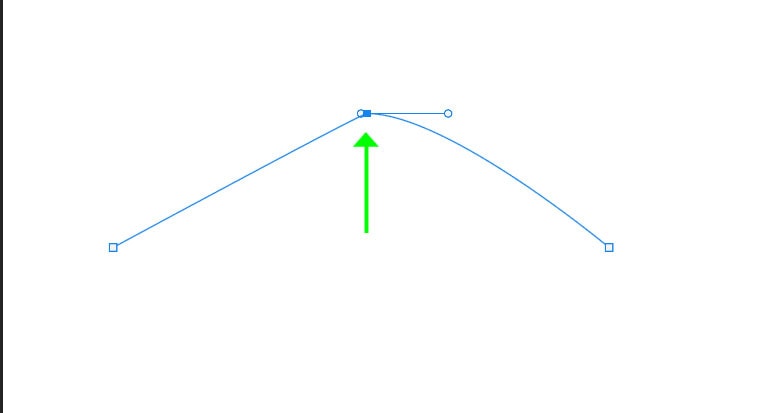
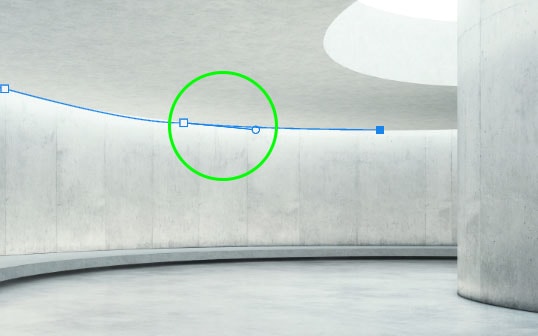
Next, select the Convert Point Tool from the Pen Tool fly-out menu or hold Alt (Win) or Option (Mac) and click on the white circle attached to the control arm. The pen icon will turn into a triangle icon when holding Alt/Option or choosing the tool from the toolbar.


Once the cursor is a triangle shape, you can click on the circle of the control arm and move it around. Place the control arm in the direction you want the new path line to follow. The path will move in the direction the control arm is placed.

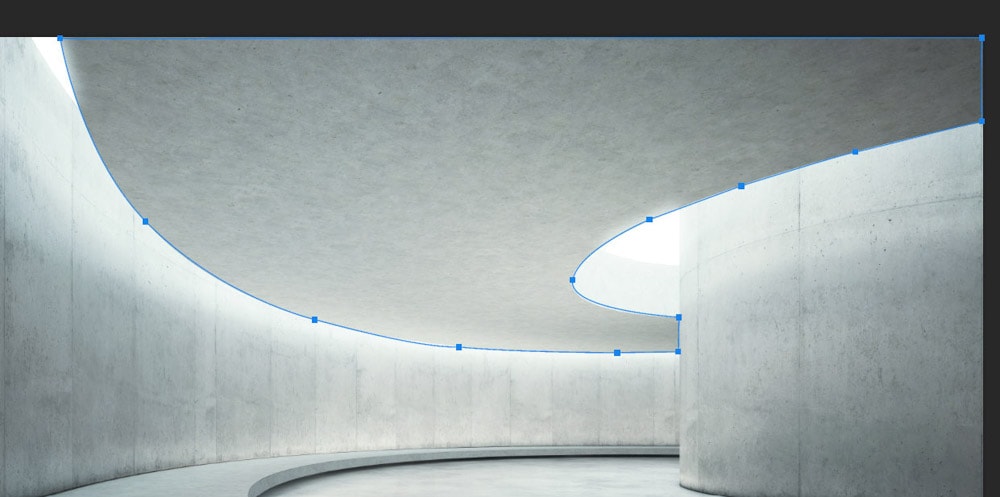
You can now continue creating the path around the curved area you have chosen. Keep dragging the control arms when you need to refine the path to follow the curves.

How To Create A Selection From A Pen Path In Photoshop
Once your path is connected back to its starting point, you can do many things with it. One of which is to create a selection from the path.
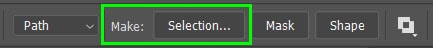
To create a selection from the path you have created, you can do one of two things. Firstly, click the Selection button next to Make in the Options Bar.

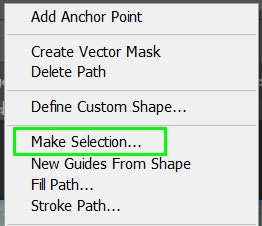
The other option is to right-click (Win) or Control + click (Mac) anywhere on the path you created and select Make Selection.

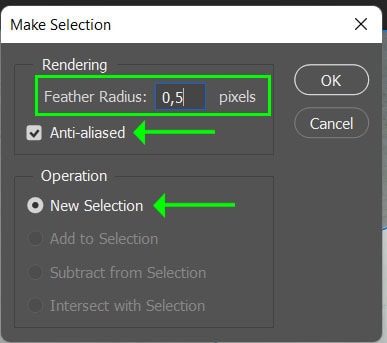
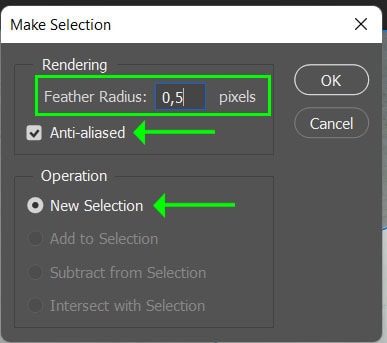
Once you have done either of these options, the Make Selection Dialogue Box will open. In this box, you can set the Feather Radius according to how sharp you want your selection to look. For sharp edges, use a low radius, such as 0.5, and for a more feathered selection when cutting objects out of the background, set the Radius slightly higher.
Then check the box next to Anti-aliased, and make sure you check the box next to New Selection.

Once you have changed the settings, press OK, and you will have a selection in place of the path you created.

How To Remove Backgrounds With The Pen Tool
You can remove the background of images in many different ways, one of which is by using the Pen Tool. While this tool may not be the first tool you think of to make a selection and remove the background of an image, it works well with specific images. Use the Pen Tool when the object you want to select is against a complex background or other selection methods aren’t working.
To remove the background with the Pen Tool, open your image and select the Pen Tool of your choice. In this instance, I will choose the Freeform Pen Tool with the Magnetic setting activated to create a path around the two people in the image.


Once the tool is selected, draw around the people in the image. Stay close to the edges to allow the path to snap to the edges.

Once the path is created, convert the path to a selection by clicking the Selection option in the Options bar.

Set the Feather Radius to 0.5, and check Anti-aliased and New Selection. Then click OK.

Once you make the selection, you will see the marching ants pattern in place of the path.

There may be areas to remove from the selection, such as between the man and the girl.

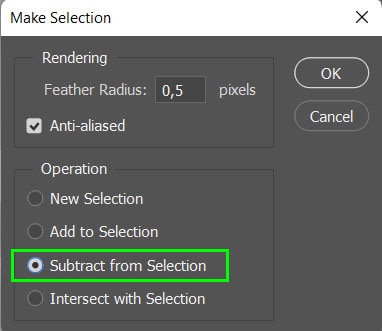
Create new paths in these spaces, then hit Selection in the Options bar. When the dialogue box opens, check the box next to Subtract from Selection.

You now have a better selection of the subjects. You can further refine the selection as you would when using the Quick Selection Tools.

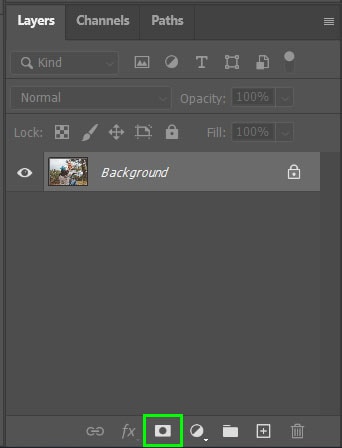
Once you have refined the selection, click on the layer mask icon at the bottom of the Layers panel.

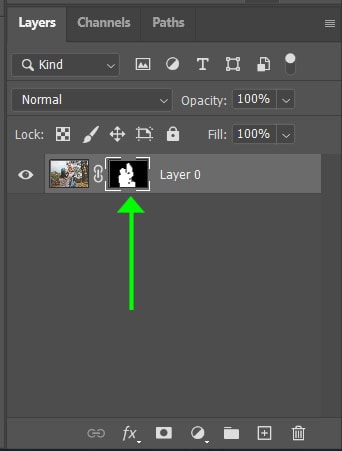
Once the layer mask is added, the mask thumbnail will be added to the layer in the Layers panel, and the background will be removed from the image.



How To Create Shapes With The Pen Tool In Photoshop
You can also use the Pen Tool to create any type of shape you want. Before making the shape, you can adjust the stroke, fill, and stroke size. These shapes will look like any regular or custom shape.
For example, we will create a rough circle, but you can adjust the anchor points as previously learned to create your own shape.
Start by selecting the Pen Tool you need. In this case, I will choose the Curvature Pen Tool.

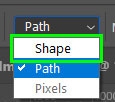
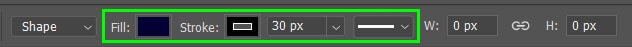
Next, I need to adjust a few settings in the Options bar. Firstly, click the drop-down menu next to Path and select Shape. The rest of the settings on the options bar will change once Shape is selected.

Then, you can add a Fill color to the shape or keep it transparent. You can change the Stroke color or make it transparent and increase the Size of the stroke and change the nature of the stroke if you want Dotted or Dashed lines.

Once you have changed the settings, start drawing your shape by adding anchor points in the shape you want. I will use the Curvature Pen Tool to create a rough circle as detailed earlier.

How To Add A Stroke To A Pen Path In Photoshop
Once you have created a path, you can add a stroke to the path using any type of brush. Based on the parameters you set, this will apply a specific brush stroke to the path you created.
To add a stroke to a pen path, select the Pen Tool (P) and draw a path on the canvas.


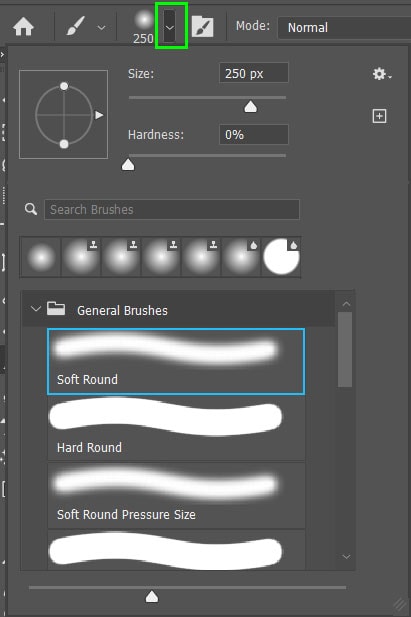
Then select the Brush Tool (B) and change the settings in the Options bar to set the Brush Type and Size.


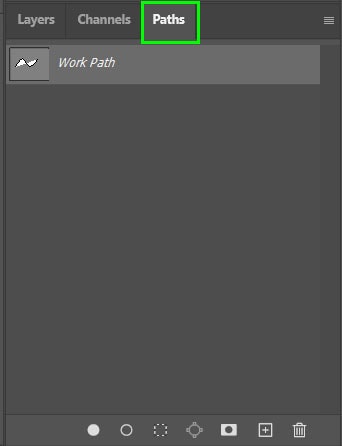
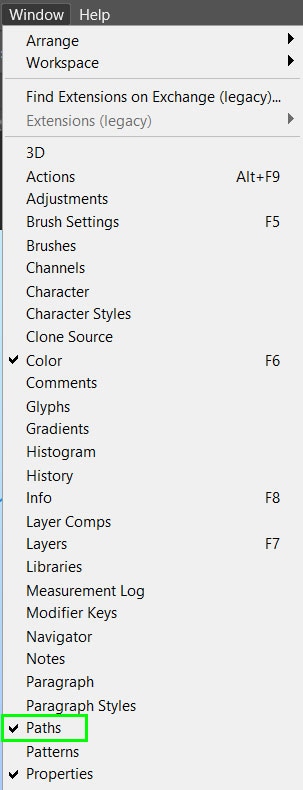
Next, navigate to the Path panel, which should be a tab next to the Layers and Channel panels. If it’s not visible, navigate to Window > Paths.


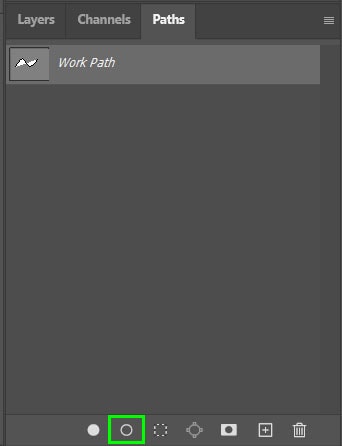
Then press the Stroke Path with Brush icon at the bottom of the panel.

The Path will now have a Stroke added to it with the Brush settings you chose.

With these varying techniques, you can use any of the three Pen Tools in Photoshop to remove backgrounds from a photo, create custom shapes, or even draw customized lines. One of the main uses I tend to use this tool for is to cut out objects from complicated backgrounds. The only downside is that the pen tool can be rather time-consuming to make selections with. Therefore, it’s a good idea to try one of the 8 other ways to remove backgrounds in Photoshop to save yourself a ton of time!












