Knowing how to make duotone in Photoshop is an impressive way to make your photo pop. This design technique converts your image to only two colors of your choice. The result is a bold, striking picture highlighting the photo’s contrast.
There are two main methods for achieving the duotone effect in Photoshop, and your method of choice should depend on your strengths. A top tip for creating the duotone effect is to use a high-contrast photo with a relatively simple background, as these images will produce the best result.


How To Create Duotone Colors In Photoshop
Step 1: Select The Channel With The Most Contrast
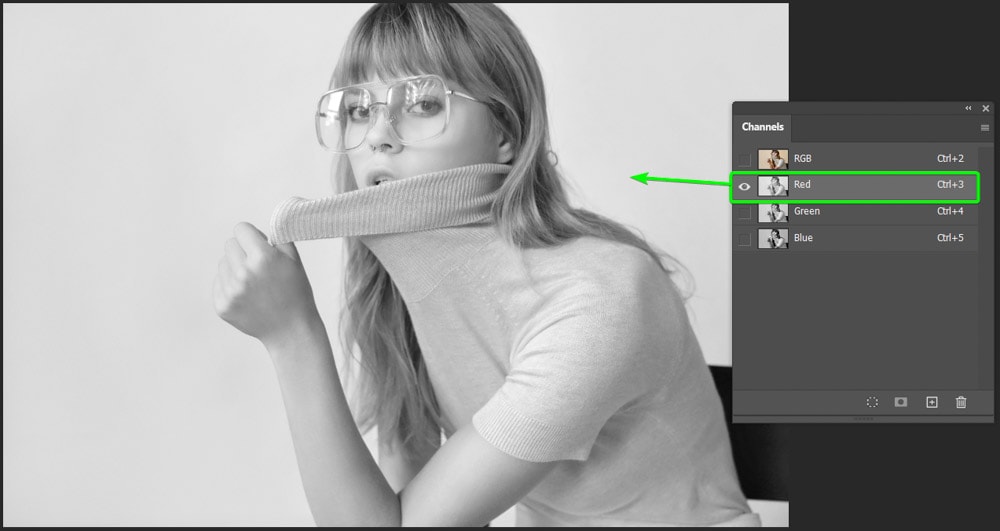
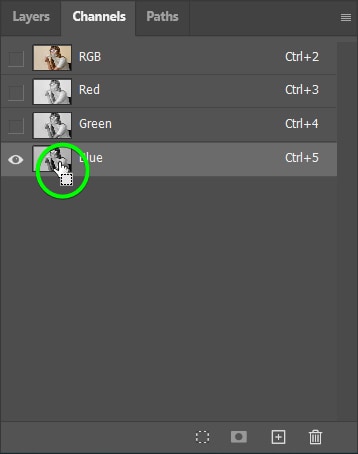
Open the Channels Panel by going to Window > Channels. Then, go through the individual color channels and decide which one has the most contrast. Click on a color channel to see how the image looks.

Your final duotone image will look like the color channel you select, with your two colors added to the shadows and highlights. Now, hold in Control (Win) or Command (Mac) and click inside the channel thumbnail to make the selection. Once you’ve made the selection, you will see that the marching ants select only the highlights on the canvas.


Step 2: Click On Add A New Fill Layer And Select Solid Color
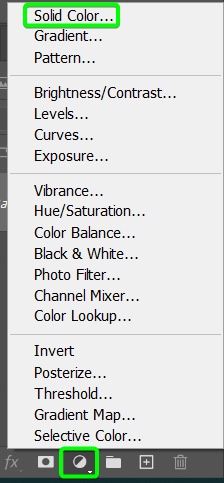
You can now add a solid color fill to the highlight areas to create your first duotone color. To do so, you must open the Layers Panel again by clicking on the Layers tab. Then, add a Solid Color fill layer by clicking on the circle icon at the bottom of the panel and selecting Solid Color.
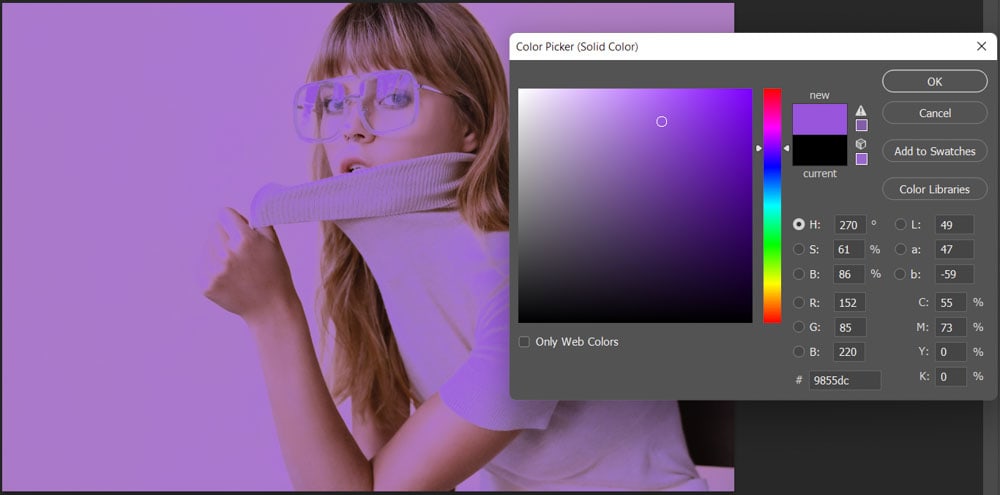
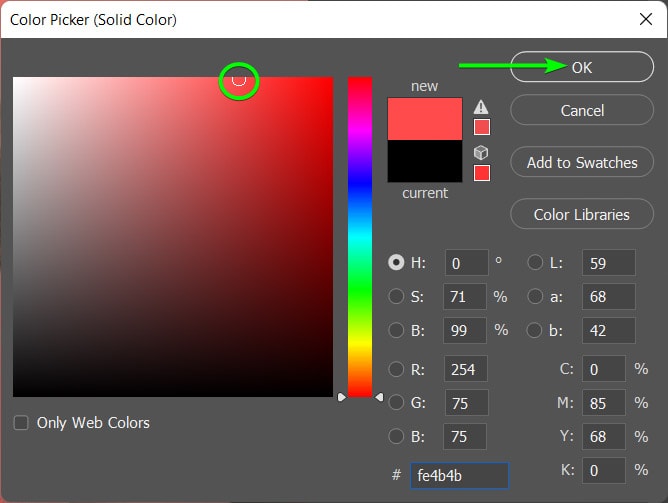
After clicking on a solid color, the Color Picker opens, and a color is immediately added to the highlights on the canvas. You can use any method in the Color Picker to add your chosen color. Move the color around to see a few different results.


Once you’ve selected your color, press OK to confirm your choice and close the Color Picker. You have now added the color of your highlights to the photo.

Step 3: Add A New Solid Color Fill Layer To Set The Color For The Shadows
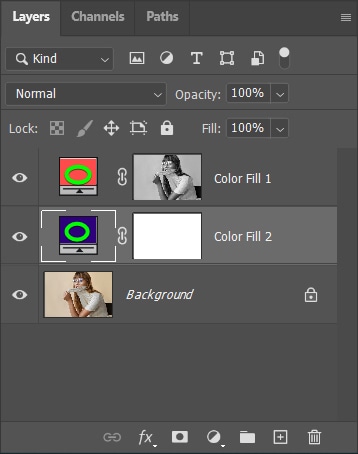
Select the image layer in the Layers Panel. Then, add a new Solid Color fill layer by clicking on the same icon at the bottom of the panel and selecting Solid Color. The new fill layer will appear above the background layer but below the highlights layer. This ensures that the fill color only affects the shadows since the layer mask above has isolated the highlights.
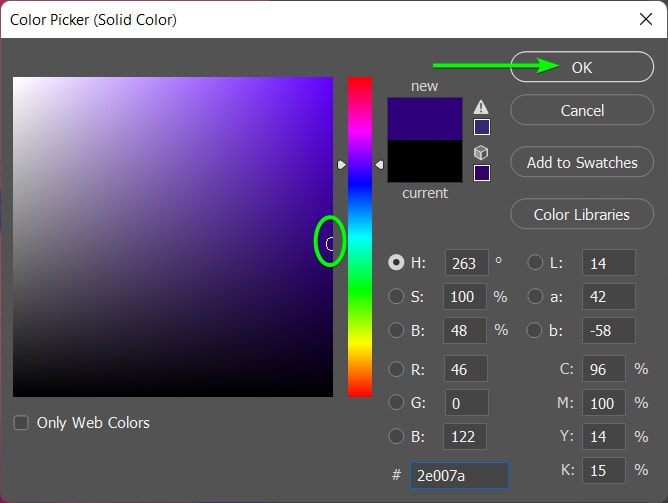
You can now choose a color for the shadows in the Color Picker. Remember, a darker color works best since you are adding to the shadows. Select your color and click OK to confirm the new color.

You have now successfully created a duotone effect on your photo.

Step 4: Double-Click A Color Thumbnail To Change The Color (Optional)
To change the colors, double-click on one of the fill layer color blocks to re-open the Color Picker and choose your new color. Then, repeat with the next color block. You can do this as many times as you need to find the perfect color combination for your image.


Using Gradient Maps To Create The Duotone Effect
Step 1: Add A Gradient Map Adjustment Layer
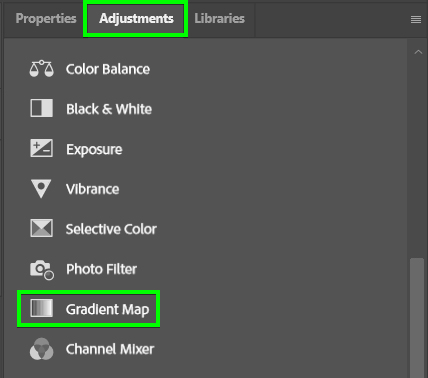
Once your image is open in Photoshop, add a Gradient Map adjustment layer by opening the Adjustments Panel and selecting the Gradient Map icon.
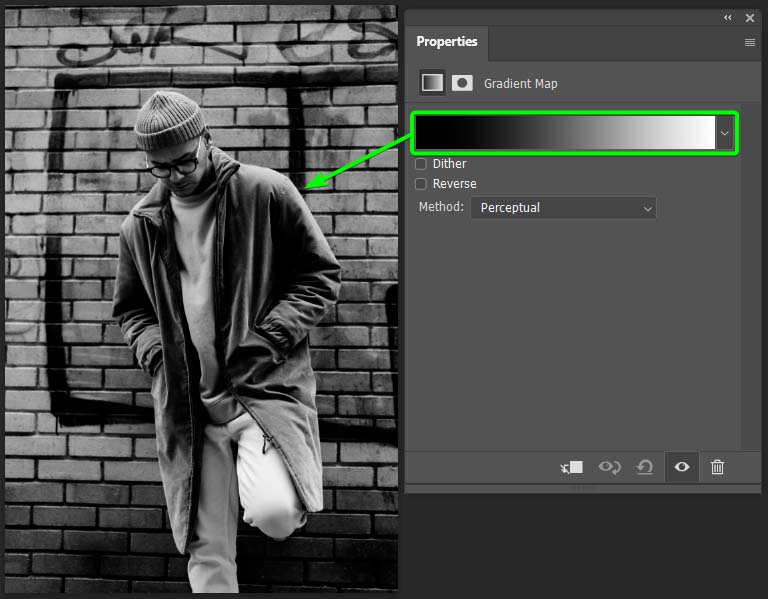
Once the Gradient Map is added to the image, the colors on the canvas become the two gradient colors. You can see the gradient settings in the Properties panel.


Step 2: Open The Gradient Editor And Select A Black-To-White Gradient
To change the gradient colors, you need to open the gradient editor. To open this window, click once on the gradient bar in the Properties Panel.

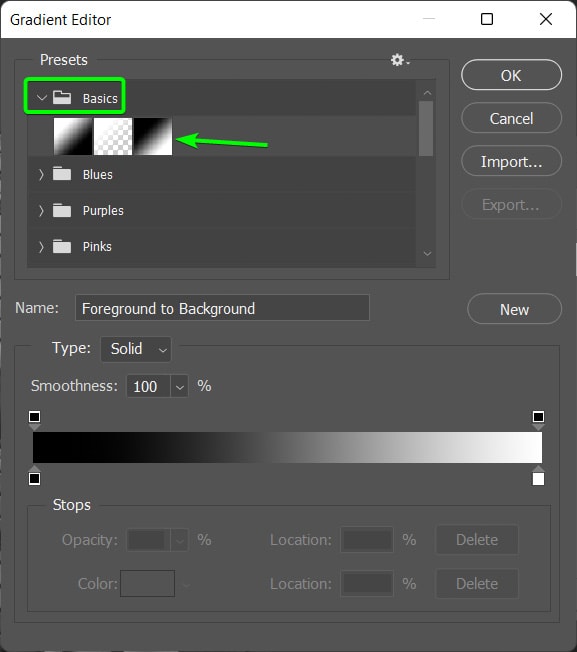
The Gradient Editor window opens, allowing you to change all the gradient settings. First, if your gradient doesn’t have two colors, you can change this to make selecting the two new colors easier. To change the gradient type, open the Basics tab in the gradient presets section and select the black-to-white gradient.


Step 3: Select A Color For The Shadows Using A Color Stop
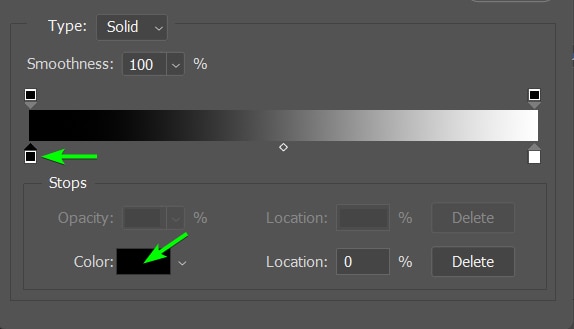
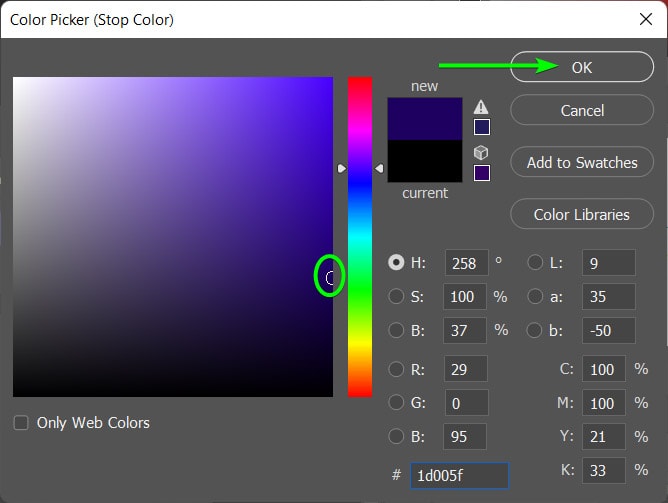
To change the color of the shadows, click on the color stop, which is the small color block beneath the gradient bar. Once you select the color stop, a few more options appear at the bottom of the window. Click on the color block to open the Color Picker. Select your color in the Color Picker and then click OK to confirm the color.


Step 4: Select A Color For The Highlights Using A Color Stop
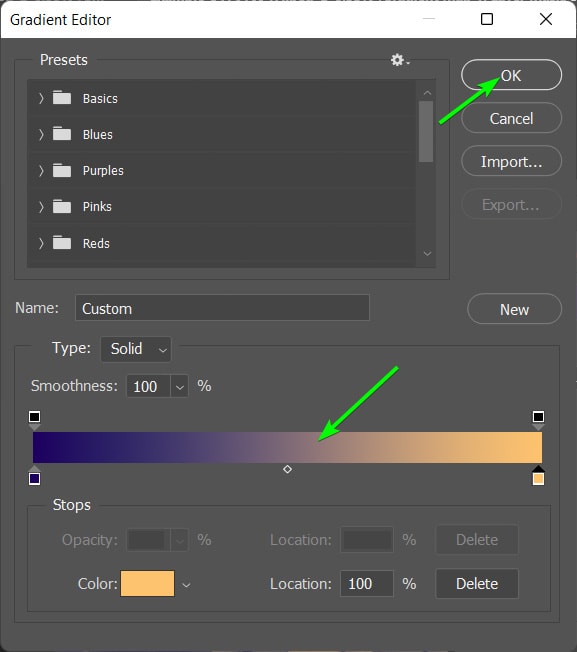
You can now add the highlight color by repeating the above step using the color stop on the far right of the gradient bar. Click on the far right color stop, and then click on the color block at the bottom of the window. Next, select the color for your highlights in the Color Picker and click OK to confirm the color.
You can now see your two colors on the gradient bar. If you are happy with them, click OK at the top of the window to accept the new gradient colors.

You have successfully created a duotone color effect using a Gradient map on your image.

You can change the colors anytime by selecting the Gradient map layer and opening the Gradient Editor in the Properties Panel. Play around with the colors until you find the right combination for your photo.
With each of these methods, you can create the duotone effect in a way that suits your workflow. I personally prefer the simplicity of the Gradient Maps, but if you aren’t comfortable working with gradients, the first option using channels will be right up your alley!