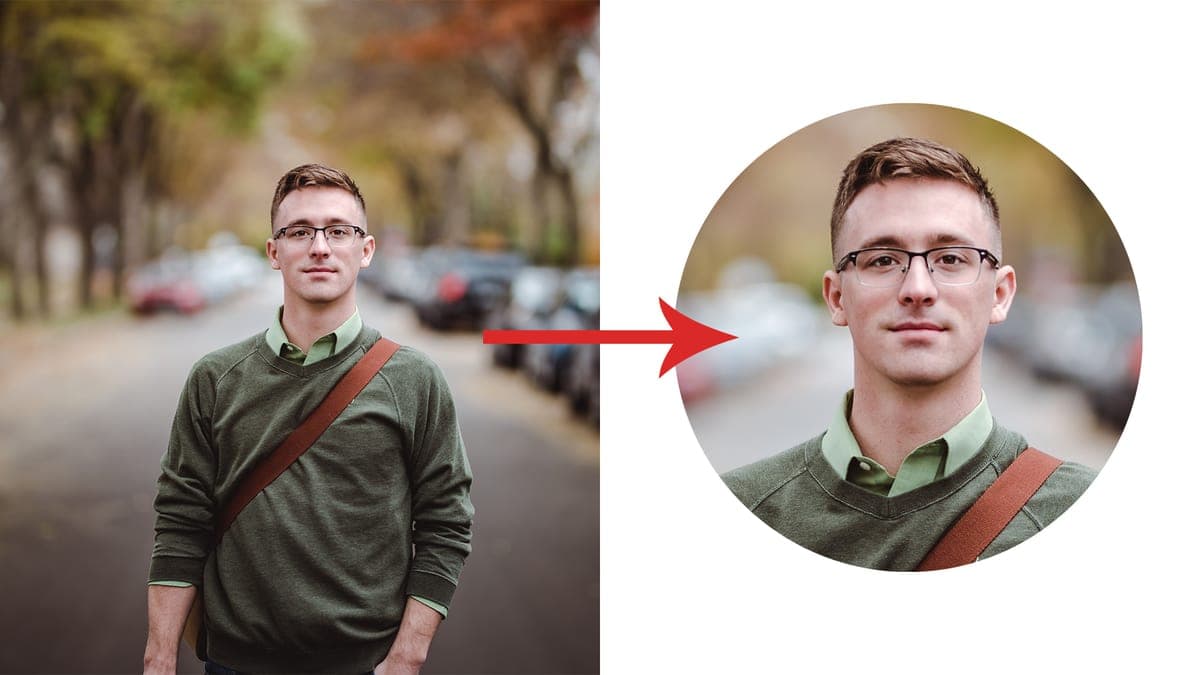
It’s not super obvious how to crop images in a circle shape using Photoshop. There are a ton of ways to crop your photo to a smaller size, but what about cropping it into a circle? Whether you’re needing it for a website, advertisement, or profile picture, there are a ton of reasons you may need to crop an image into a circular shape.
This post will teach you how to crop images in a circle shape using Photoshop. I’ll be sharing the best non-destructive way to crop your image while still being able to make adjustments to the crop. It doesn’t matter what version of Photoshop you are using, you’ll still have the same tools available!
Video Tutorial
How To Crop Into A Circular Shape In Photoshop
To crop an image into a circular shape, select the Elliptical Marquee Tool and create a circular selection on your image. With the selection active, select your image layer and apply a layer mask. Now go to Image > Trim and check the Transparent Pixels option to remove any excess pixels.
Step 1: Import Your Image Into Photoshop
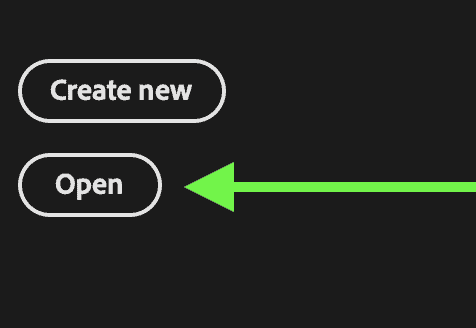
Import your image by clicking ‘open image’ when you first open Photoshop.

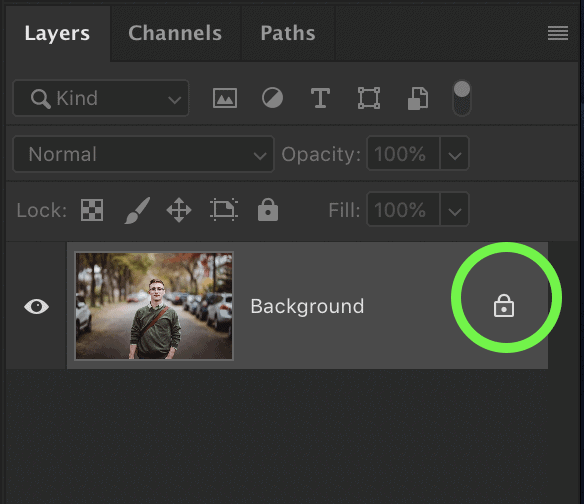
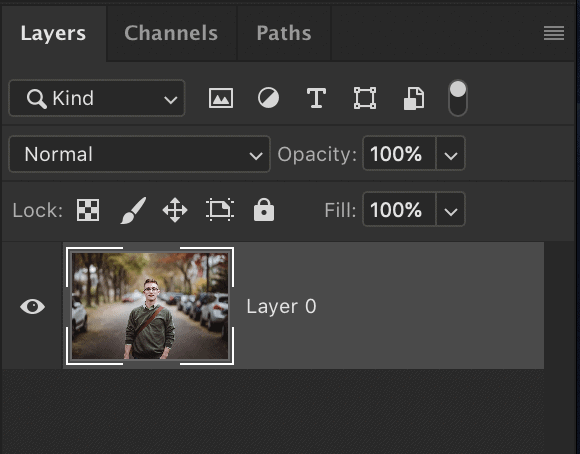
Your image will appear as a locked layer in your layers panel. To make any adjustments, you need to unlock it. This is easily done by clicking on the lock icon. Notice how your layer name changes from ‘background‘ to ‘layer 0‘


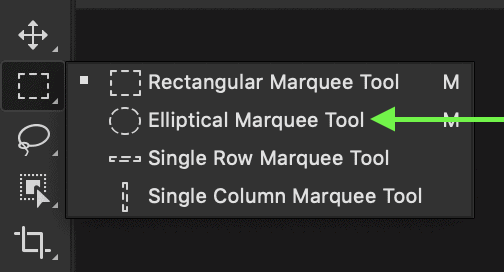
Step 2: Select Your Elliptical Marquee Tool
The Elliptical Marquee Tool can be found underneath the Rectangular Marquee Tool at the top of your toolbar. To access it, click and hold on the Rectangular Marquee tool, and then drag your cursor over to the Elliptical Marquee Tool. Alternatively, press M on your keyboard.

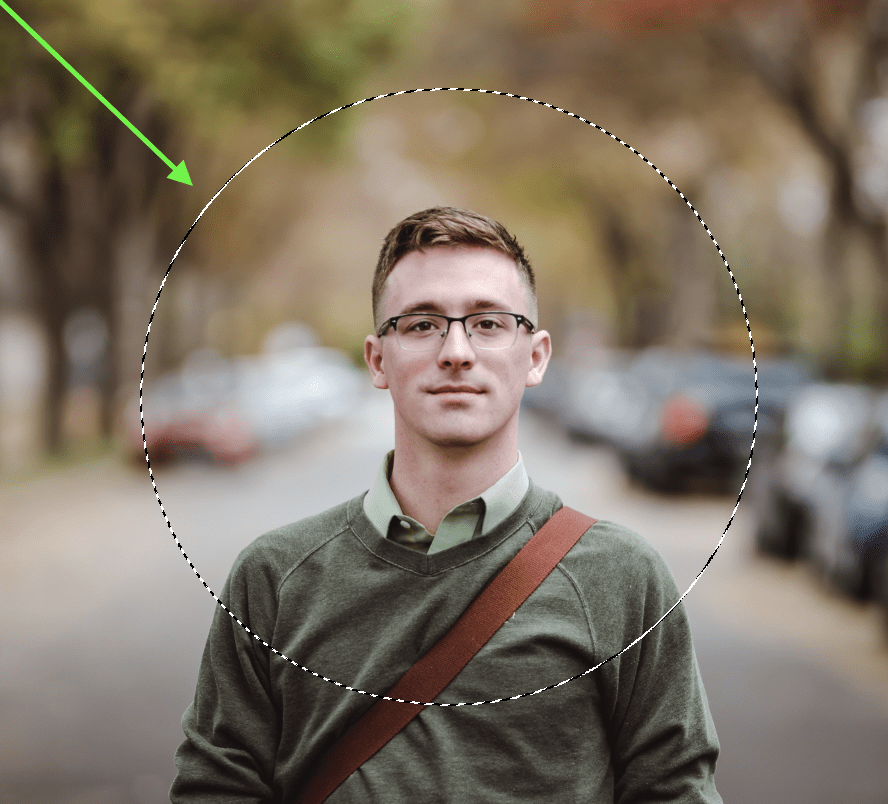
Step 3: Create A Circular Selection With The Elliptical Marquee Tool
With the Elliptical Marquee Tool selected, click and drag a circular selection around the area of your photo you want to crop. If you want to make the crop a perfect circle, hold down your SHIFT key while creating the selection. If you want to move the entire selection, press and hold the SPACEBAR to move it around.

If you are unhappy with your selection and want to start all over, press Command + D (Mac) or Control + D (Win) to deselect the selection.
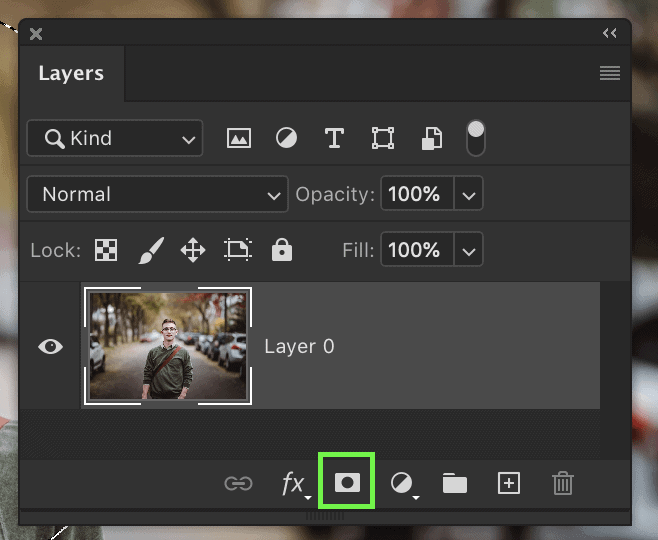
Step 4: Add The Circular Selection To A Layer Mask
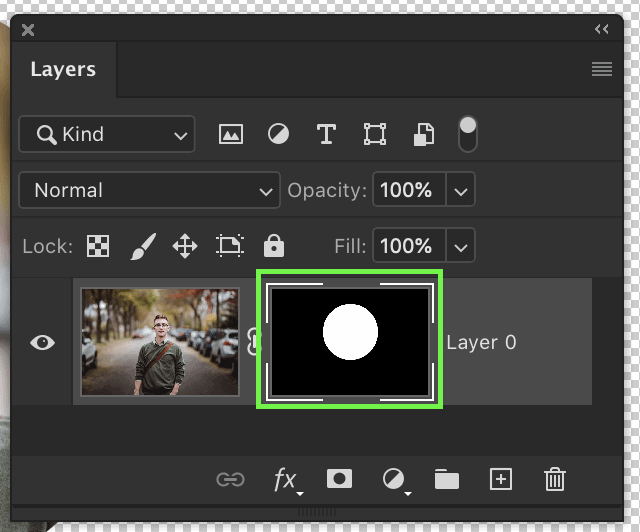
Once you’re happy with the position of your selection, add a layer mask to your image by pressing the layer mask icon at the bottom of the Layers panel.


Step 5: Adjust The Image Position As Necessary Within The Mask
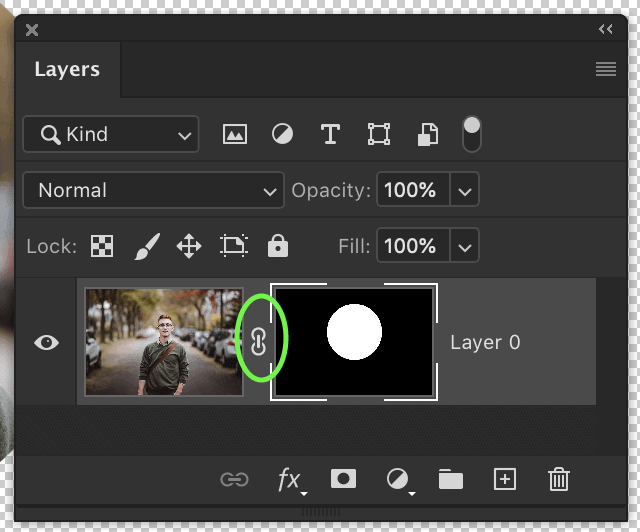
The beauty of using a layer mask is that you can make adjustments to the position of your circular crop at any time! If you want to adjust the position of your image within the circle, first click the chainlink icon between your layer thumbnail and the layer mask. This allows you to adjust them individually from one another.


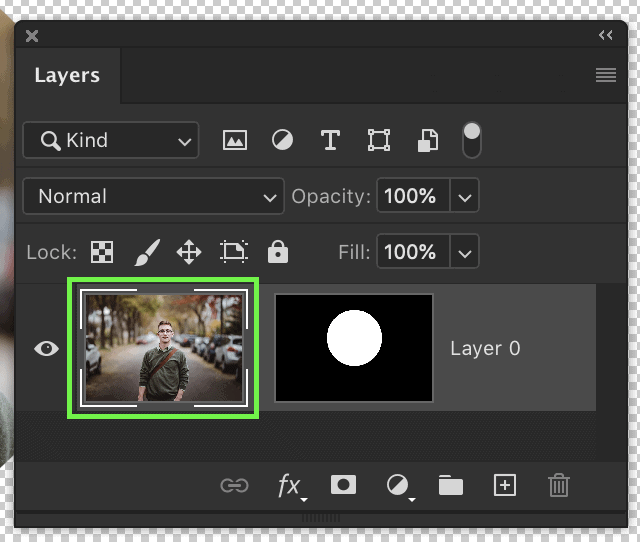
Next, click on your layer thumbnail and grab the Move Tool by pressing V. Now, you can move your image independently from the circular crop.
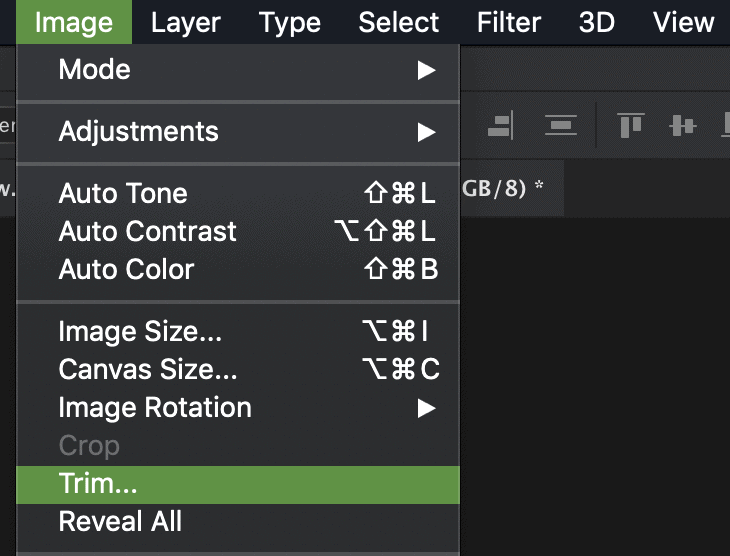
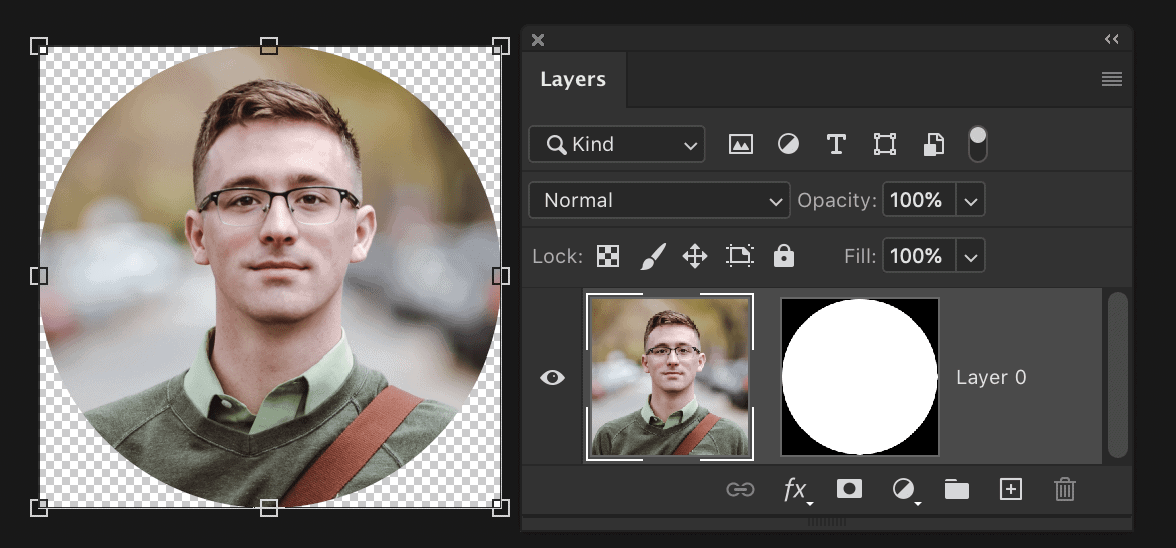
Step 6: Go To Image > Trim To Remove Excess Pixels
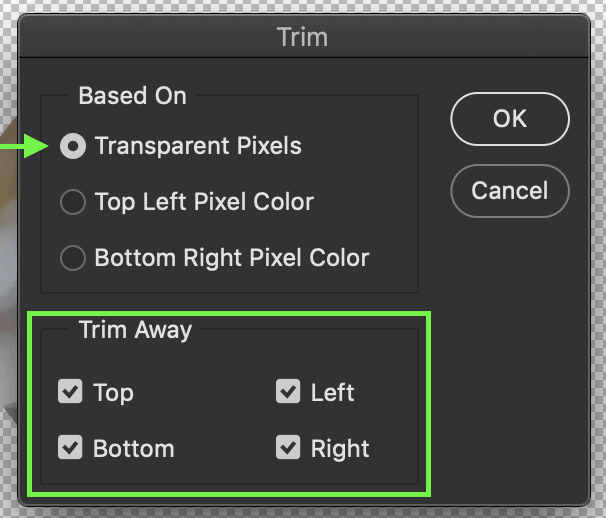
To eliminate the excess space on your canvas, go to Image > Trim, and a new dialogue box will open. Tick ‘Transparent Pixels’ and make sure all sides are selected. See below for an example.



Now you’ve successfully learned how to crop an image into a circular shape using Photoshop! The next step is learning how to export this image out of Photoshop while maintaining a transparent background.
How To Export A Circular Crop With A Transparent Background
If you want to make sure your image stays in a circular crop, you need to export your photo with a transparent background. Luckily this is really easy to do by exporting your image as a PNG file.
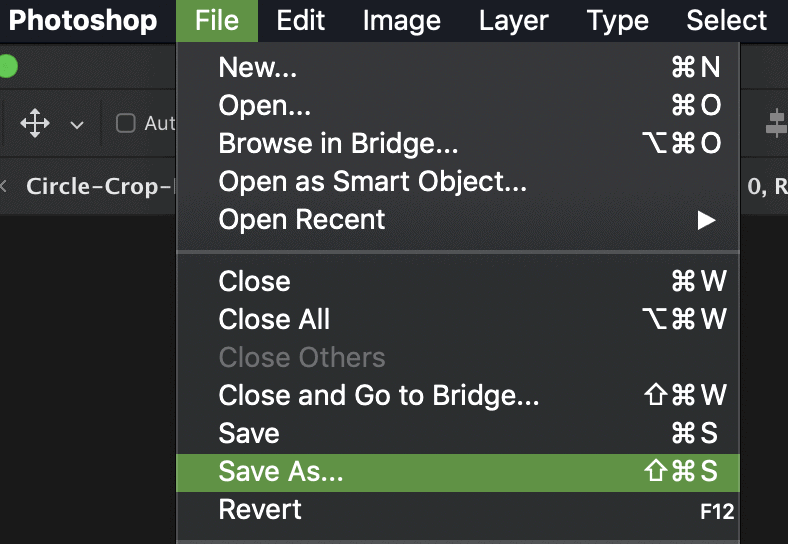
Step 1: Go To File > Save As
Once you’re happy with your circular cropped image, go up to the menu bar and select File > Save As or File > Save A Copy.

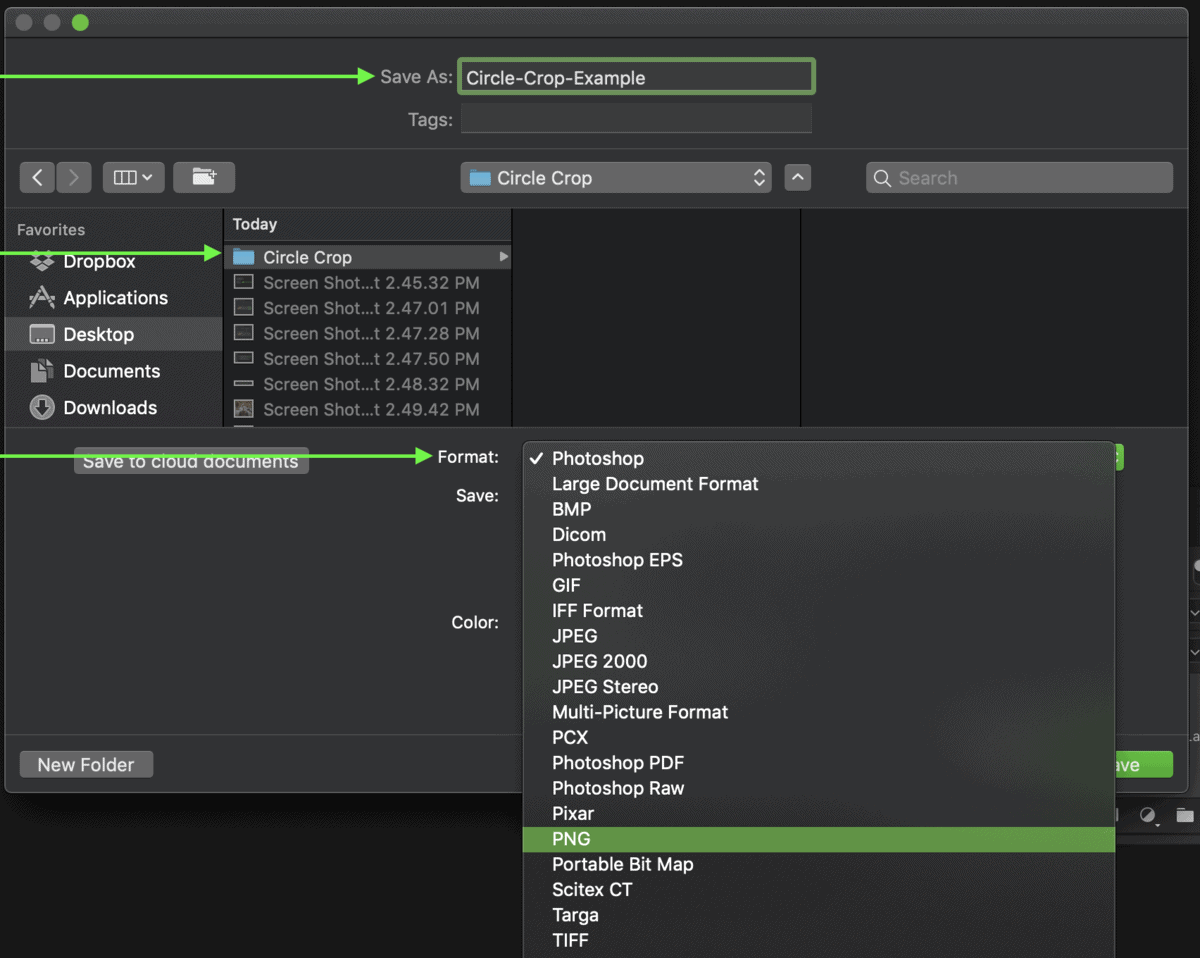
Step 2: Change Your Format To .PNG
Select your destination folder and rename your file to whatever you’d like. Then change your format option to .PNG in order to export your circular image with a transparent background.

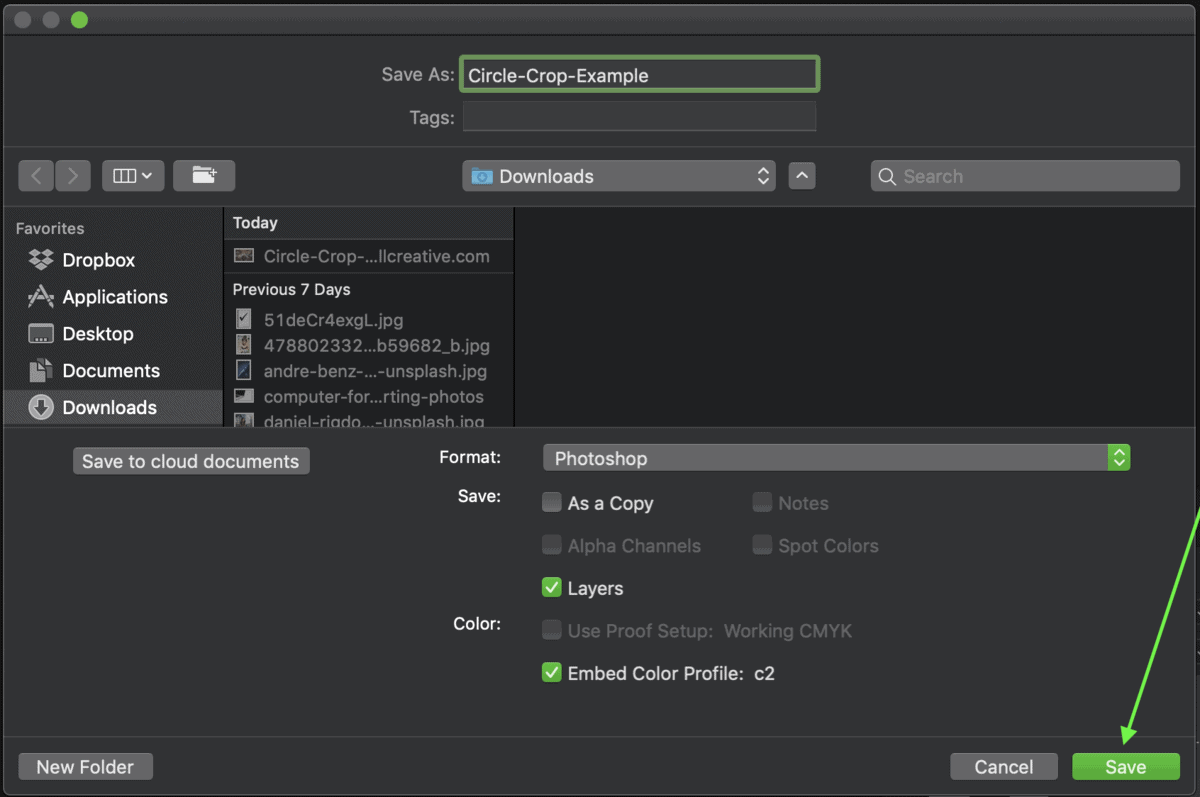
Step 3: Click Save
When everything looks good to go, hit save to export your image.

The Result

You’ve now successfully created and exported an image with a circular crop! Since it’s a .png file, you can place it over top of any other photo, and it will maintain its shape. If you were to export the file as a JPEG, there would be a white box around the circle since transparency was not preserved. That’s why those final steps for exporting are so important!
Now, if you run into any issues while trying to export your PNG file, my PNG troubleshooting guide will help sort any of your problems.
Happy Editing!