If you want to spice up the look of a shape in Photoshop, adding an outline (aka “stroke”) can do just the trick. There are a variety of fast and easy ways you can add strokes to a shape, whether you want to outline with colors, gradients, or patterns. One of the easiest ways of outlining a shape is using a solid colored stroke.
To outline a shape in Photoshop, select your shape layer in the Layers Panel and press U to active the shape tool. In the upper settings bar, click the Stroke setting and choose an outline color for the shape. With a color chosen, adjust the stroke width via the stroke width box.
Using the basic Stroke settings as well as playing with the different Layer Styles options, you can create fun, beautiful shapes for whatever project you’re working on. The style options are nearly endless: you can create thin or thick outlines, color them with gradients, or even a specific texture or pattern. You can even add multiple outlines to shapes to really make them pop. Let’s explore all the ways we can outline a shape in Photoshop.
How To Outline A Shape In Photoshop
1. Create A New Shape Layer
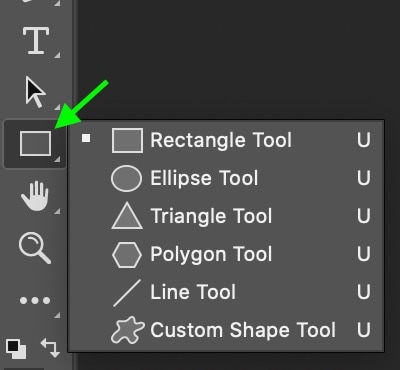
Let’s begin with the basics and create our first shape. To create a shape in photoshop, start by selecting the shape tool from the toolbar on the left. Click and hold the icon down to pull up the different shape options. The options are Rectangle, Ellipse, Triangle, Polygon, Line, and Custom Shape.

Click the one you’d like and draw your shape. I chose Ellipse. If you need to change the color of your shapes, this post will show you how.

2. Select A Stroke Color
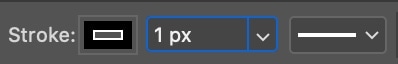
Now that we’ve made a basic shape, we can get to work on the shape’s outline. In the toolbar at the top, you can add and edit the outline to your shape using the Stroke settings.

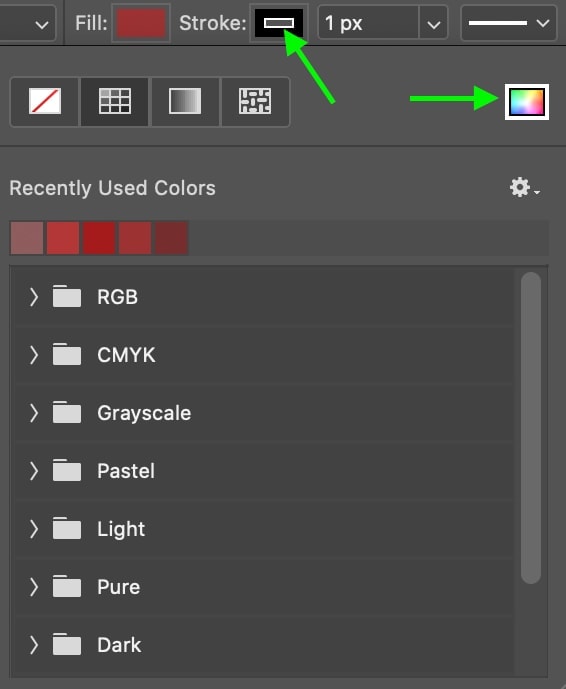
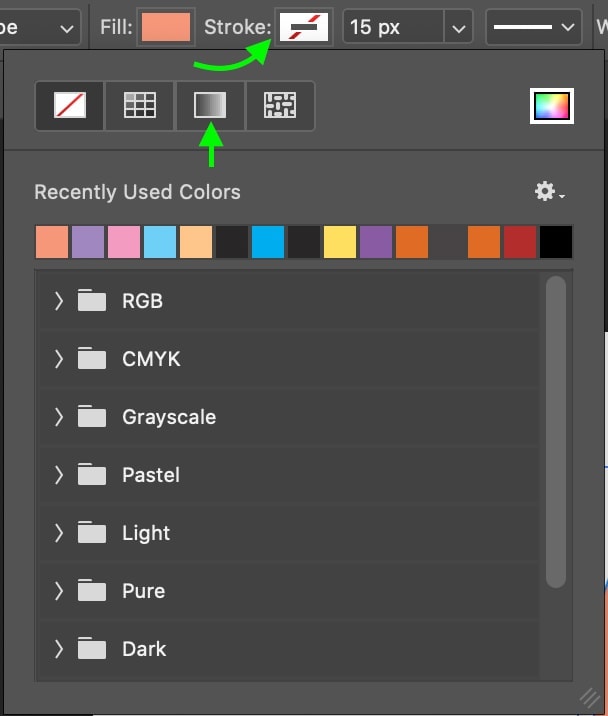
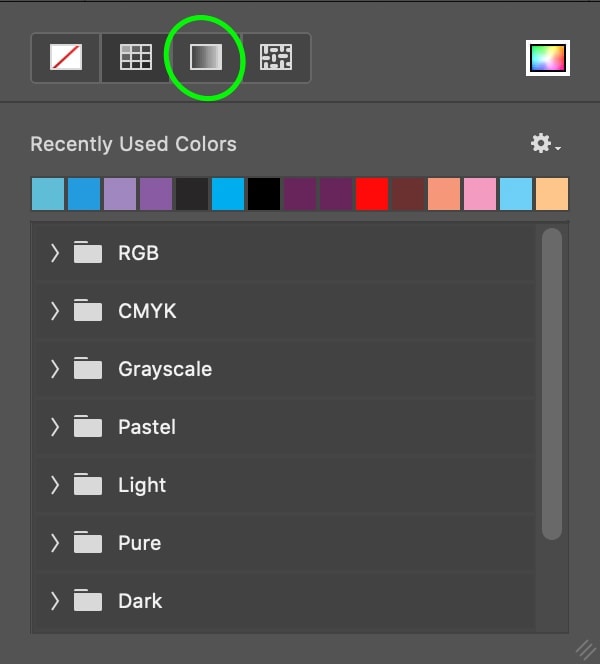
First, you can choose a color for your stroke by clicking the box just to the right of the word Stroke. In the box that comes up, you can select a color from either your recent color swatches under Recently Used Colors or from the color picker box on the right.

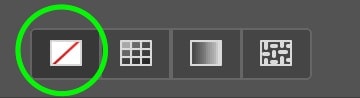
There are different ways you can edit the stroke’s colors using the four boxes at the top.

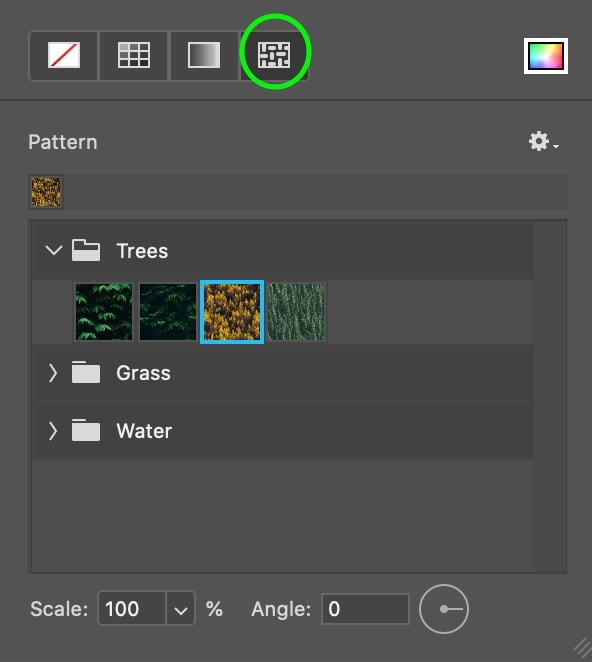
The first removes the outline from your shape, the second adds a colored outline, the third creates a color gradient, and the fourth gives you options for patterns to add to your outline such as water or leaves (more on those last two options later).


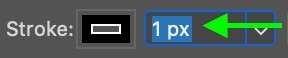
For now, let’s go with a simple black outline.

3. Choose A Stroke Width
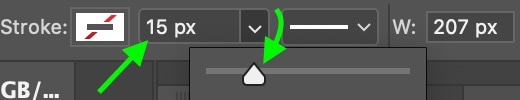
Kinda hard to see that outline, isn’t it? It’s only 1px, but no worries, we can adjust the width of the outline by clicking the width bar and typing in the width in pixels you’d like your outline to be.

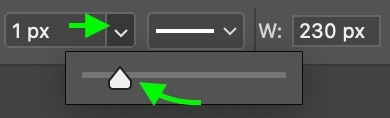
You can also click the drop-down arrow and increase or decrease the width using the slider.

The width should automatically be set to 1px. Let’s change it to 10px.

Much better.
4. Change Your Stroke Type
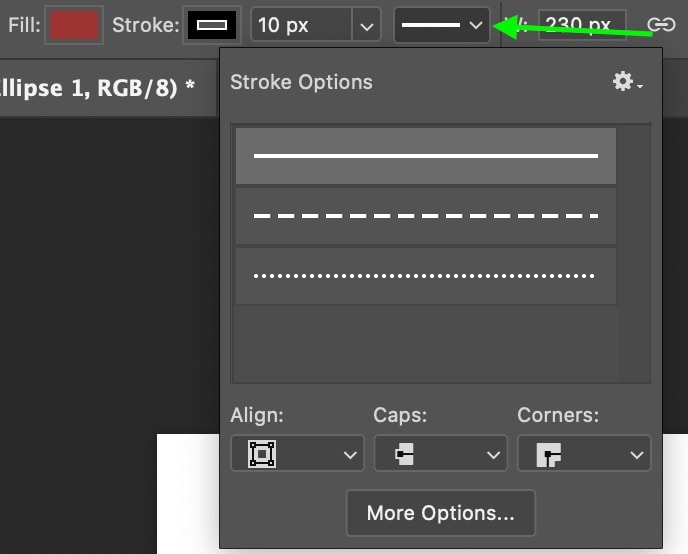
Now, if you want to change your outline from a solid line to something different, click the drop-down arrow next to the solid line. You can choose from solid, dashed, or dotted outlines.

Let’s go with dotted.

Now we have our shape! Let’s explore some more edits we can make to the outline of a shape.
How To Outline A Shape With Multiple Colors
When working with shapes, you might want to add multiple outlines of different colors or styles to enhance your image. You can do this using the Layer Styles option. First, create your shape and edit the stroke.

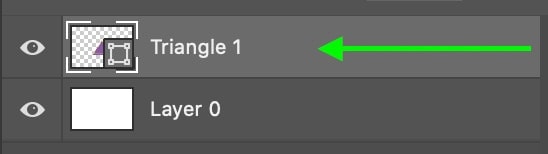
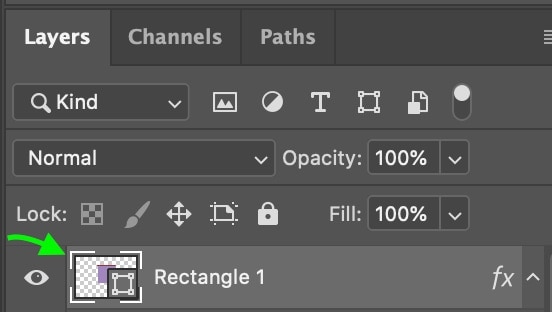
Make sure you’ve got the shape layer selected in the Layers panel to the right.

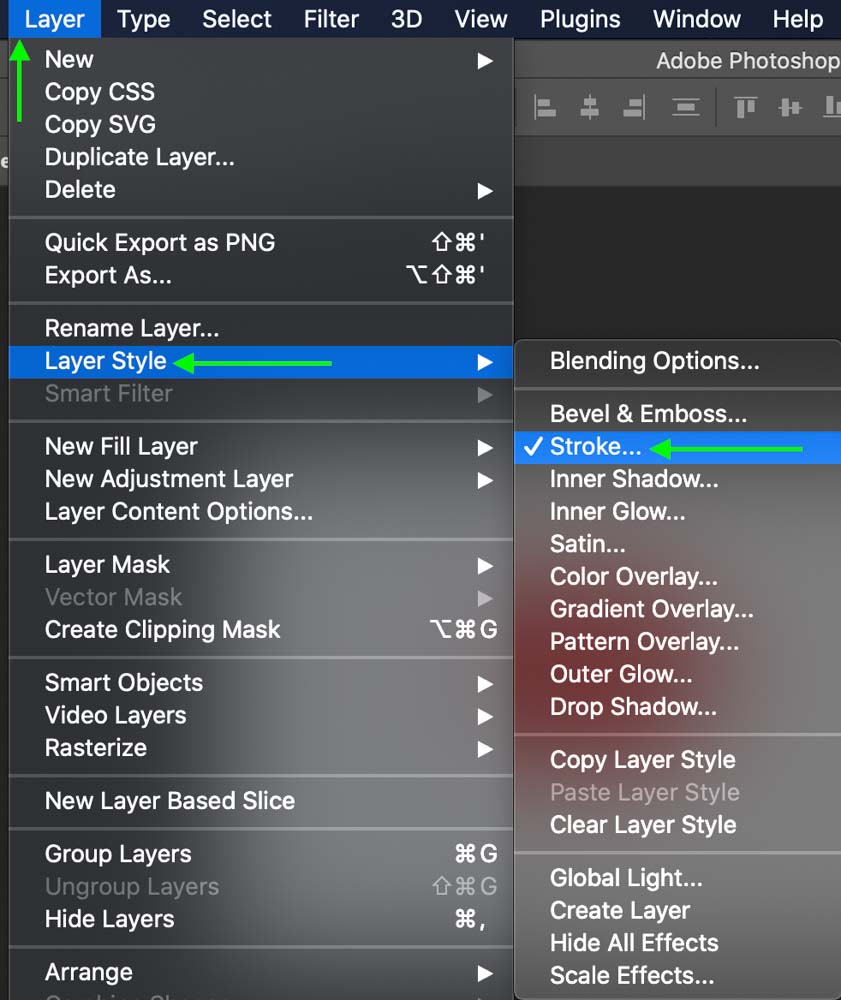
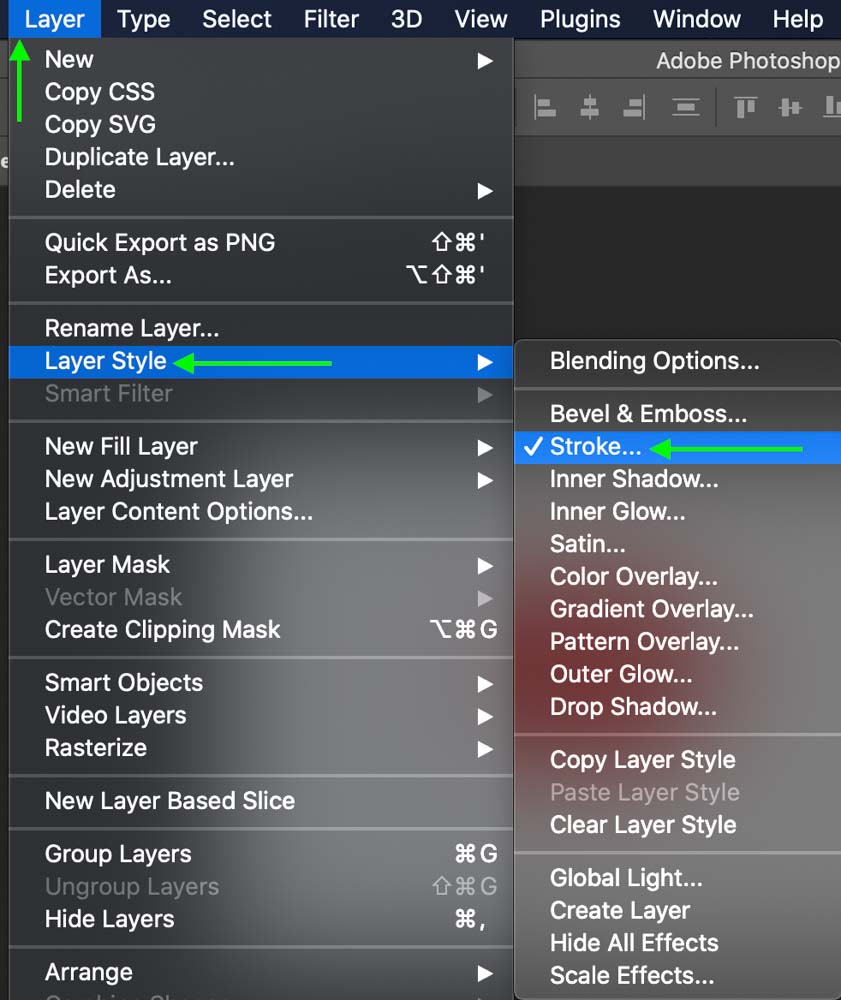
At the top, click Layer > Layer Styles. You’ll see a list of different ways you can edit the layer. To add another outline to your shape, click Stroke.

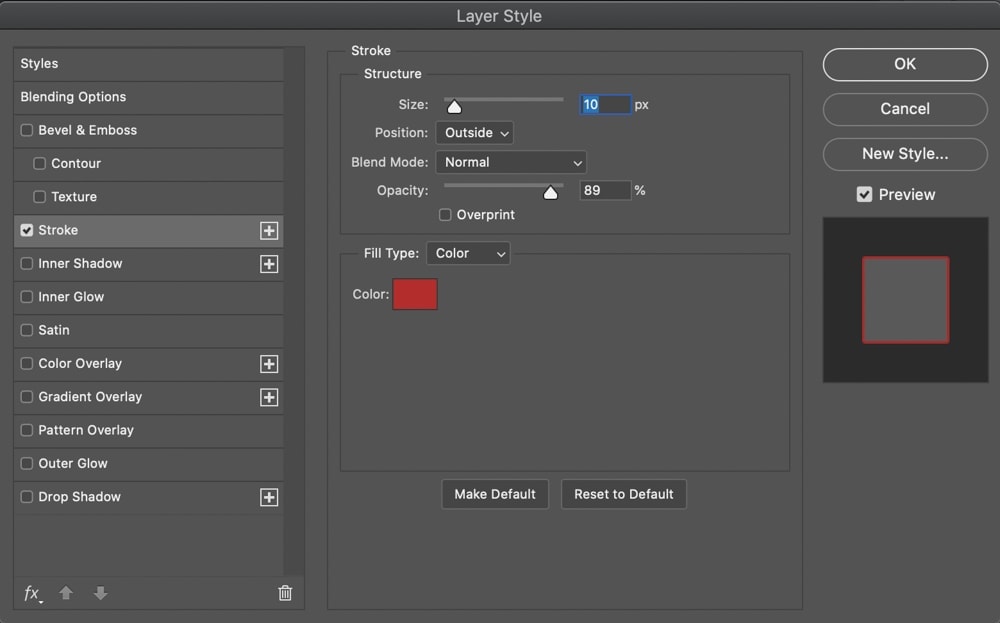
The Layer Style window will pop up, and it is here you can edit the additional outline you’ll add to your shape.

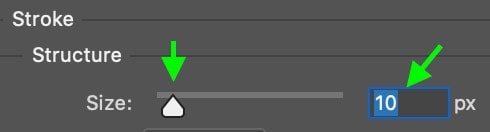
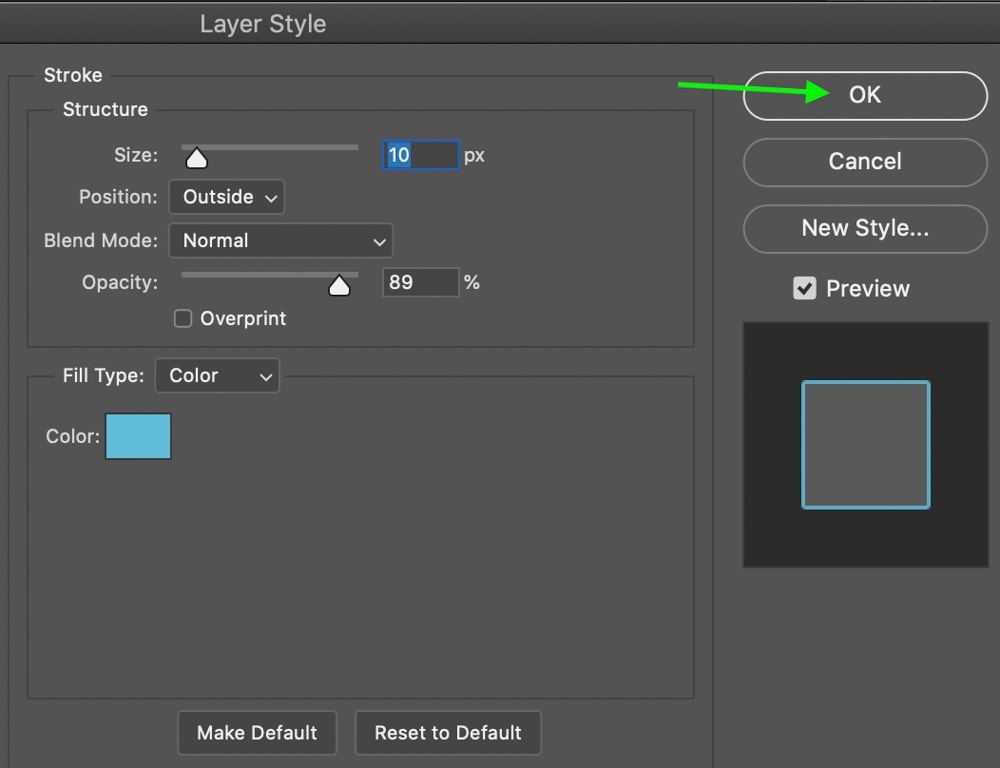
There are tons of different style options here. To start, you can edit the size bar by sliding the pointer or typing in a pixel value.

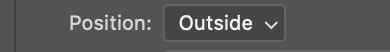
Click the drop-down next to Position and you’ll see the different options for where your outline can go. You can place it inside the shape’s original stroke, in the center, or outside. Select Outside to add an additional outline on the outside of the original. The other positioning options can work well for outlining logos for example.


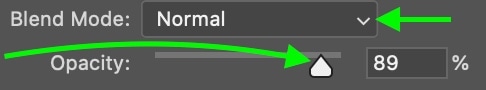
You can edit the blend mode and opacity to choose how you’d like this stroke to blend with the original.

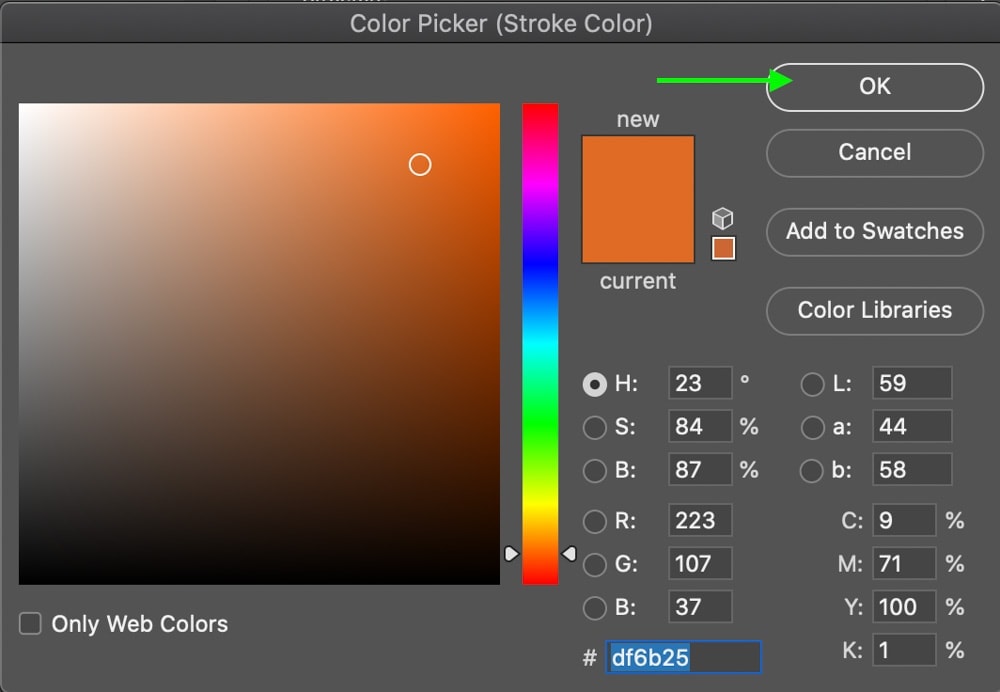
Finally, you can select the color of the outline using the Color picker. Click OK once you’ve chosen the color you want.


Voila! You have a shape with two different outlines.

How To Create An Outline Only Shape
In some cases, you might need to create a transparent shape with a colored outline. To do this, first, create your shape and edit your stroke the way you’d like it to look using the same steps as the first section.

Now that you have a shape with an outline, it’s time to get rid of the shape’s color and make it transparent. In the Shape toolbar at the top, click the colored Fill box.

In the window that comes up, you’ll see four boxes at the top. Click the first, which removes the color from your shape, making your shape transparent.

If your background layer is colored, the color of your shape will reflect the background.

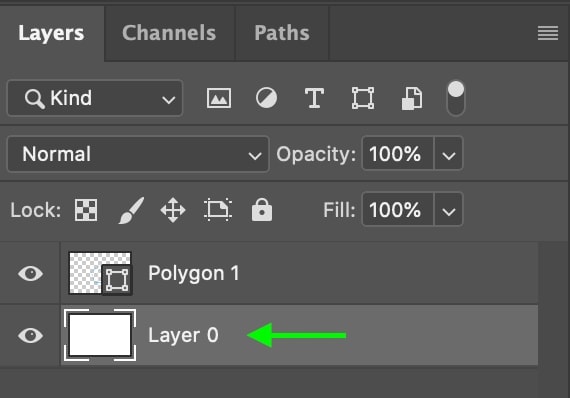
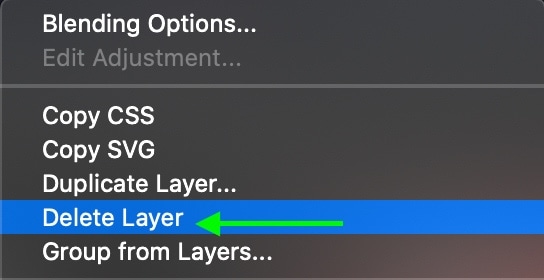
Still, your background layer is still there, meaning the shape wouldn’t be fully transparent yet if exported at this stage. To make a fully transparent shape, go to the Layers tab and right-click or Control/Command + click the background layer, Layer 0. Of the options that come up, click Delete Layer near the top.


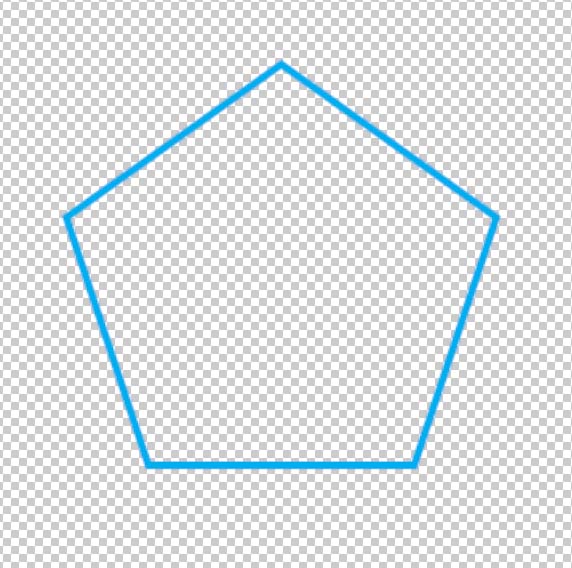
Notice your outline now sits against a checkered background, which indicates that the background is transparent. Now, when you export the shape as a PNG, it will be the outline with a transparent center.

How To Outline A Shape With A Gradient
Of the many different ways you can style your outline, a gradient is one option that can really unlock your creativity. Once you’ve created your shape, make sure the Shape icon in the toolbar on the left is selected.

In the Shape toolbar at the top, you can increase the stroke width so that you can better see the appearance of the gradient by entering a pixel value or clicking the drop-down arrow to use the slider.

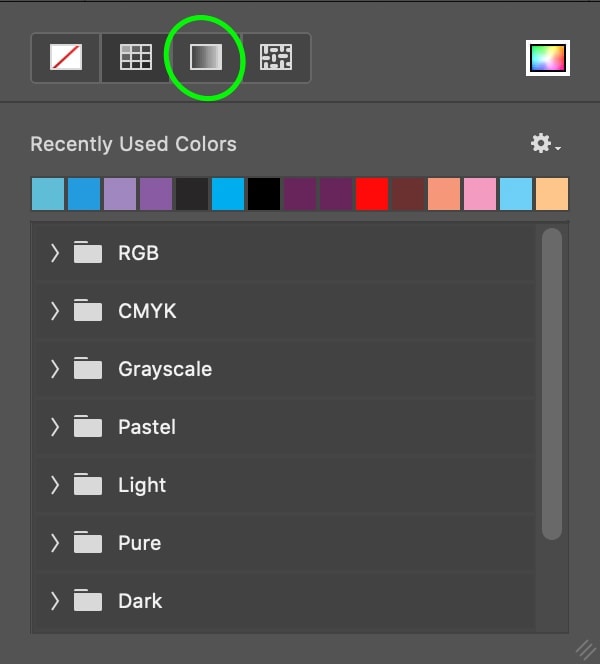
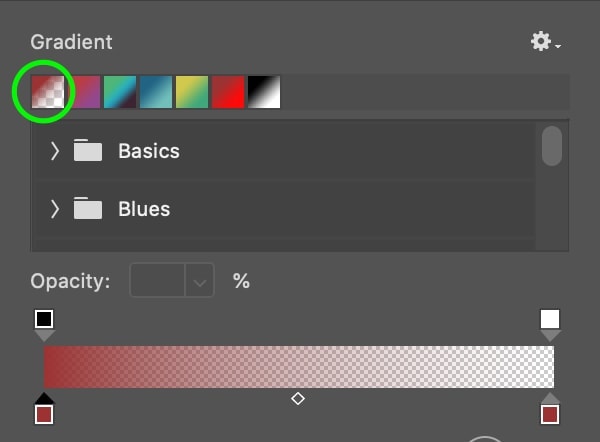
Then, click the box next to Stroke. In the pop-up window that comes up, click the third box from the left, the one that looks like a gradient.

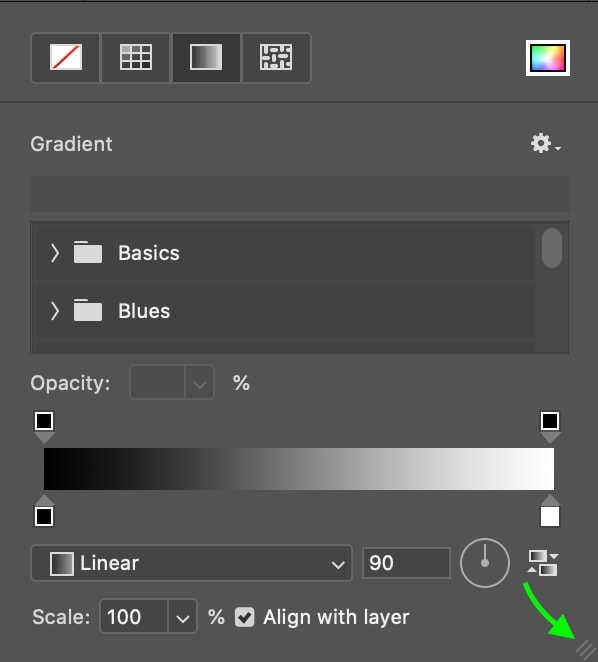
Here, you’ll see the gradient settings. You can choose one of their gradient swatches from the provided options. I recommended increasing the size of the window to see more at once by clicking the lines on the bottom left and dragging the window out. If you’re new to using gradients in Photoshop, this post will get you up to speed.

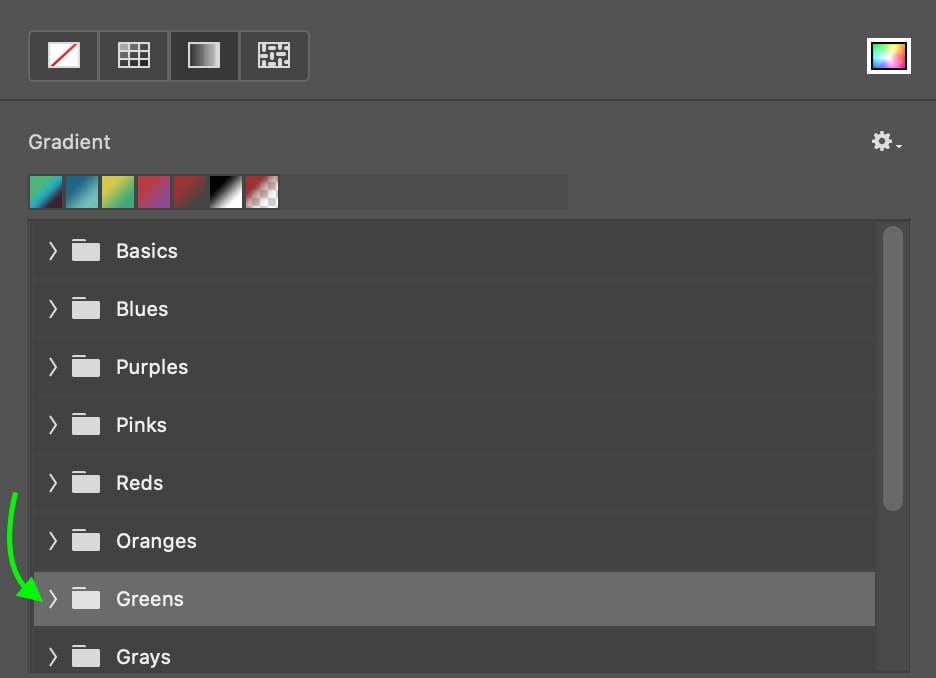
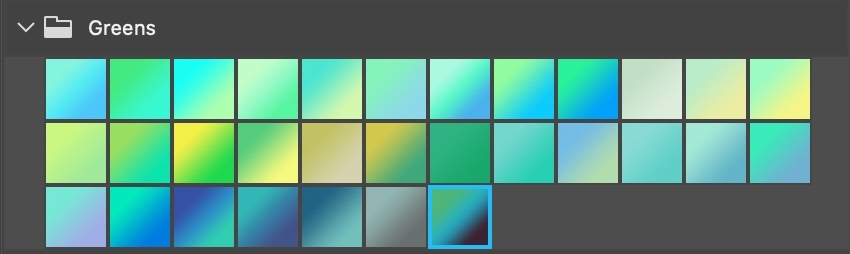
Now you can see more options. I’ll go with one of the Greens gradient presets. Click the drop-down next to the gradient style to see the different selections.


The gradient on your shape’s outline will change with your selections.

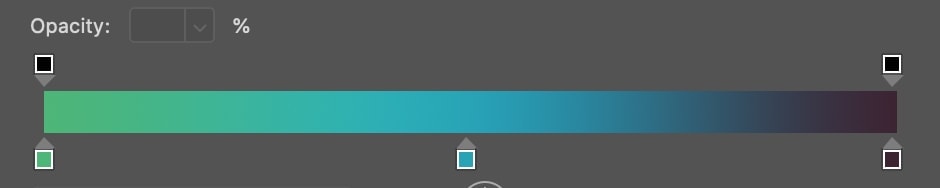
You can edit the gradient yourself by playing with the different settings. You can edit the strength and amount of each color by moving the colored swatches at the bottom of the gradient preview.

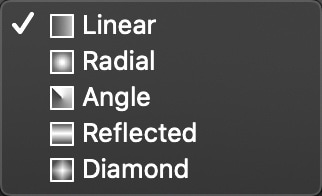
And you can select the type of gradient you want to use.

How To Add An Outline Away From A Shape’s Edge
If you’d like your shape’s outline to sit away from the edge of the shape, you can do this by creating two strokes, styling the outer stroke the way you’d like, and making the inner stroke transparent to give the appearance of an outline sitting away from the shape’s edge.
To do this, follow the same steps as the section which explains how to outline your shape with multiple strokes. To recap, you must first create your shape and edit the stroke’s width in pixels to the amount of space you’d like your outline away from the shape’s edge. To do this, create your shape using the shape tool on the left.


Head to the top bar and, in the bar with the stroke’s width, change the automatic entry from 1px to whatever you’d like. For instance, I’d like my final outline 10px away from the shape’s edge, so I’ll change this stroke’s width to 10px.

The final product is a 10px thick black stroke.

Don’t feel the need to edit the rest of your stroke’s appearance, as we will eventually make it transparent.
Next, you’ll want to add your second stroke, the one that will sit away from the edge of the shape. In the Layers tab on the right, make sure you’ve got the shape layer selected.

At the top, click Layer > Layer Styles. Add another outline to your shape by clicking Stroke.

The Layer Style window will pop up, and you can edit the way you’d like your stroke to look, including the color, width, and style. Click OK once you’re satisfied with your stroke’s appearance.

You should see both strokes surrounding your shape.

To make the inner black stroke transparent, click the box next to Stroke.

The fill window will pop up. Click the third box, which will take you to where you can create a gradient.

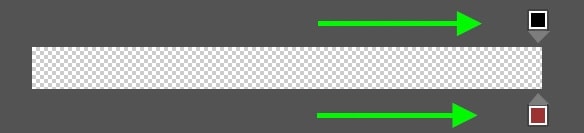
You’ll see some options for gradients here. Click the foreground to transparent gradient which has a transparent section. This is represented by a gray and white checkered pattern.

In the gradient slider at the bottom, move all the arrows at the top and bottom towards the transparent section.

This will make the inner stroke entirely transparent, and you should now see an outline sitting away from the edge of the shape.

How To Outline A Rasterized Shape
When you rasterize a layer, you’re converting the vector layer – the image as it’s made up of geometric formulas, which are incompatible with some types of editing – to pixels. Rasterizing a layer is useful as it allows you to edit in ways you can’t otherwise by allowing you to edit the actual pixels.
The downside of rasterizing a shape is that the edges of the shape appear pixelated instead of sharp, creating a fuzzy appearance. However, this only really becomes an issue when you are scaling these shapes in your project. The other issue with rasterized shapes is that all of your shape settings no longer apply to the rasterized shape. Instead, all of the color and stroke settings are baked into the layer and can no longer be edited.
Luckily, there’s a workaround to this if you need to outline these shapes!

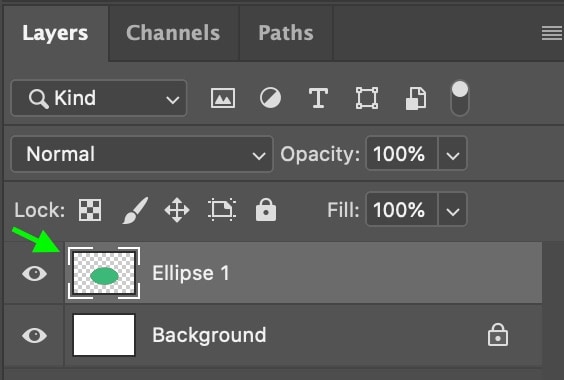
Once the shape is rasterized, press Command on a Mac or Control on a PC and, in the Layers tab, click the shape layer thumbnail to select it.

Then create a new layer by going to Layer > New > Layer, or pressing Shift + Command (or Control on a PC) + N.

In the box that comes up, click OK.

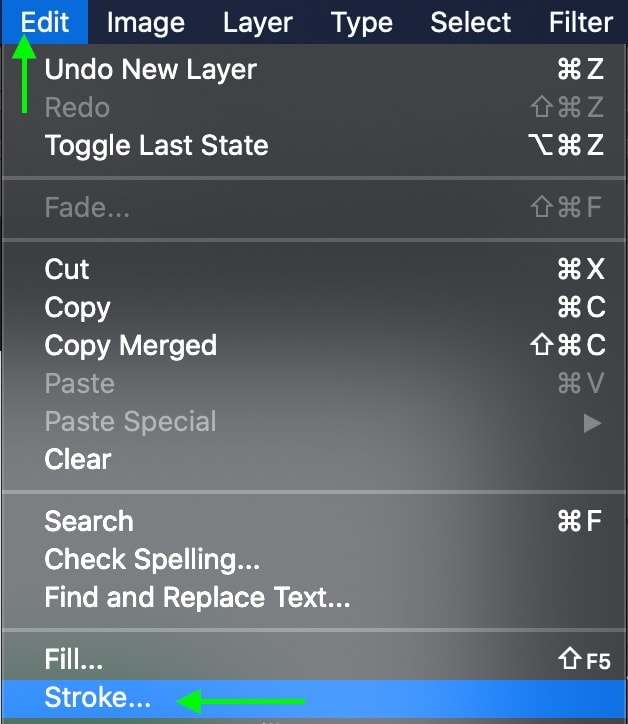
Next, go to Edit > Stroke.

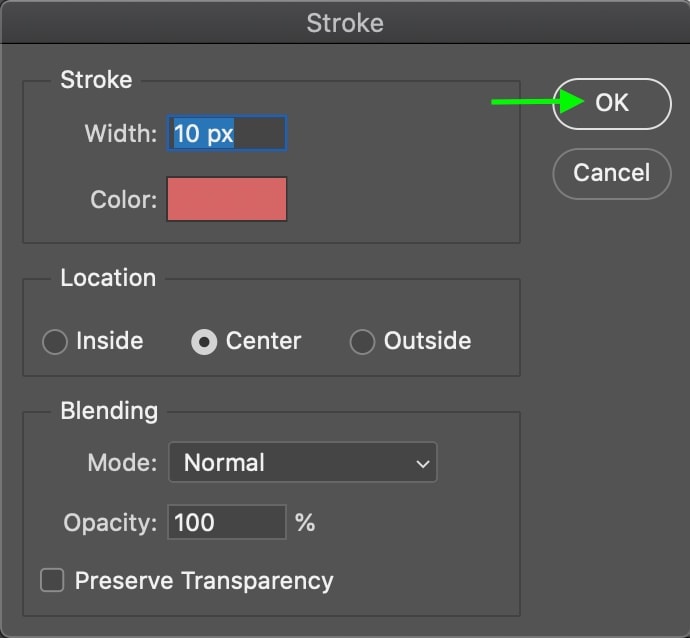
In the box that comes up, edit the way you’d like your stroke to look and click OK when you’re done.

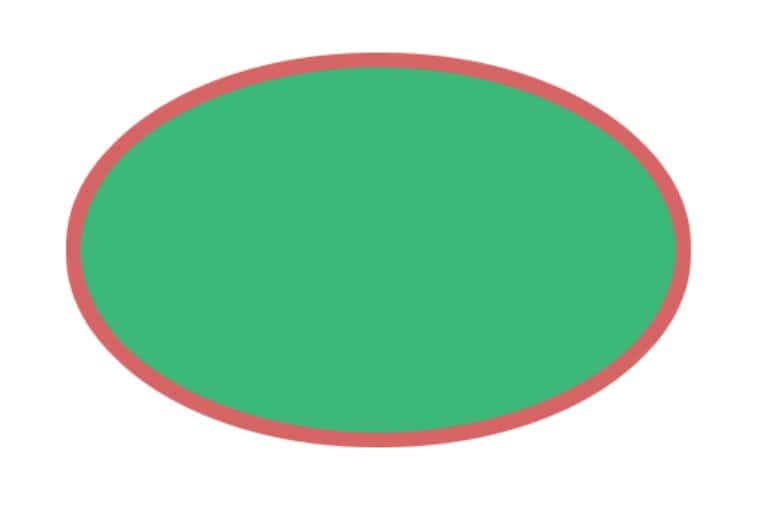
Voila! You’ll see the rasterized shape with an outline.

There are many purposes shapes can serve in Photoshop, and it’s likely at some point you’ll want to know how to work with them. You can make your shapes pop by adding outlines with the stroke tools. Understanding all the different ways you can stroke a shape and the various options for editing your stroke will give you total creative freedom over the shapes in your project. Now that you have shapes nailed down, let’s talk about how to outline a person in Photoshop!
Happy Editing!