No matter which type of editing you need to do with your PNG files, Photoshop makes it easy. From importing, editing, and exporting, it can all be done in no time if you follow the proper steps. Luckily with the steps, you’ll learn below, you’ll soon be a master at working with PNG files in Photoshop.
Let’s get started!
How To Import A PNG File Into Photoshop
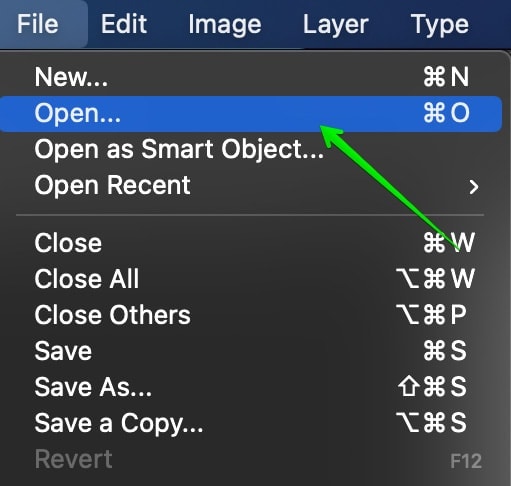
To import a PNG file into Photoshop, press Command + O (Mac) or Control + O (PC) and locate your PNG file on your computer. Next, click “Open” to bring the file into Photoshop. Photoshop will automatically create a new document based on the dimensions of the file.
Having your files organized into folders on your computer will help a lot for this step!
If you don’t want to use the keyboard shortcut mentioned above you can also go to File > Open.

Then select the file from your computer and click on ‘Open’.
Now your PNG file is added into a new Photoshop project and it is ready to be edited. There are tons of ways to edit these files in Photoshop, and the next section will make the editing process easy
How To Edit A PNG File In Photoshop
Now that you have your image in Photoshop, you can do all sorts of things with this image! You can add adjustment layers, text, brighten or darken it, blur it, etc…
If you don’t know what an adjustment layer is, it basically adds various kinds of effects to your image without destroying the original file. You can turn these adjustments on and off at any time and they are really powerful for photo editing.
For this example, I’ll show you how to add a hue-saturation adjustment layer to quickly change the color of your PNG files in Photoshop.
Here are the steps:
Step 1: Add An Adjustment Layer
Adding an adjustment layer is really simple. There are two ways to do this in Photoshop. Although I am creating a hue/saturation adjustment layer, the process is similar for all other adjustments.
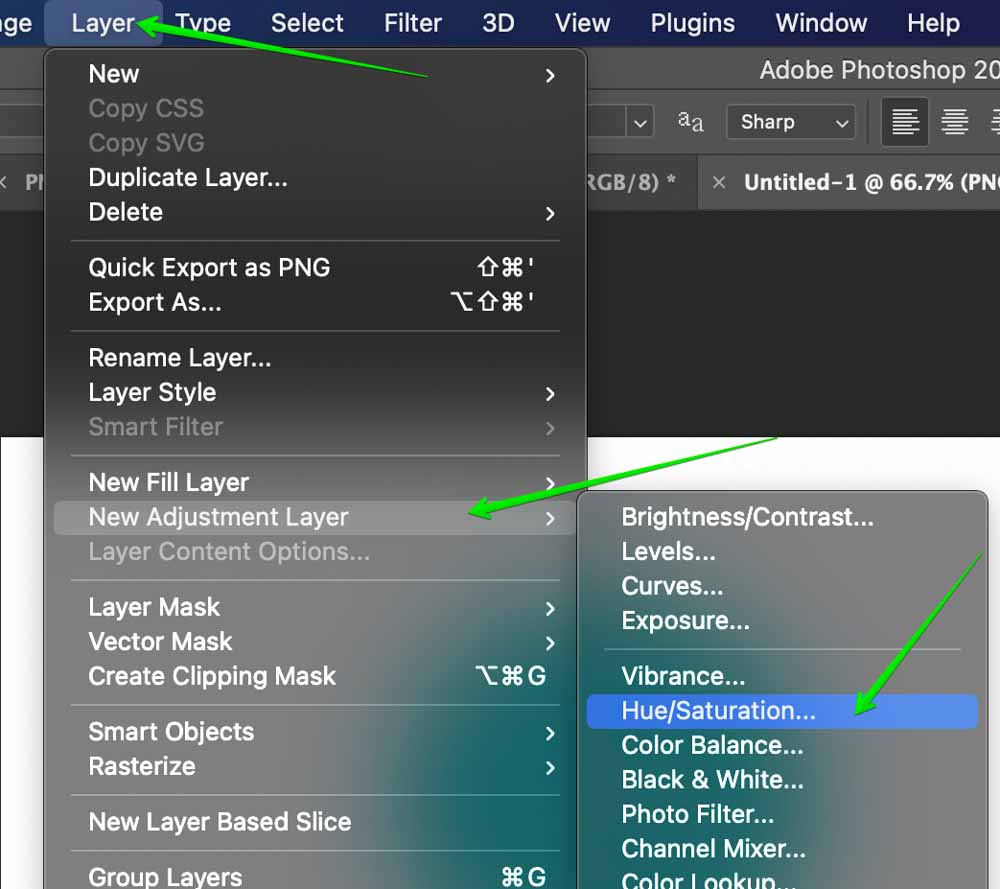
First, you can go to Layer > Add a New Adjustment Layer > Hue/Saturation.

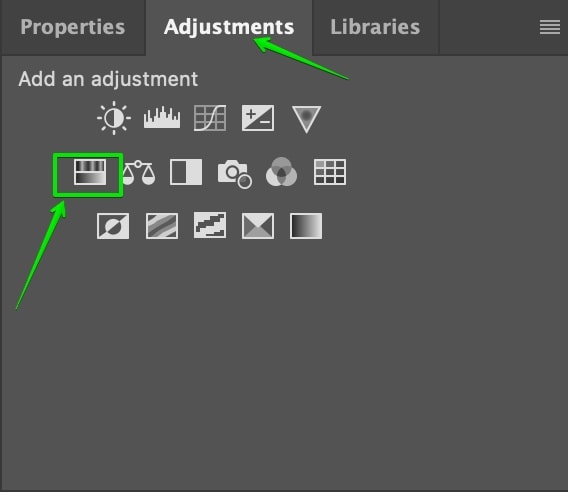
Second, you can come to the ‘Adjustments’ panel in the right sidebar of Photoshop and select Hue/Saturation from there. It is the 1st icon in the second row.

Once you click on the icon, you’ll be greeted with a box where you can name your layer. Then click on ‘Ok’.
You can now see an adjustment layer just above the image layer as shown below. In this case, I have a new hue/saturation adjustment layer.

Step 2: Adjusting The Settings
Once your adjustment layer is added, you can adjust the properties.
In the adjustments panel of the hue/saturation adjustment, you’ll be able to see some different options to choose from. Here are what all of them mean:
Preset: is pre-made templates for this adjustment layer which you can add to your image for fast color adjustments. It’s good if you don’t have time and just want something automated.

Colour Selector: If your image has multiple colors and you only want to adjust a certain color of your image, then select a color from the dropdown menu such as red or blue. If you want to change the look of your whole image, then you can choose ‘Master’.
Hue: From here you can adjust the colors of your image. Just slide the slider to change the color.

Saturation: Saturation increases the richness of your colors. A less saturated image shall become black and white and a higher saturation shall make your image look overly colorful.
Lightness: Adjusts the darkness and lightness of your image, serving a similar purpose to luminance in other editing programs.
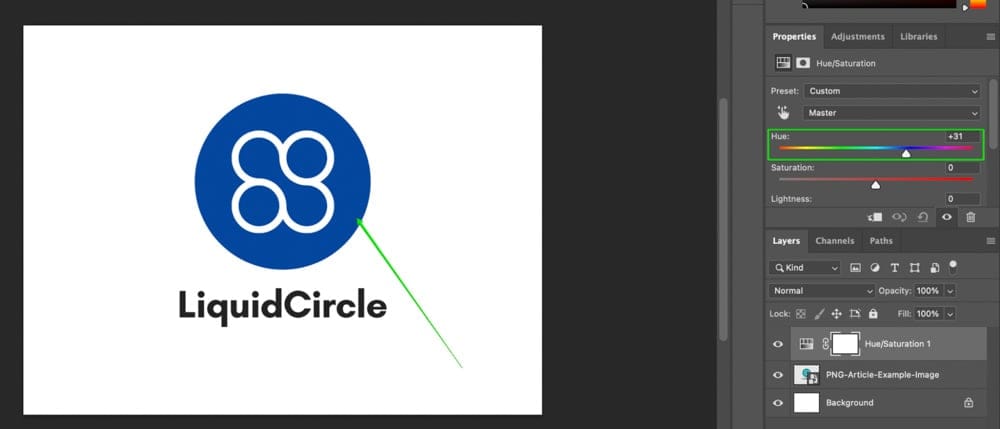
For today’s example, we will change the color of this PNG logo:

Now we will convert its green color to blue.
For that, simply make an adjustment to the hue section of the hue/saturation adjustment layer by sliding the slider to the blue color.

And that’s it!
Here’s what our final result looks like:

How To Edit Text In A PNG File
This section isn’t basic text editing in Photoshop. For this example what I’m going to be showing you is how using layer masks you can remove the text present in an image and replace it with some alternative text! Since PNG files do not have text that is directly editable, this workaround will allow you to replace or add to existing text in your file.
Here are the steps:
Step 1: Add A Layer Mask
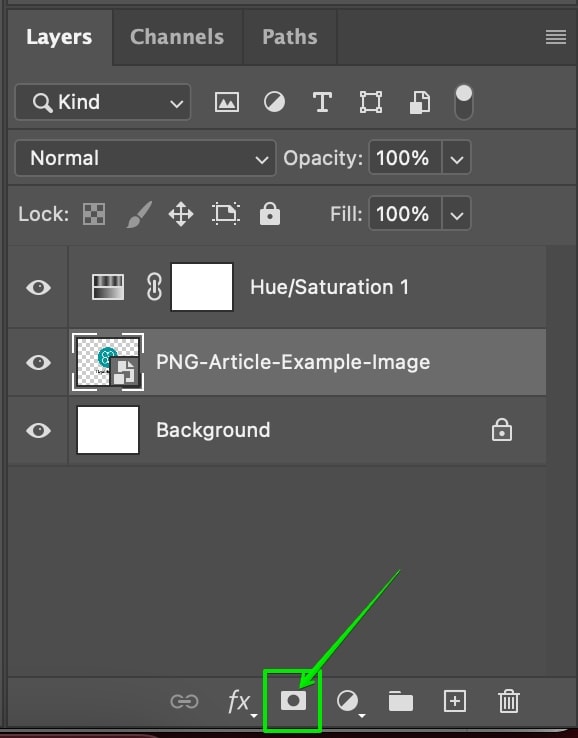
Once you have your image imported, create a layer mask by clicking on the ‘Rectangle with a Dot’ icon in the Layers panel.

Layer masks allow us to edit a photo in a non-destructive and reversible way. With one click of a button, you can easily remove all the effects and enable them again.
You can learn more about layer masks and how they work in this post.
Step 2: Paint Black To Remove The Original Text
Now comes the fun part! Removing the text!
To do so, first select the Brush tool by pressing on ‘B’ on your keyboard. Once that is selected, set the foreground color to ‘Black’.

With layer masks, the foreground color of your brush determines whether you will make the layer visible or invisible.
If you have black as your foreground color, it will “mask out” content from the image and make it 100% transparent. If white were set to your foreground color, the opposite effect would occur by making everywhere you paint 100% visible.
With black still selected, run your brush over the part of the image you want to remove. In this situation, that is the text of our PNG layer.

After masking over the words, they have become completely invisible. Here’s how the result looks:

Step 3: Write Your New Text
Now we are going to change out the text with something new.
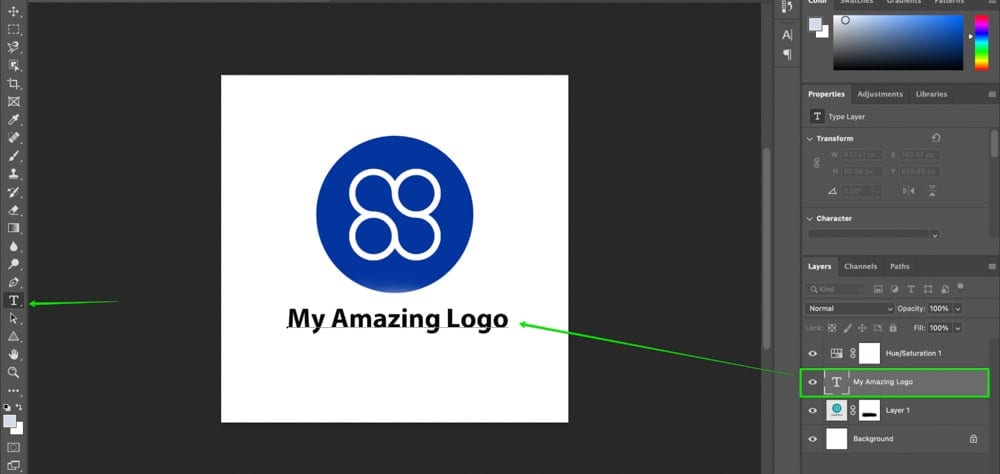
To add new text, press ‘T’ on your keyboard to select the ‘Type’ tool. By simply clicking on your canvas, you can add a new piece of text and edit it similar to a word document.

If you wish to edit your text further, you can adjust the size, font, spacing, and more in the upper setting bar or the Character Panel. For a more in-depth explanation, you can learn everything you need to know about these text effects in this tutorial.
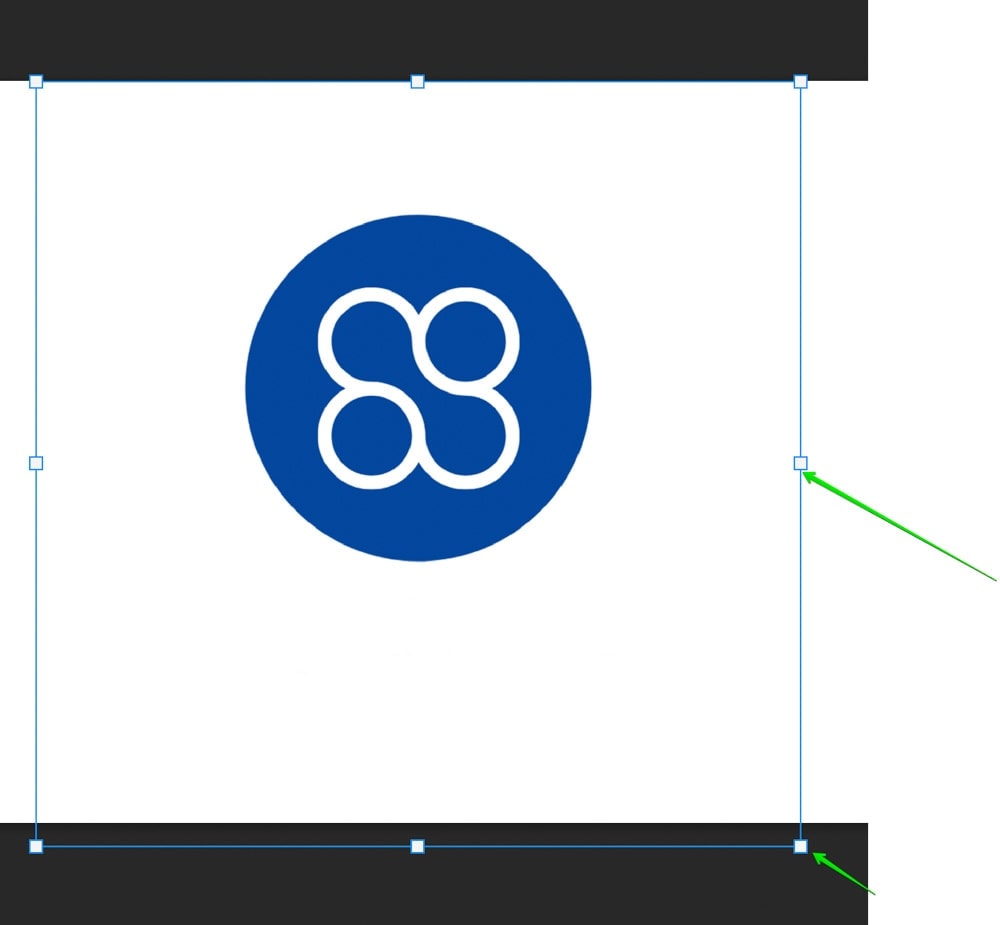
Once you have the text editing done, we are now going to align the text. First up what we will do is adjust the size of the text and other properties using ‘Transform’. With your layer selected, grab the Move Tool (V), then press Cmd/Ctrl + T and now you will see a transform box similar to what’s shown below.

You can adjust the size of your text box from here. Once done, refine the position of your logo or text using the arrow keys to bump the positioning. For a perfectly centered logo, check out this guide.
Here’s what our final result looks like:

With a few simple steps, you can quickly edit a PNG file in Photoshop. From brightening to color changing and everything in between, there is always an adjustment layer perfect for the job!
How To Save A PNG File With Transparency
To save a PNG file from Photoshop and preserve transparency, go to File > Save A Copy. In the export dialogue box, set the Format to PNG. Now set a destination on your computer and click export to save your file. You are left with a PNG export with preserved transparency!
Alternatively, there is another export option that provides slightly more export settings that serve as a great alternative.
In most cases, it’s a good idea to export the file to PNG, and also save a PSD file to make sure that we can access our project in the future.
To save the project before exporting, go to File > Save As and select whether you want to save the file in your Adobe cloud or your PC. Now enter the name with which you want to save the project, select the location, and click on ‘Save’.

Now to export the image as a PNG with transparency, go to File > Export and select ‘Export As’. You will see a dialogue box where you can edit the preferences.

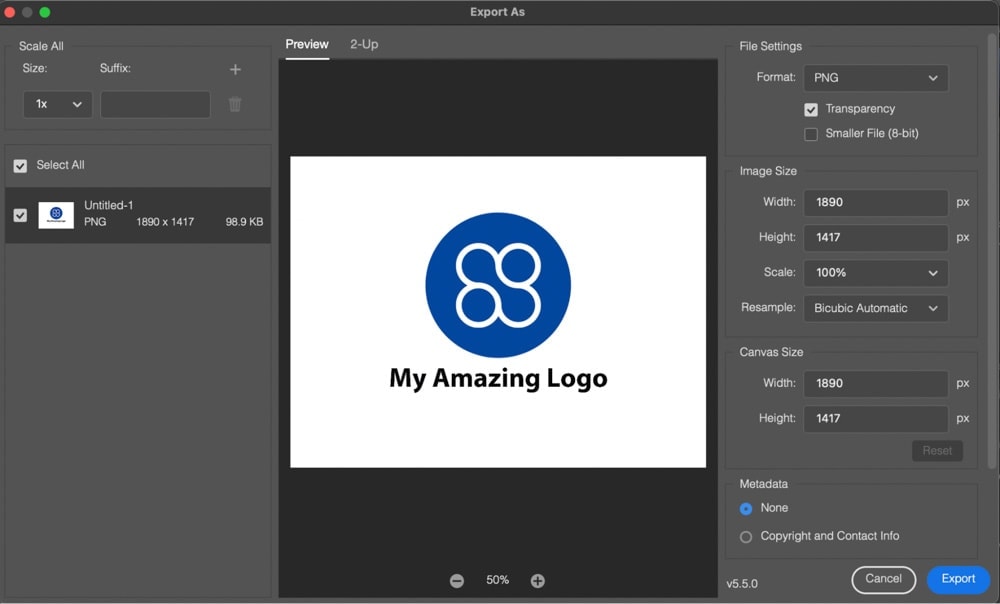
First you can select the format between PNG, JPG and GIF. Select PNG as your format and to save a transparent background click on the ‘Transparency’ checkmark. This will only work if you have already removed the white background or cut out your image prior to export.

After that, you can select the image and canvas dimensions. You can also select the metadata to include like Contact Info and Copyright.
Now click on ‘Export’.
After that, set the exported file name and location and you’re done!
Now you will see the file in your file in Finder (macOS) or File Explorer (Windows) exported to your saved location.
How To Unlock A PNG File In Photoshop
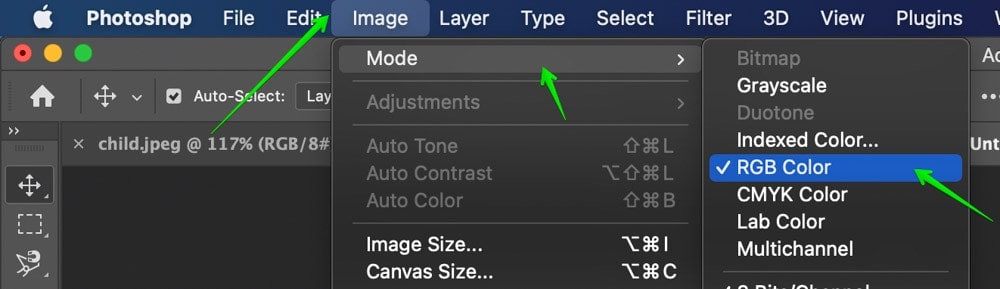
If a PNG layer is locked in Photoshop and cannot be unlocked, it is likely due to the wrong color mode being used. To solve this, go to Image > Mode > RGB Color. In this color mode, your PNG file will be unlocked and therefore directly editable.
Let’s break that down a little further.
Sometimes while editing PNG’s in Photoshop your layer can accidentally get locked. Now, this isn’t a problem but sometimes you can’t even unlock the layer which really sucks.
The problem is caused due to the color space you are working in. If you work in “Indexed Color” mode for example, you can face some issues. For fixing the problem, you need to change the color space to RGB.
Here are the steps to do that:
Go to Image > Mode and select RGB color mode from there. That’s it! Now your problem shall be fixed!

Now you know everything you need to know about importing, editing, and exporting PNG files in Photoshop. Even if you run into issues with your layer not unlocking, it can be easily fixed using the tips you learned here.
Happy Editing!