How To Make A Collage In Photoshop
Making a photo collage is a fun way to share a whole bunch of images in one place. Whether you just got back from vacation or want to share memories from a family event, collages make it easy to showcase all the highlights. Creating a collage in Photoshop is very straightforward and doesn’t require a whole lot of Photoshop knowledge to get the job done.
The downside, however, is that creating a collage can be time consuming and fickle. That’s why learning how to make a collage template in Photoshop is one of the best ways to go about creating a new collage. Rather than starting from scratch every time, you simply have to drag and drop your images into place!
To Make A Collage Template In Photoshop, You Need To:
- Create A New Layer And Fill It With Color
- Resize And Duplicate This Layer To Form A Collage Pattern
- Add A Clipping Mask To Restrict Your Photo To Fit Into Each Particular Shape
- Create A New Clipping Mask For Every Image Until Everything Has An Assigned Shape
- Export Your Collage Template As A PSD File To Work With Later On
That might all seem a little overwhelming at first, but I promise this whole process is a breeze. Let’s dive into how to create your very own collage template in Photoshop.
Does Photoshop Have Collage Templates?
Before you begin, you might be wondering if Photoshop has any collage templates built-in. Unfortunately, there aren’t any templates that come with Photoshop, but there are tons available online for free.
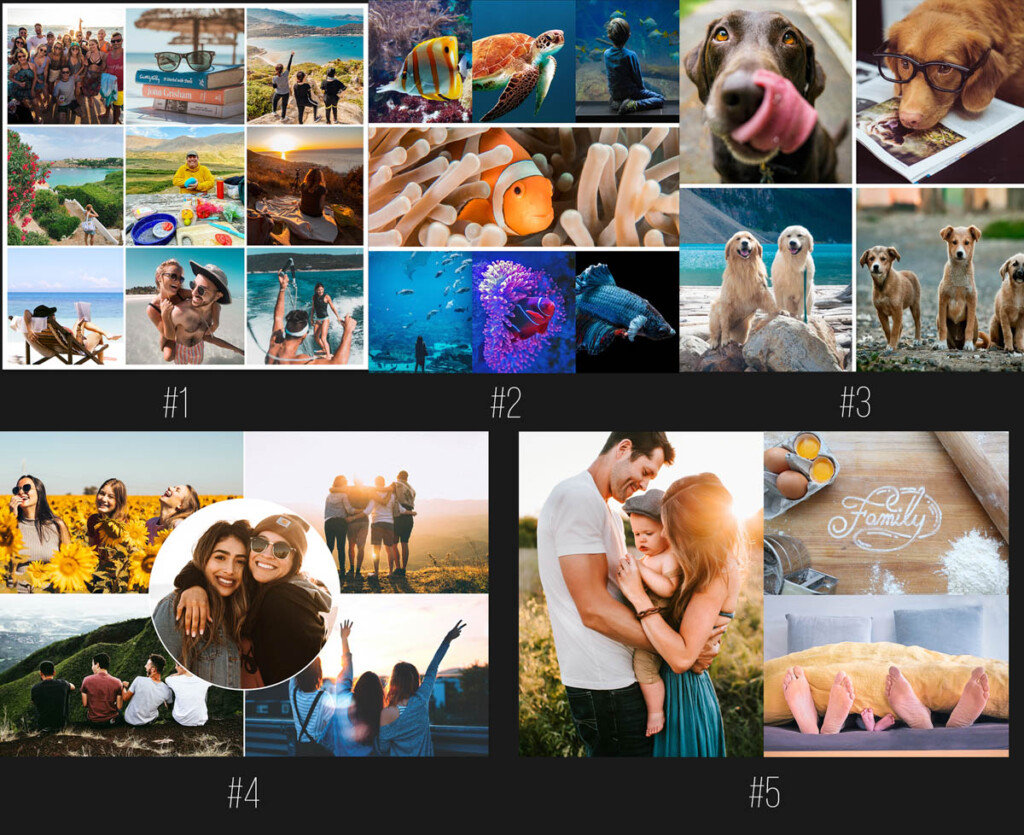
In fact, you can get started with these 5 free collage templates to make your life a lot easier. Just make sure to continue through the steps below so you understand how they work!
How To Make Your Own Collage Templates
Collage templates save so much time that you’ll wonder why you ever thought of working without one. Since a collage requires you to make a series of shapes over and over, why suffer through doing the whole process more than once?
With a template, you can create a drag and drop collage that will work perfectly for any collage you want to create in the future.
In the steps below, we’ll go over how to make a simple 3×3 grid collage. You can interchange these square shapes with other shapes as you wish.
For now, let’s stick to the basics and create a nice and simple collage template that will work perfectly for any collage idea you have.
Step 1: Batch Import Your Images
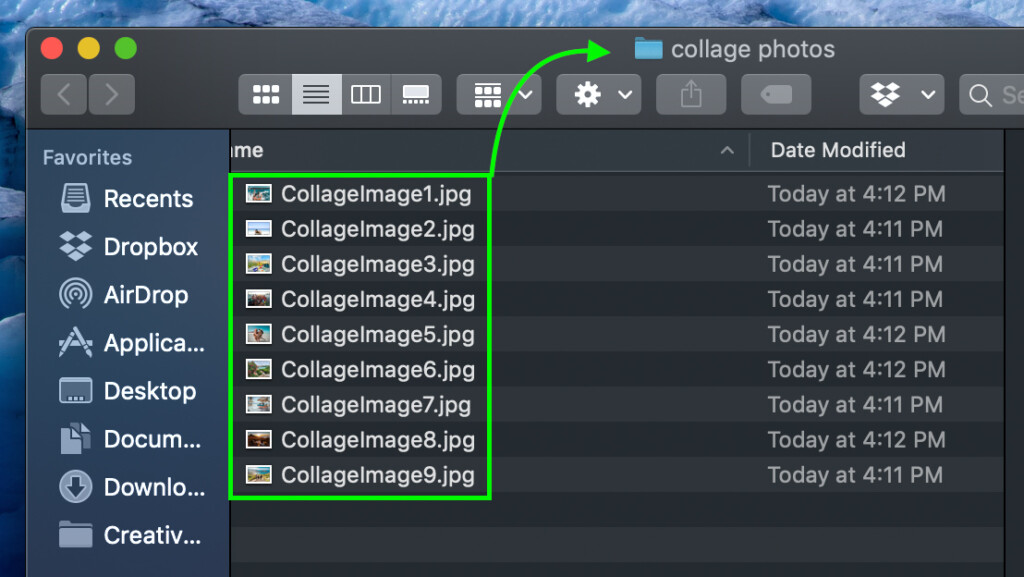
Before you import your images, make life easy on yourself, and group all of your photos into one folder on your computer. Rather than sort through different folders and hard drives, do the work beforehand and put them in one place.
By doing this, you can import all of your collage pictures at once to save time.
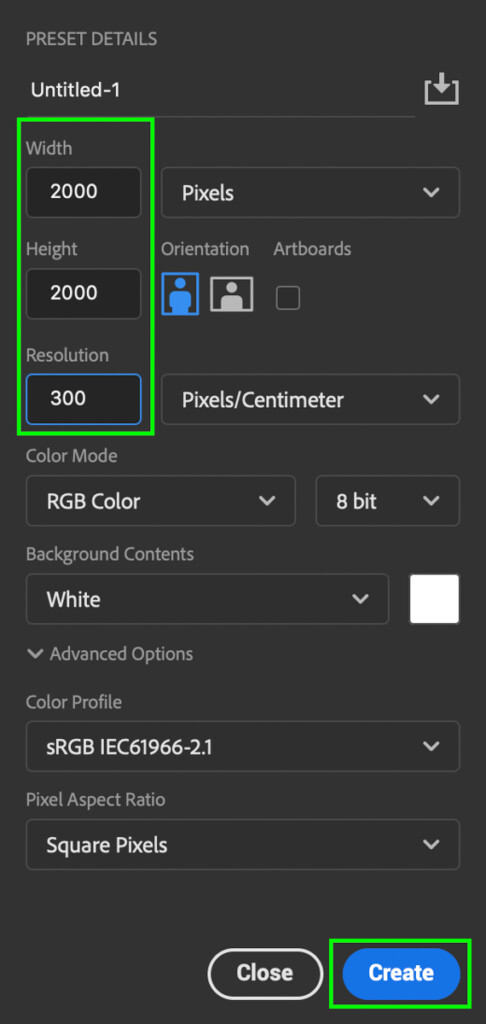
After making your collage image folder, create a new Photoshop document (Command/Control + N) in the desired dimensions of your collage. For this example, I’ll make a square document of 2000×2000 pixels at 300PPI.
Ensuring you have a higher resolution (PPI) will improve the image quality if you decide to print your collage.
Click create to open your new document into Photoshop.
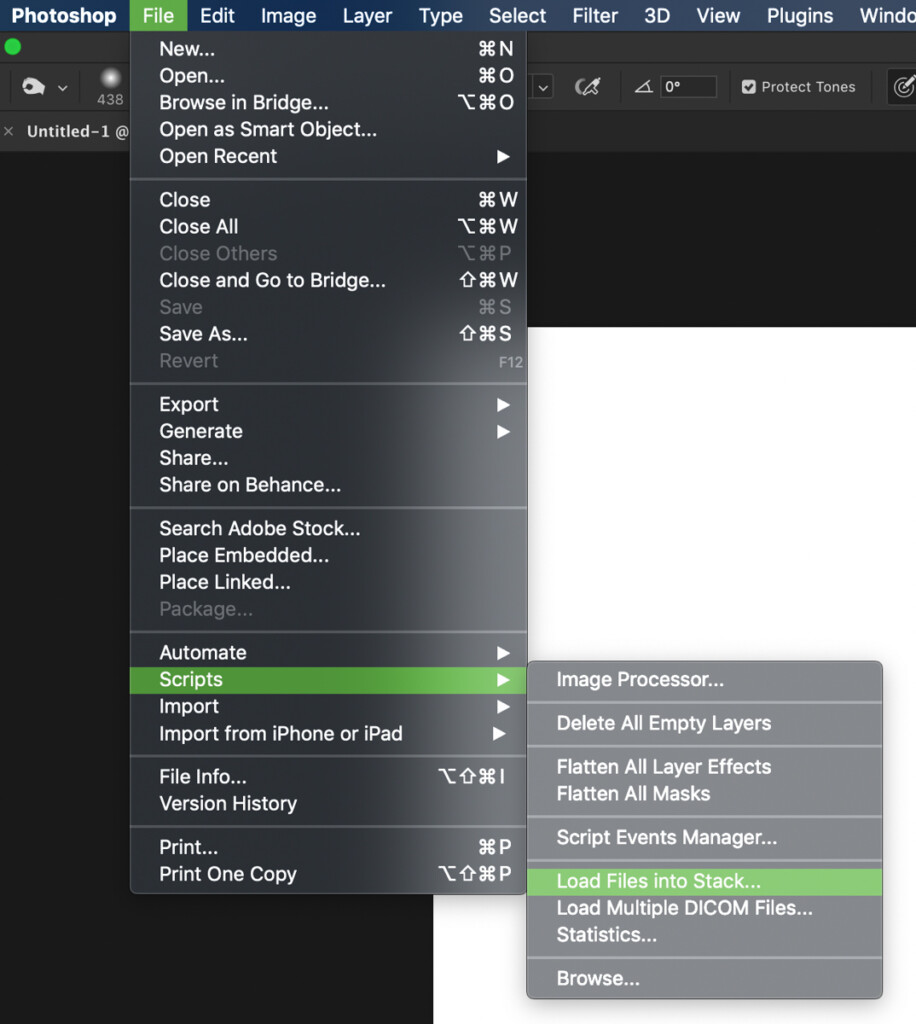
Now it’s time to import your photos. Rather than doing them each individually (because who wants to spend the time), let’s import them all together. Just go up to File > Scripts > Load Files Into Stack.
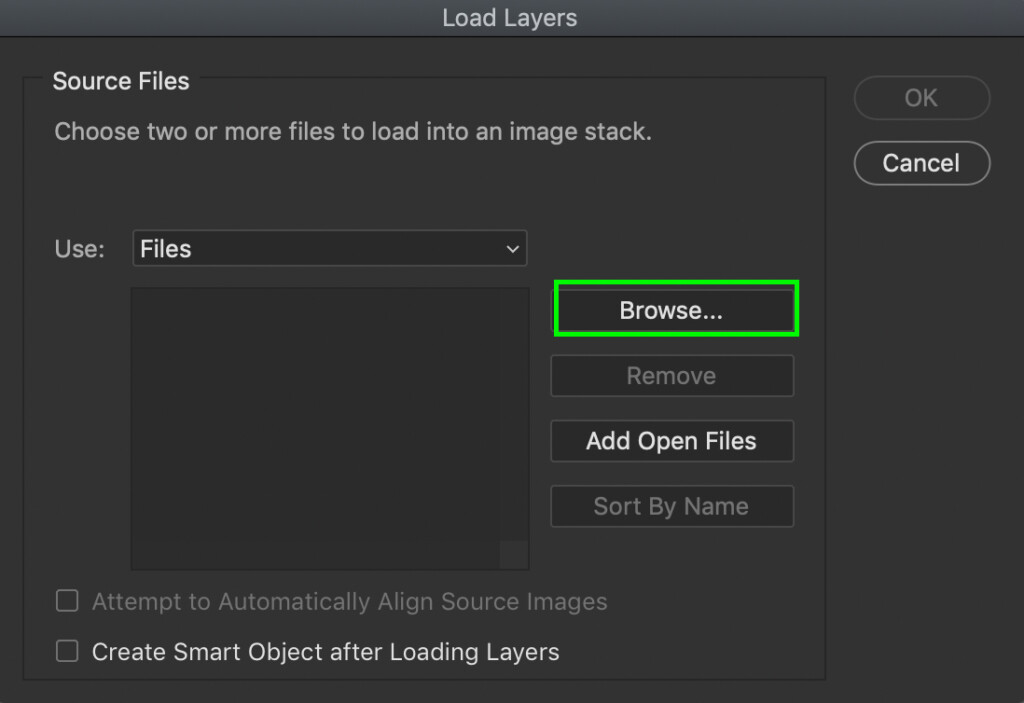
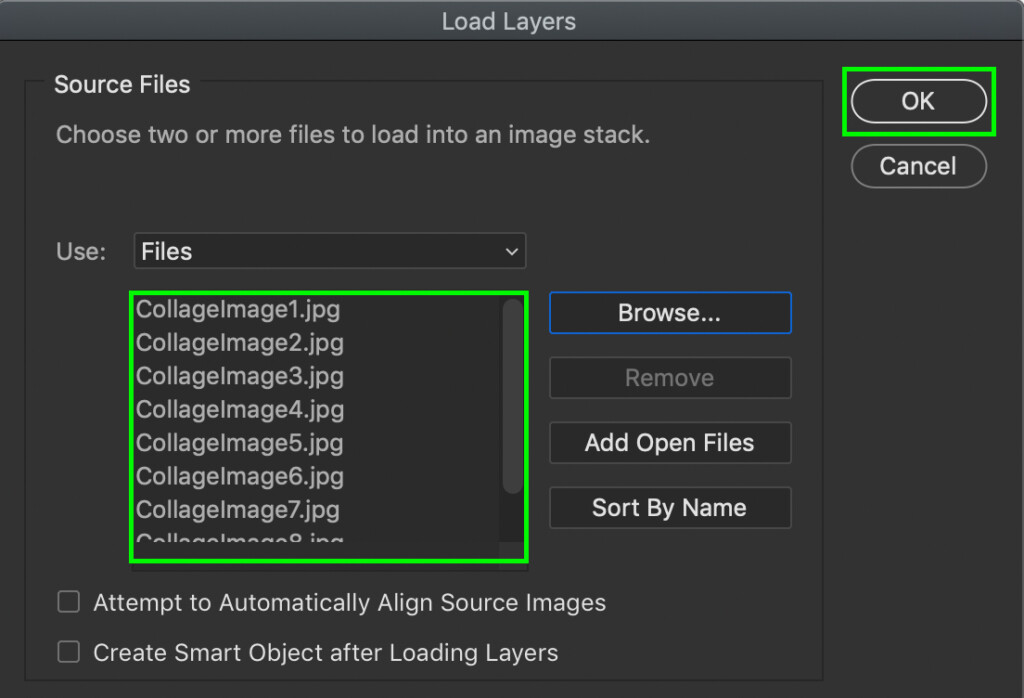
In the new dialogue box, click Browse and locate the photos for your collage on your computer. This should be easy since you put them all in a dedicated collage folder beforehand!
Double checking that your files are listed in the file menu, click ok to begin importing your photos.
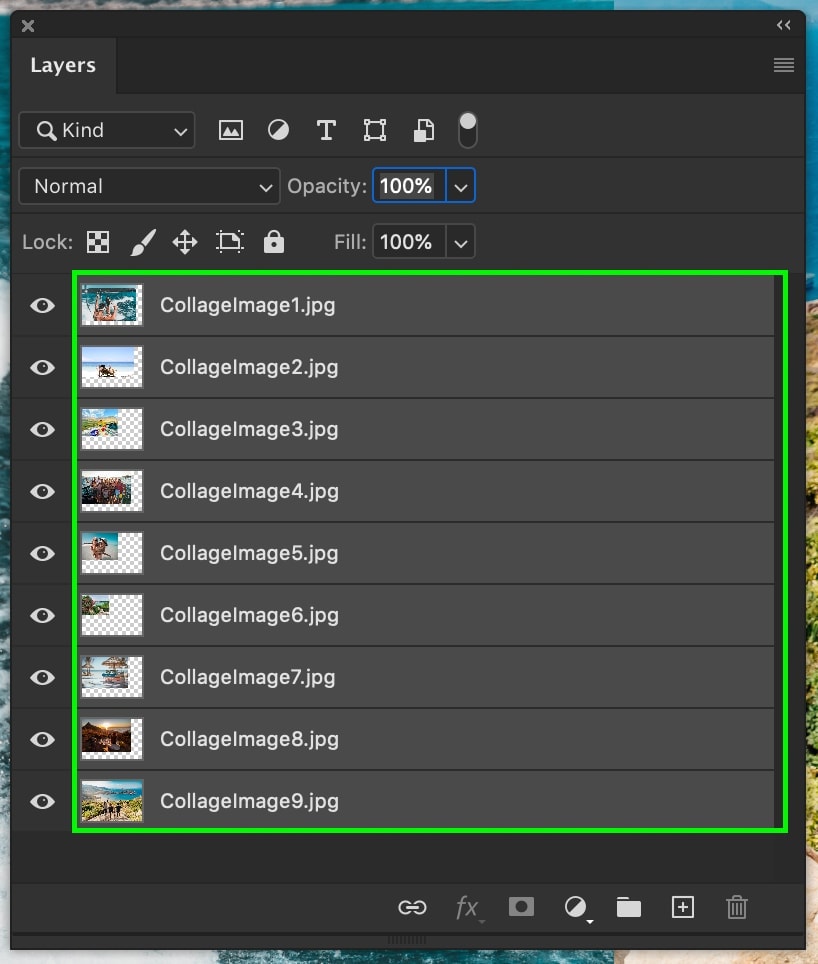
All of the selected photos will load into their own project as individual files. After they finish importing, hold shift and click between your top and bottom layers to select them all at once.
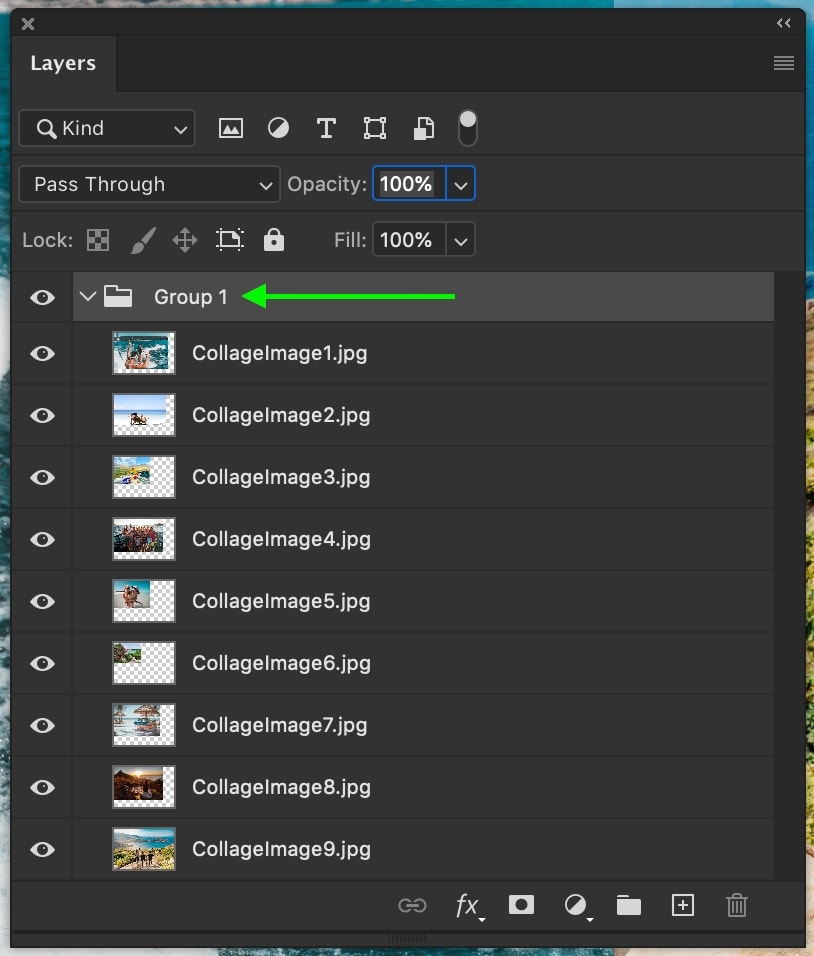
Next, create a group by pressing Command + G (Mac) or Control + G (PC). This will make it easier to move your pictures into your collage template later on.
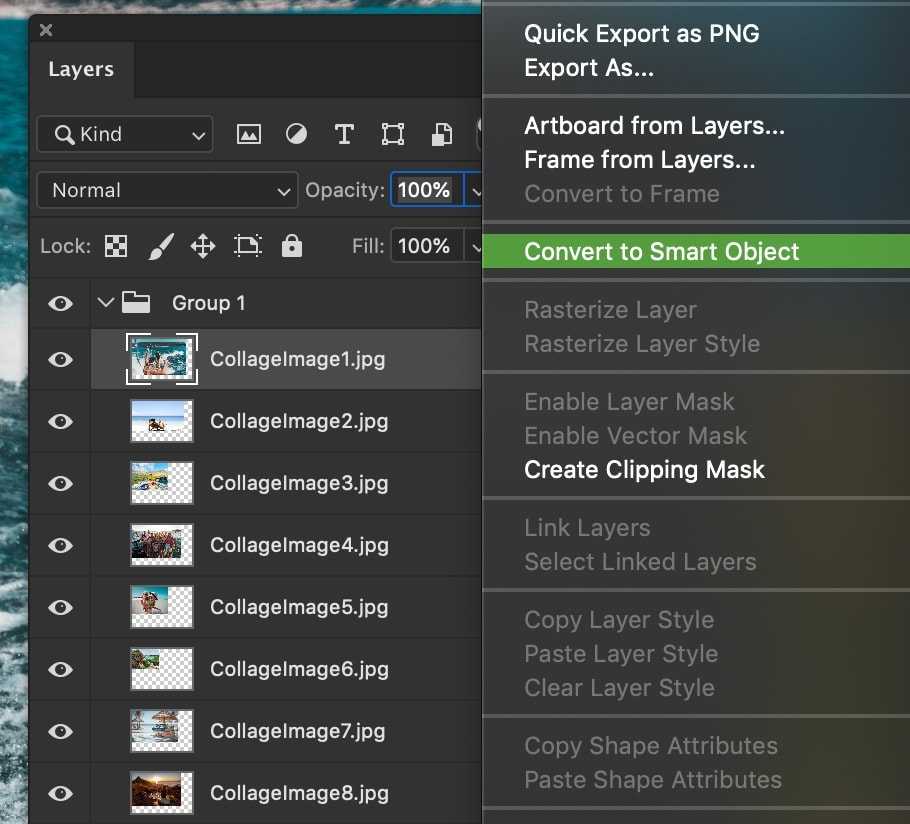
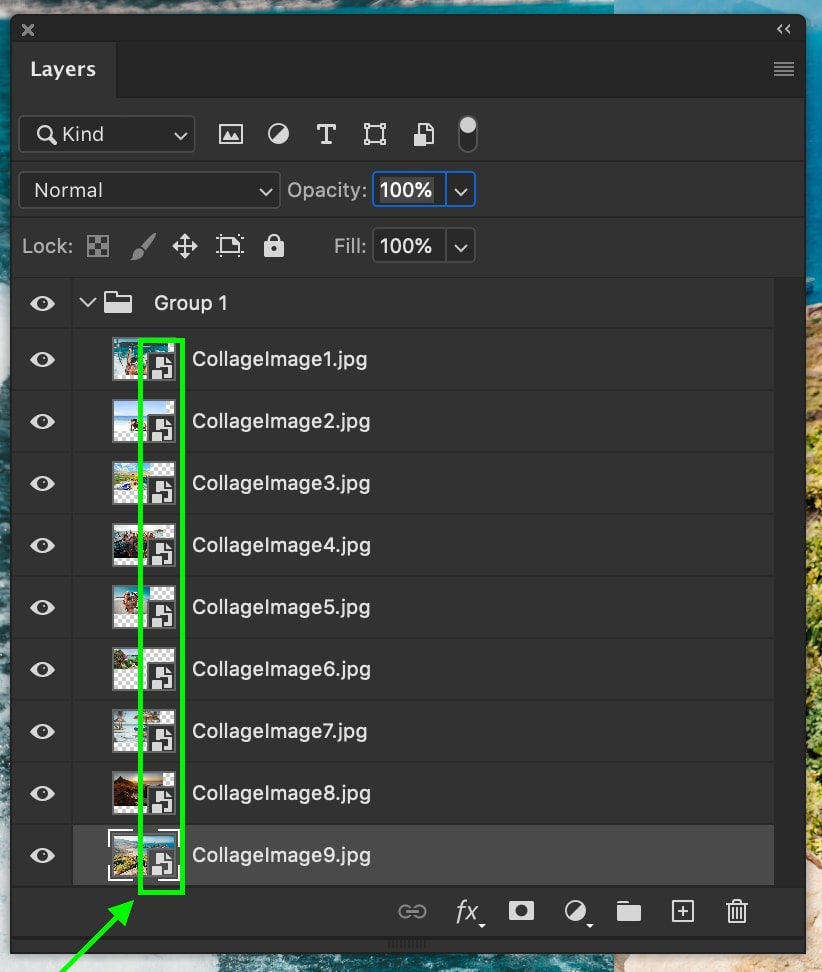
Next, going through each image in your group individually, right-click on the layer and go to Convert To Smart Object.
Turning each layer into a smart object gives you the ability to rescale your images without any quality loss. This will be very important once you start putting photos into the collage! More on that later.
For now, we’re done with the images and are going to start creating the collage template.
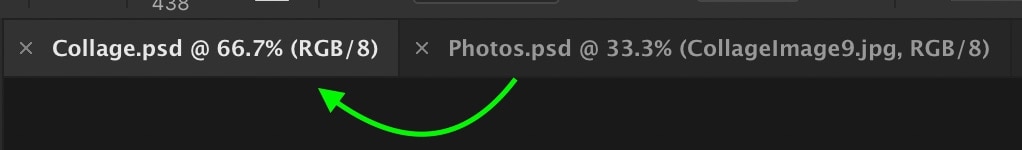
Click on your collage tab to switch to your other Photoshop window.
Step 2: Create A Grid Template For Your Collage
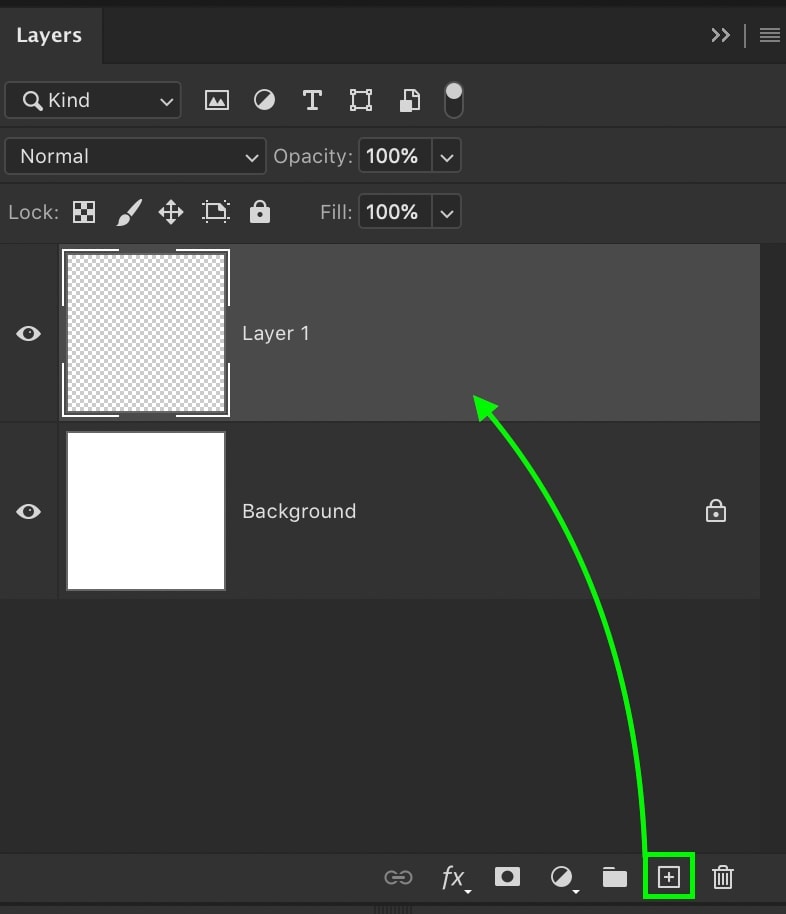
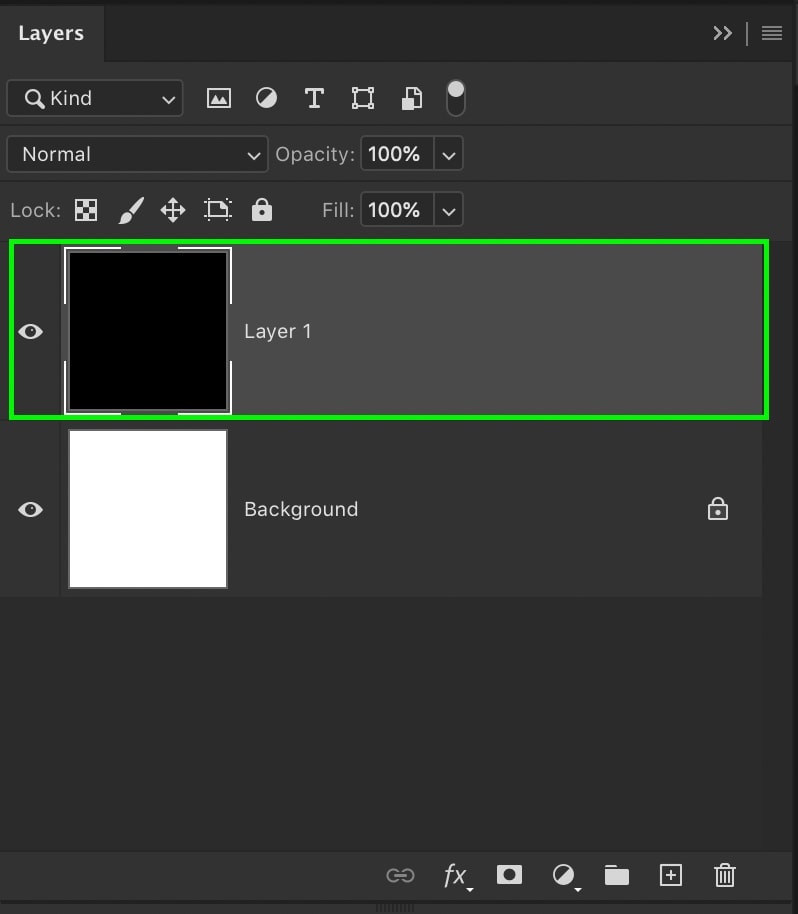
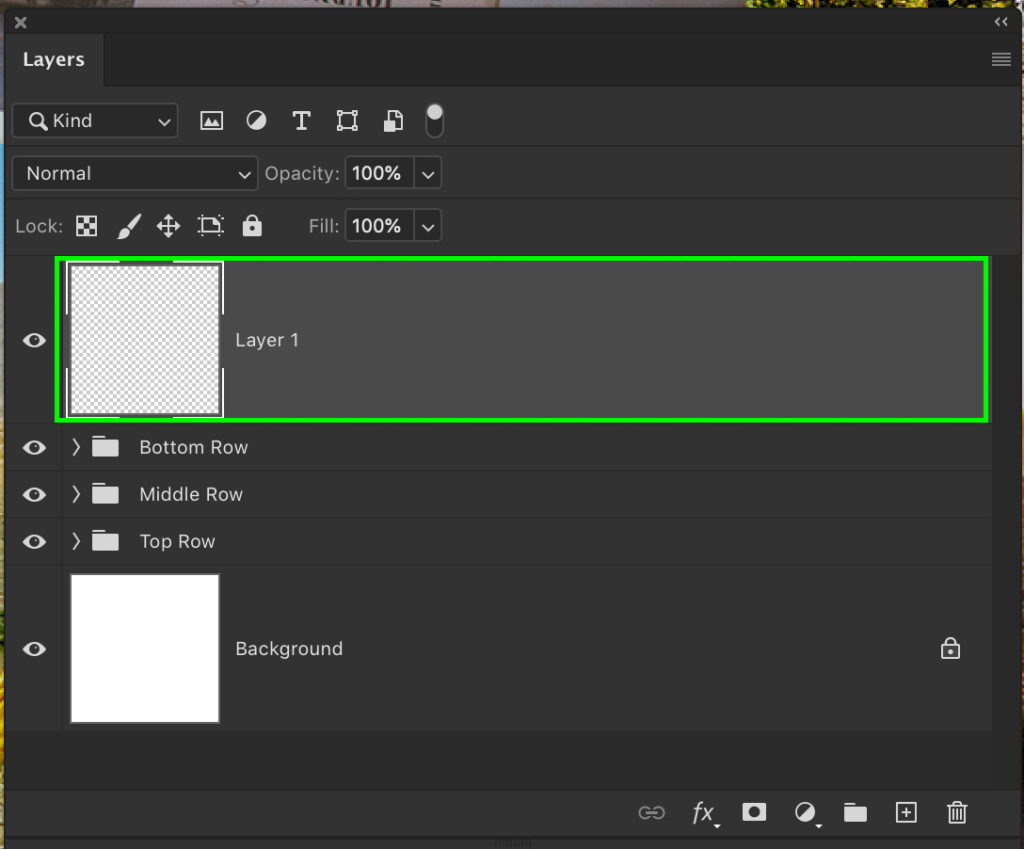
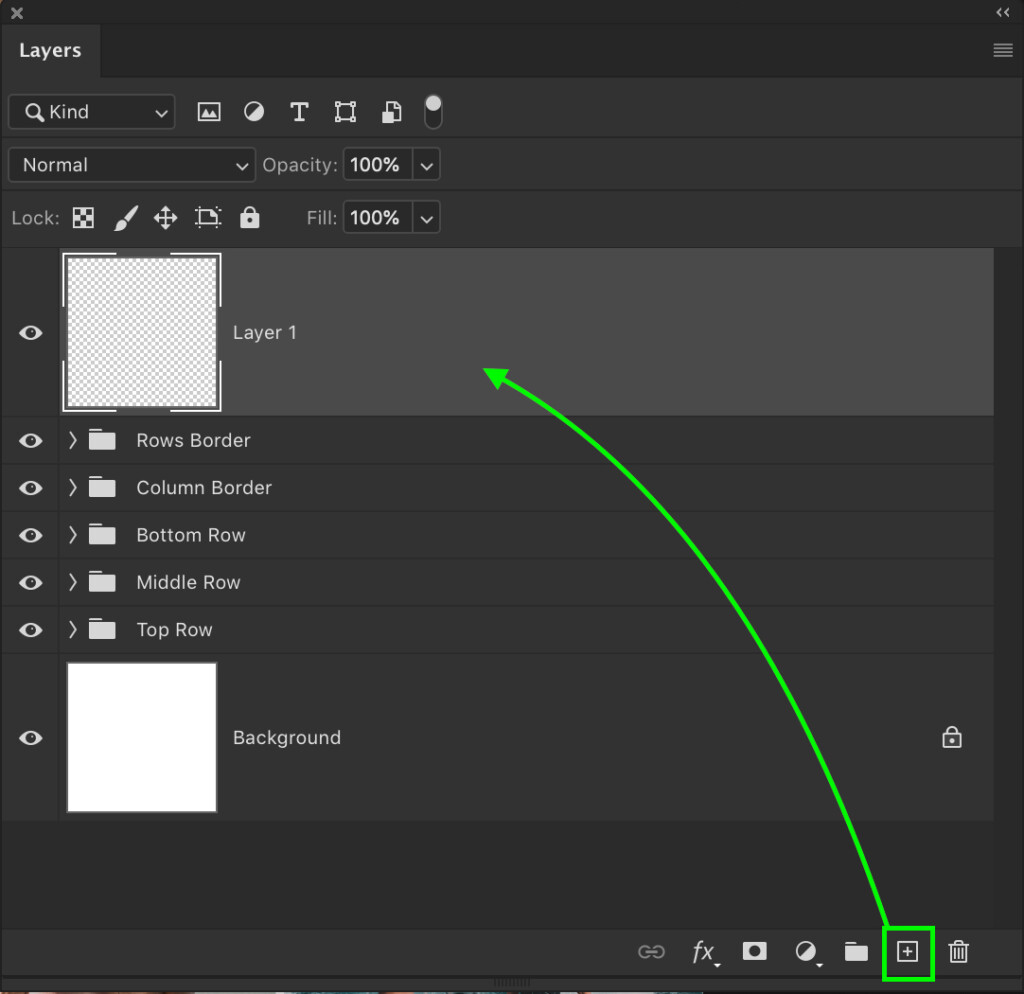
Let’s start to create a template for the collage by first creating a new layer. Just click on the new layer icon at the bottom of the layers panel.
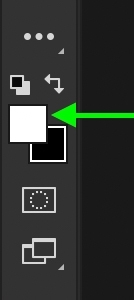
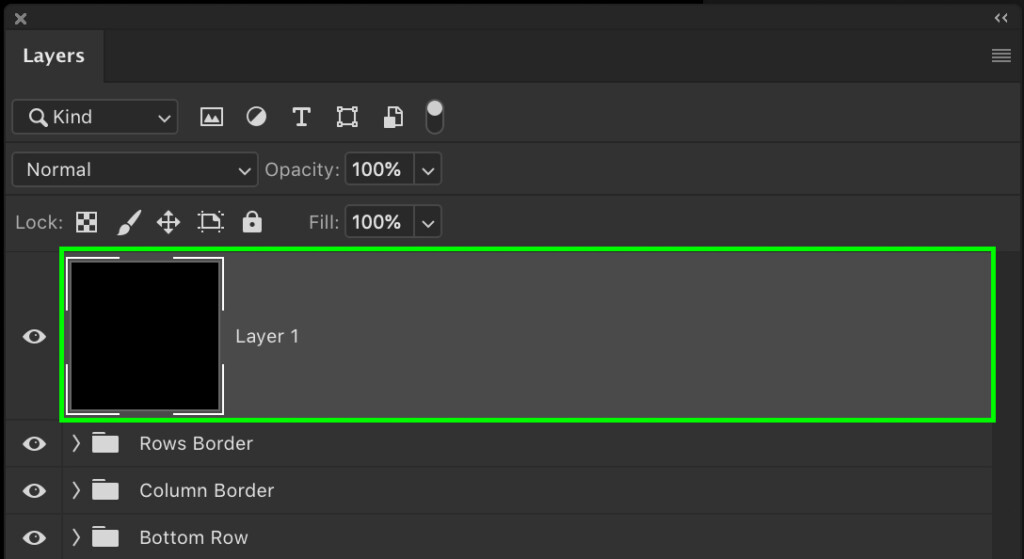
With the new layer selected, set your foreground color to black (or any other color besides white) and press Option + Delete (Mac) or Alt + Delete (PC) to fill the layer with color.
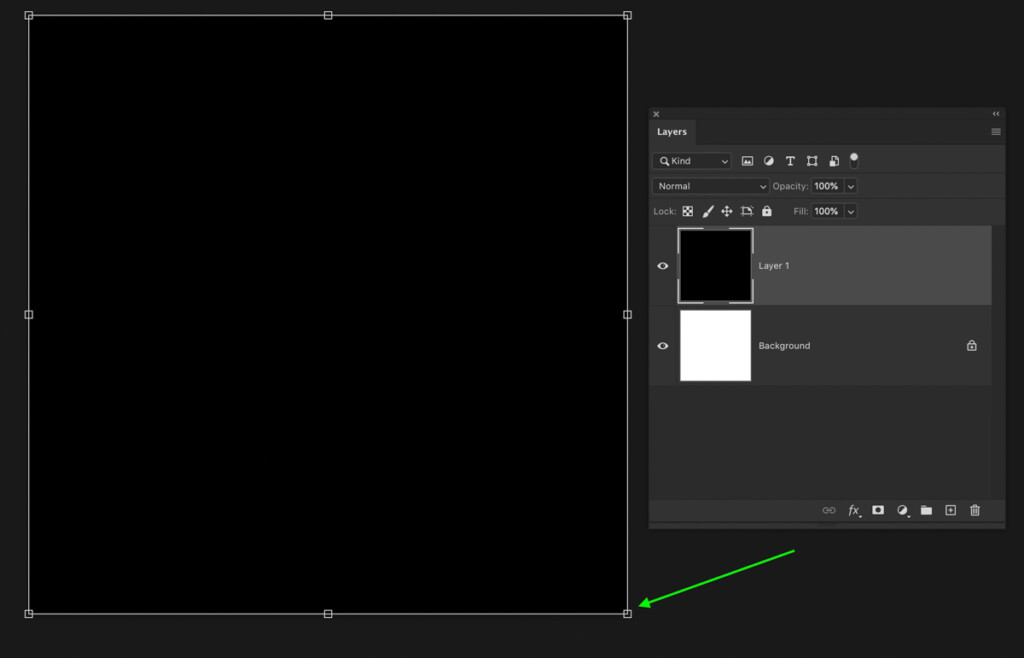
To rescale the layer to fit the 3×3 grid collage we will create, press Command + T (Mac) or Control + T (PC) to access your transform tool.
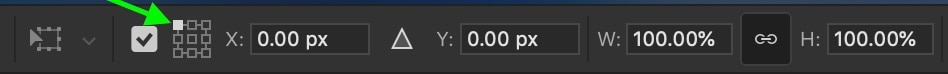
Going to the upper settings bar, make sure your reference point location is checked off, then set the location to the top left corner. The white dot on the reference point icon will shift to this upper left corner along with the anchor point on your transform tool.
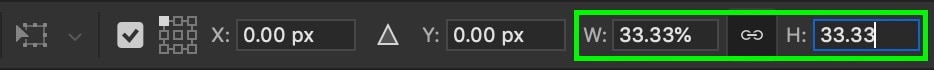
Since I want to divide each row into 3 images, I’ll change the percent value to 33.33%. Depending on how many photos you want per row, this percent value will change.
Simply divide 100 by the number of photos you want in a row to give you the correct percent value to use.
Now your shape will resize to the upper left according to the specific percent value. Press enter to commit to your changes.
This square is going to be what you use as the template for each image in the collage. Since you need a new square for every photo, it’s time to duplicate and move this square to fill out the collage.
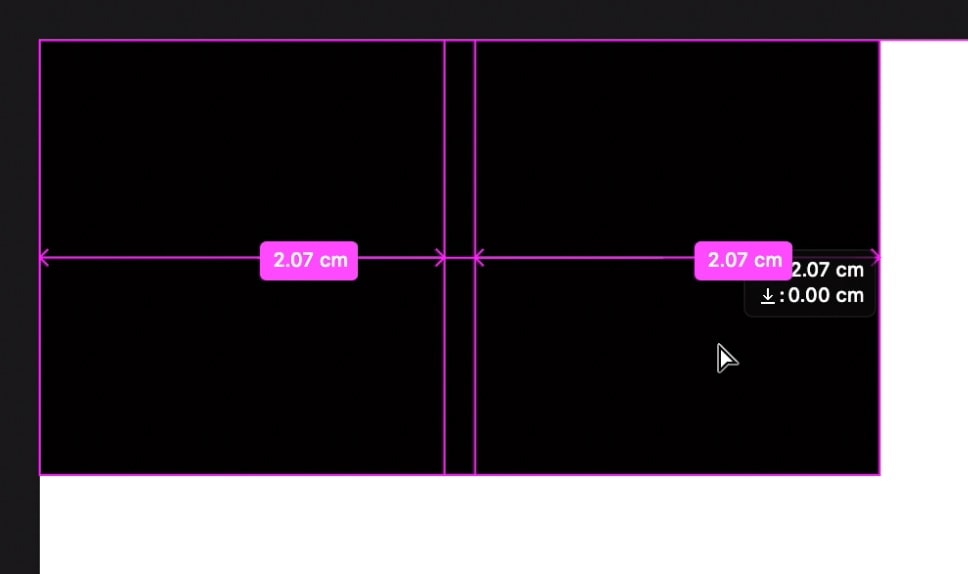
The easiest way to do this is by holding Alt or Option (PC/Mac), then clicking and dragging on the shape. This will automatically duplicate and move the layer at the same time.
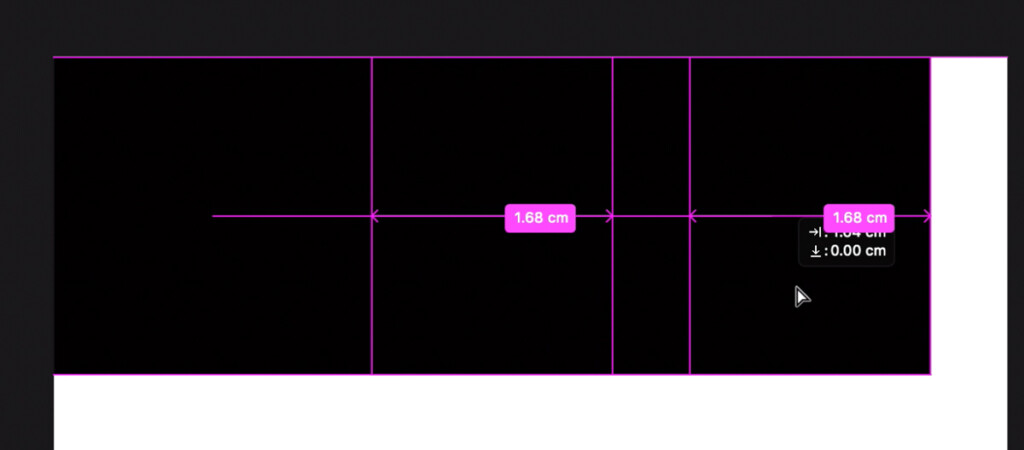
Repeat this process twice until three individual squares fill in the entire row.
In some cases, certain document sizes can leave you will small gaps between shapes. To get rid of these, select a layer with the Move tool (V) and use the arrow keys to nudge the layer into position.
If you’re still struggling to eliminate the white gap, you can slightly resize the shape to better fit. While still using the move tool (V), hold shift and drag out the edge you want to make larger. It will resize itself and snap to the edge of your canvas or other shapes.
Since it’s only adding a few pixels to the shape, you won’t notice the size difference in your overall collage.
– Organizing The Image Row
Things can get very confusing if you don’t properly organize your collage templates. The way I’ve found to work best for this is to group each row.
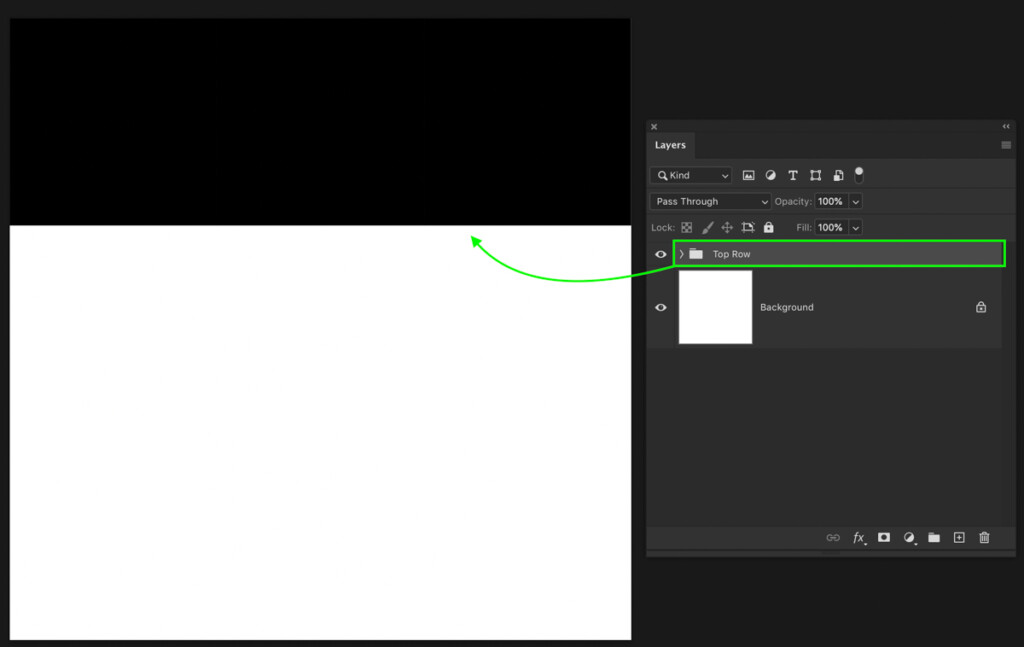
Shift-clicking all three of the square layers to select them, press Command + G (Mac) or Control + G (PC) to group them. Rename this group to “Top Row”.
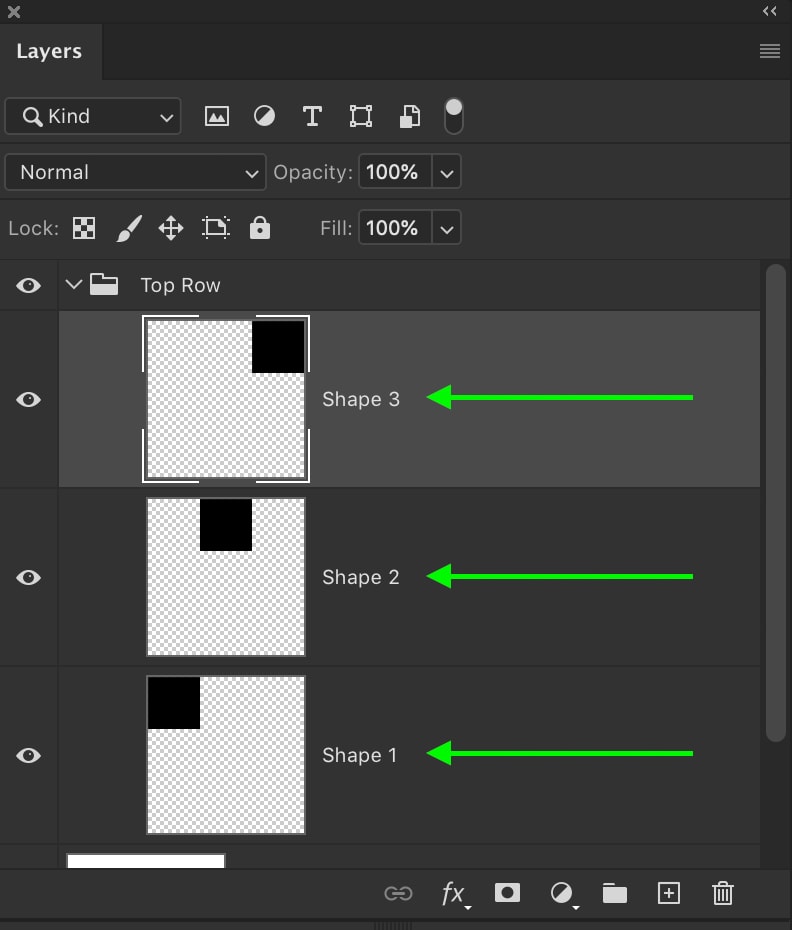
Inside of the group, I’ll then rename each square as Shape 1, 2, and 3 based on their position going left to right. This is a lifesaver when you start dealing with many rows in a collage.
– Duplicating The First Row To Complete The Template
Now that you’ve successfully created a single row of the collage template, the hard work is over. Now you can simply duplicate this row to create your middle and bottom row of this grid collage.
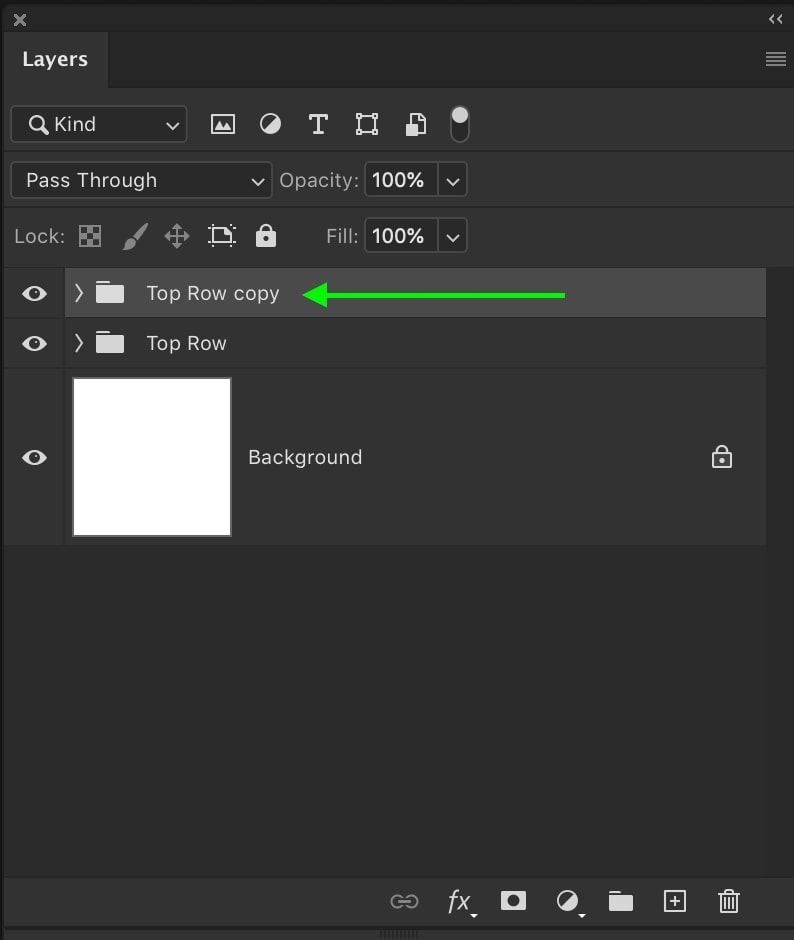
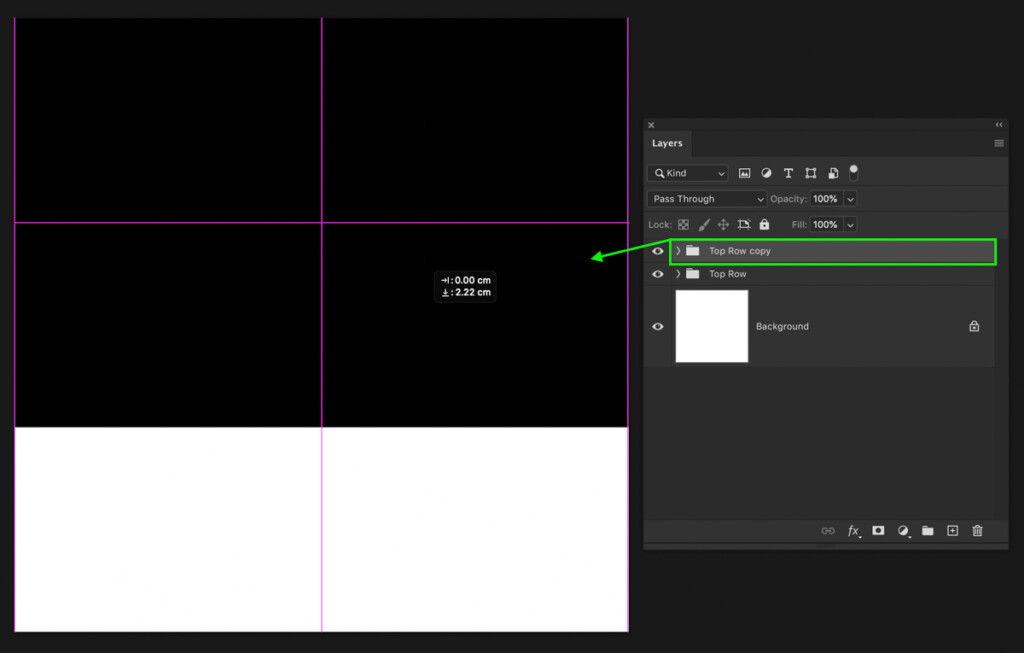
With your top row group selected, press Command + J (Mac) or Control + J (PC) to duplicate the group.
Grab the Move Tool by pressing V and drag down the row until it fits in the center of your canvas.
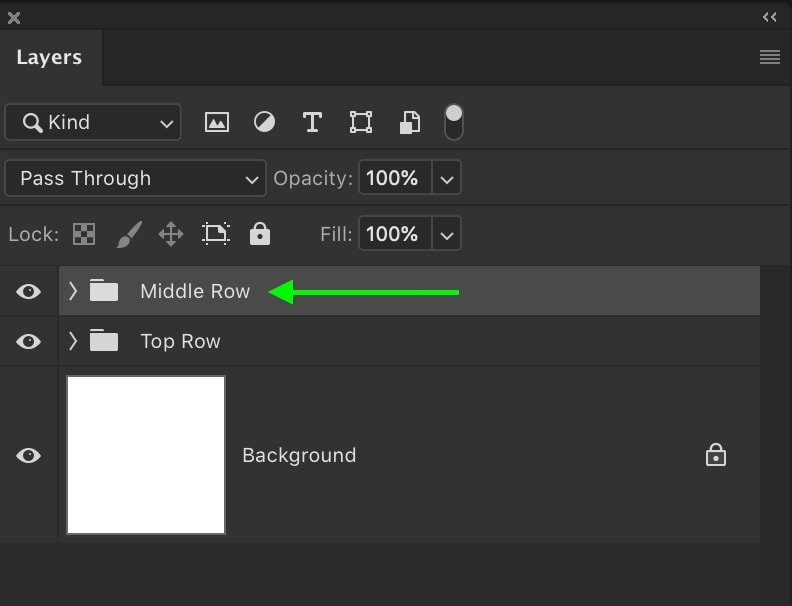
Rename this duplicated group to “Middle Row.”
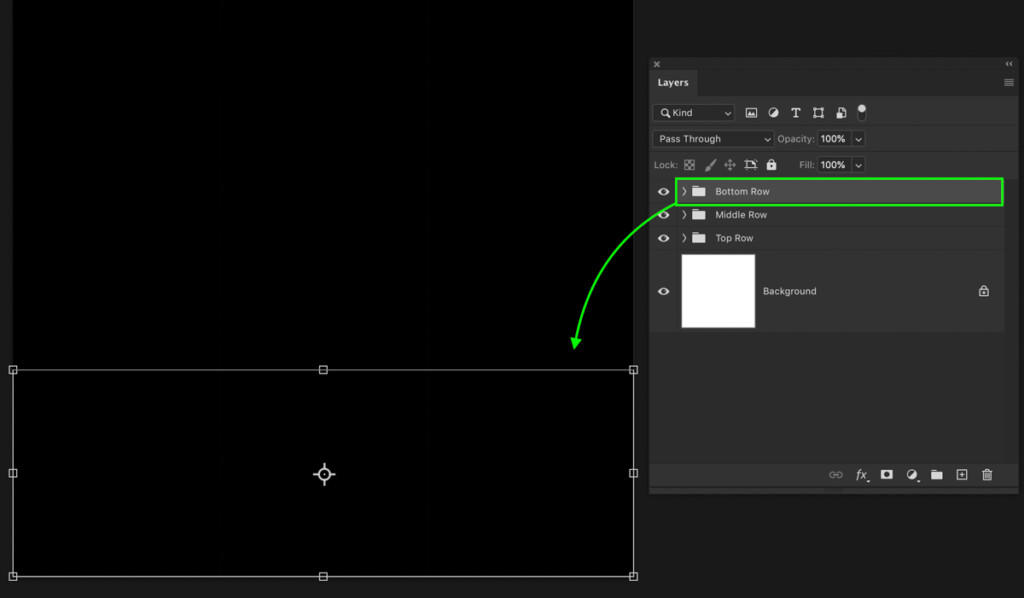
Repeat this process with your middle row, pressing Command + J (Mac) or Control + J (PC) to duplicate the group them using the move tool to position it at the bottom.
Rename this final group, “Bottom Row.”
If you notice any gaps between each row, once again, use your arrow keys to nudge the entire row with the group selected. If you still can’t get rid of them, use the Move Tool (V), hold shift, and drag out the edge, you need to extend.
Just as with the layers, the small amount of size difference won’t be noticeable in your Photoshop collage.


Step 3: Clip Your Images To The Shapes Of Each Row
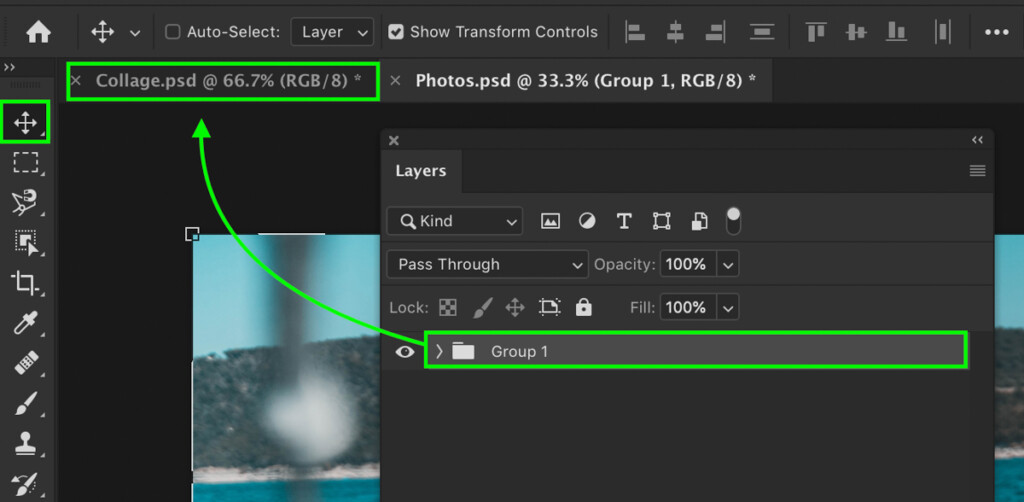
Now the fun begins, and you can start adding photos to your collage template! Switching windows to find your images, select the Move Tool (V), and click on the group layer.
Next, click and drag this group up to the other tab to bring it into your collage template. Let go of your cursor while hovering over the collage template. All your photos will now be in the same project as your template.
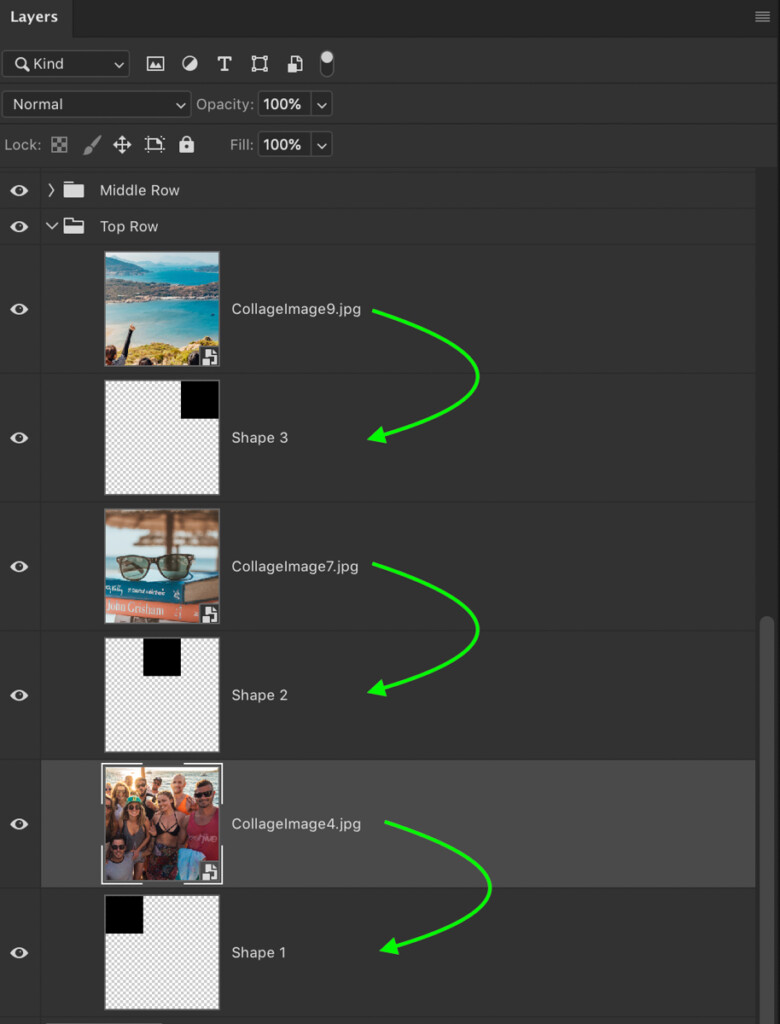
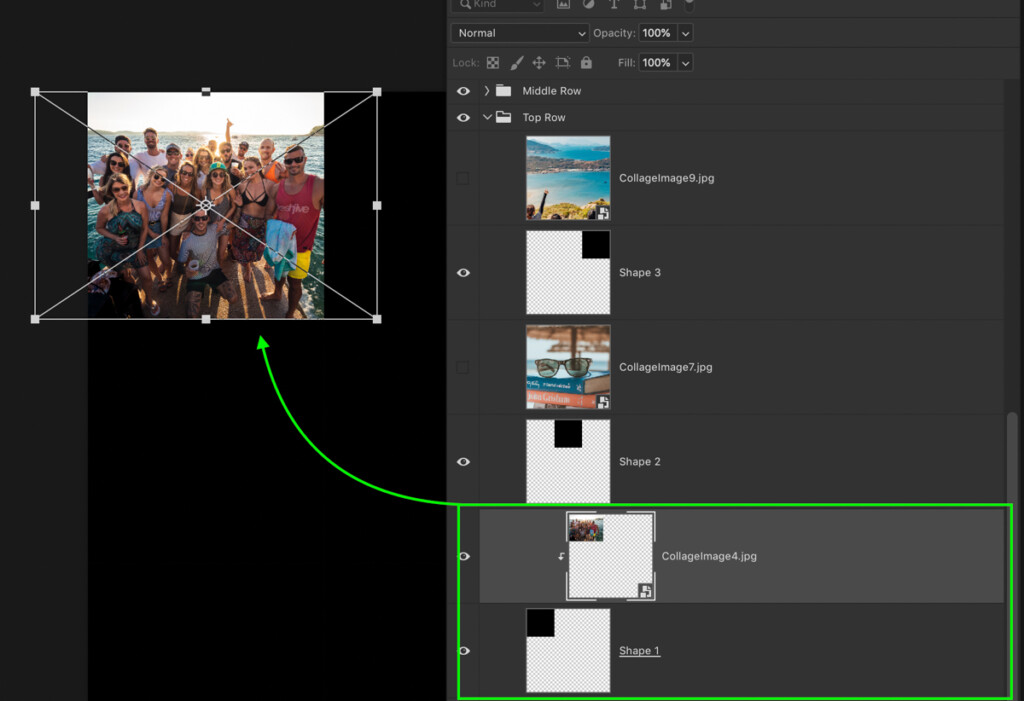
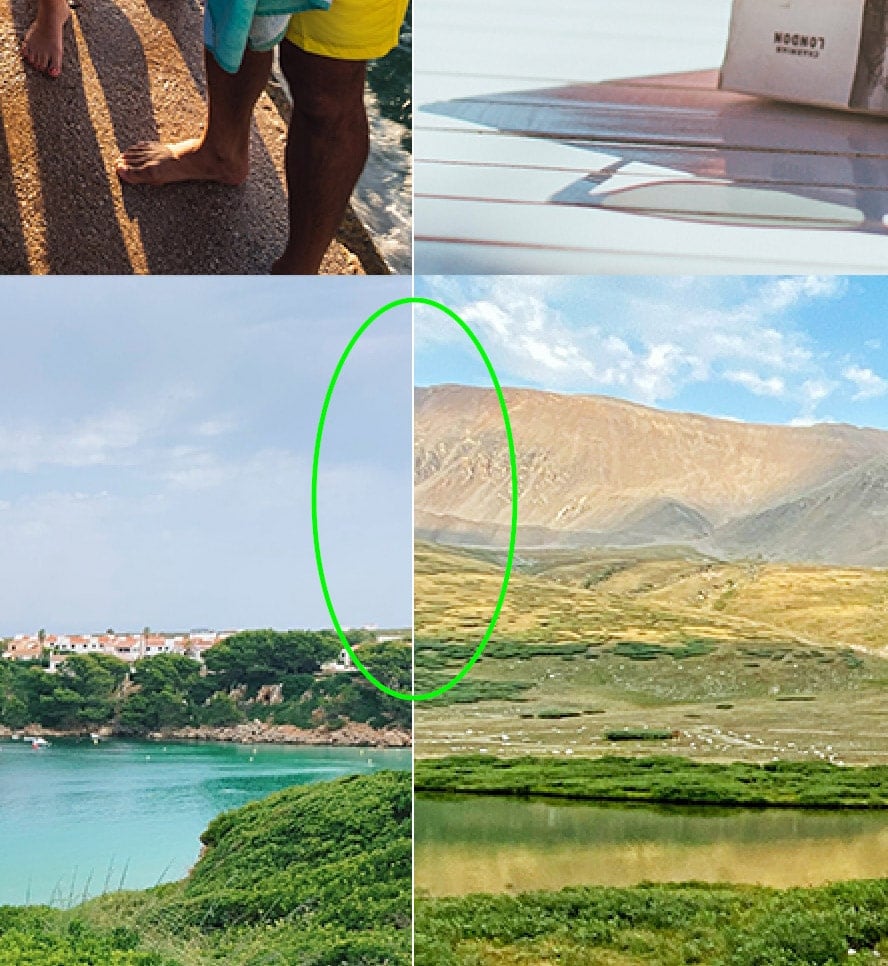
All that’s left now is to decide which image you want to put in each row. Starting with the upper row, drag and drop your images into the different groups you want them to be shown in. For example, I’ve chosen three images to place in my upper row of the collage and have placed each image above its own shape.
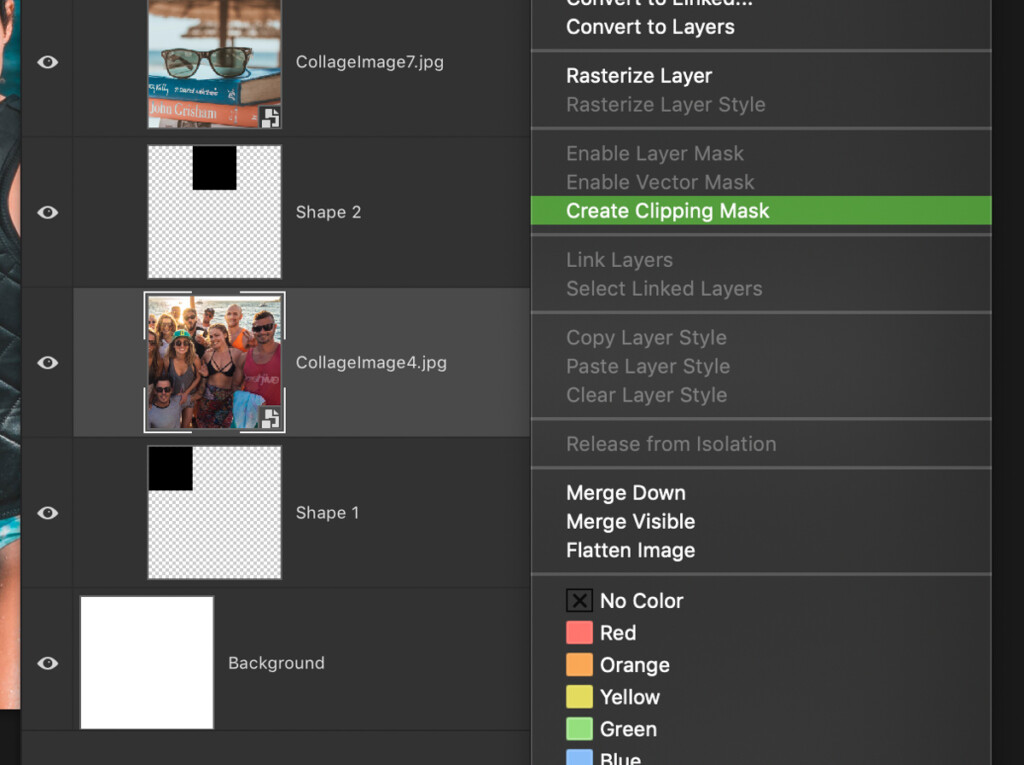
Since you want your photos to be confined to the shape’s size and location, you need to create a clipping mask. Ensuring your image layer is directly above the shape you want it to be displayed in, right-click on the image layer and select “Create Clipping Mask.”
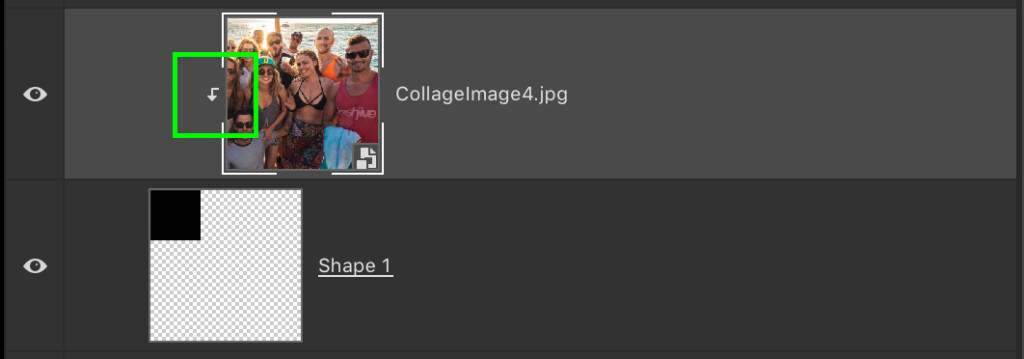
Now your photo will only be visible inside of the shape it’s been clipped to. You can use the Move Tool (V) to rescale and position the image to better fit within the shape. Since the image layer is a smart object, you can scale it up or down without having any quality loss!
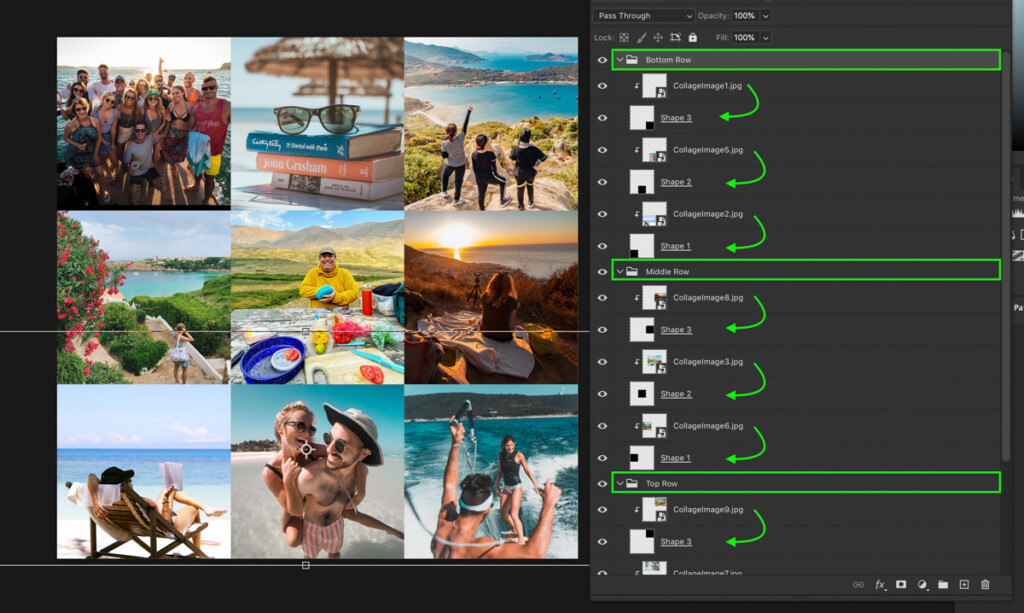
Rinse and repeat this process until all of your photos are clipped to their own shape. Now your collage is complete!
Step 4: Adding Lines Between Images In The Collage
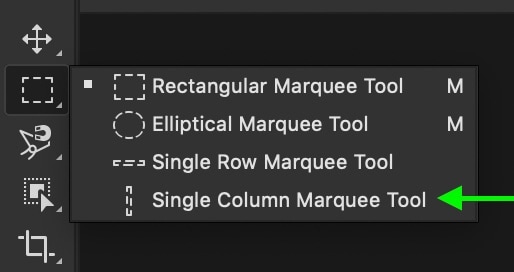
For a little more artistic flair, you might consider adding borders between the images. One of the easiest ways to do that is with the single row and single column marquee tool.
Click and hold on the Marquee Tool in the toolbar to reveal the single row and single column marquees. For this, I’ll use the single column marquee.
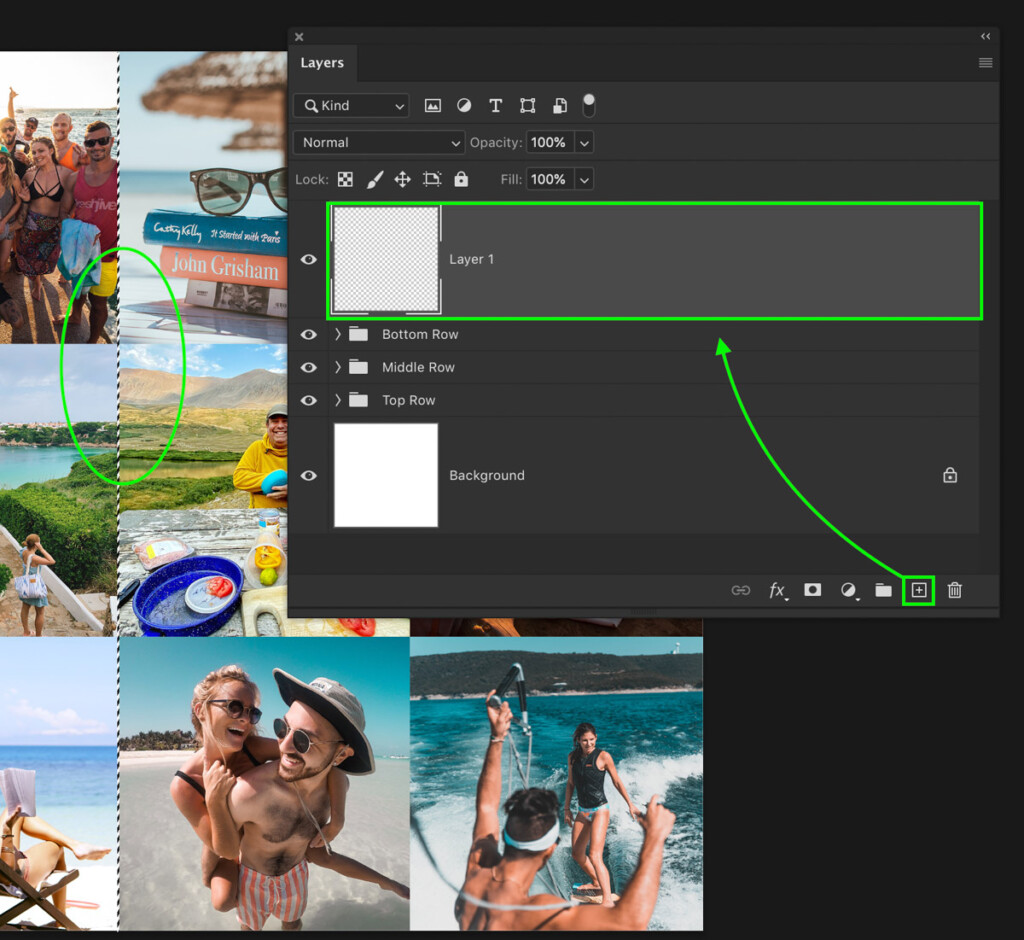
Creating a new layer at the top of the layer stack, click on your canvas, and position the marquee selection along a vertical row of the template.
With your selection active, set your foreground color to white and press Option + Delete (Mac) or Alt + Delete (PC) to fill your selection with white.
Press Command + D (Mac) or Control + D (PC) to deselect after you’re finished.
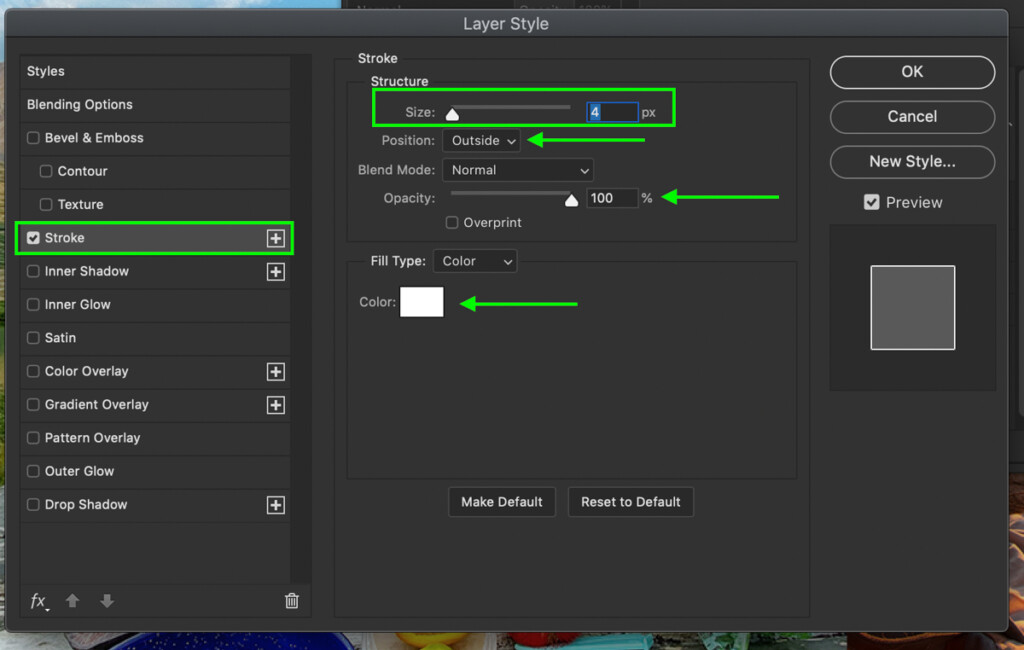
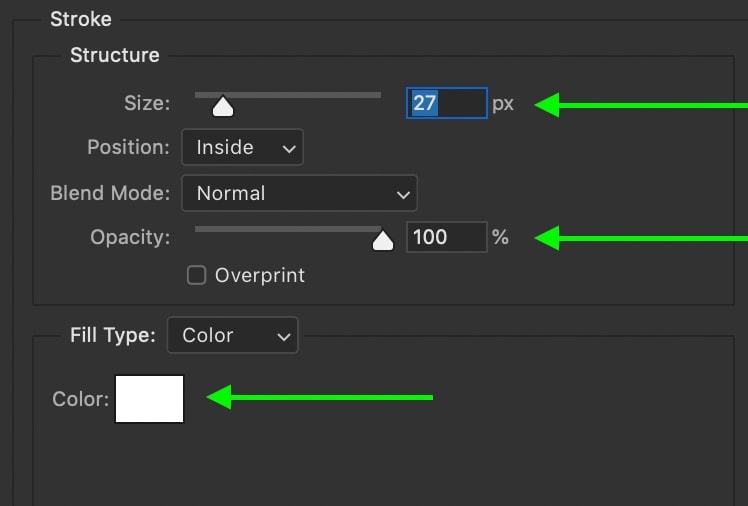
At this point, the line will appear extremely thin. To beef it up a little, double click on your layer to reveal the layer styles options. Select Stroke, set the color to white, and adjust the size accordingly. This is one of the easiest ways to quickly thicken the line between rows!
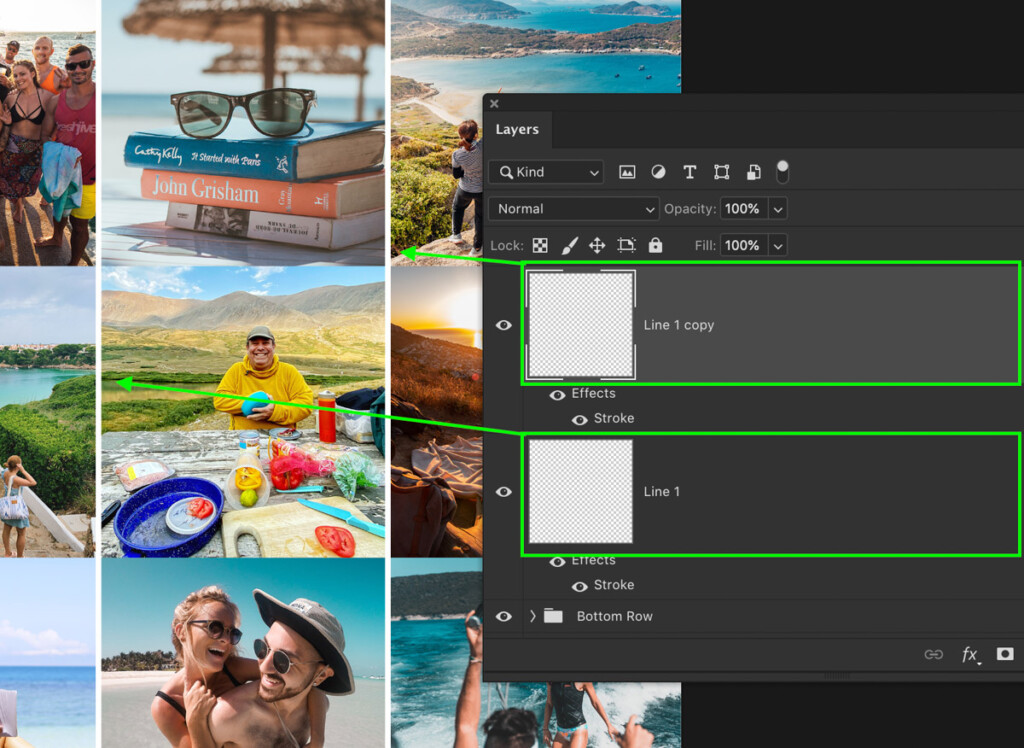
To speed up the process, you can duplicate this line to use again for your additional rows. With the line layer selected, grab the move tool (V), hold Alt or Option (PC/Mac), and click and drag out from your line to duplicate it. Reposition this second line accordingly with another column.
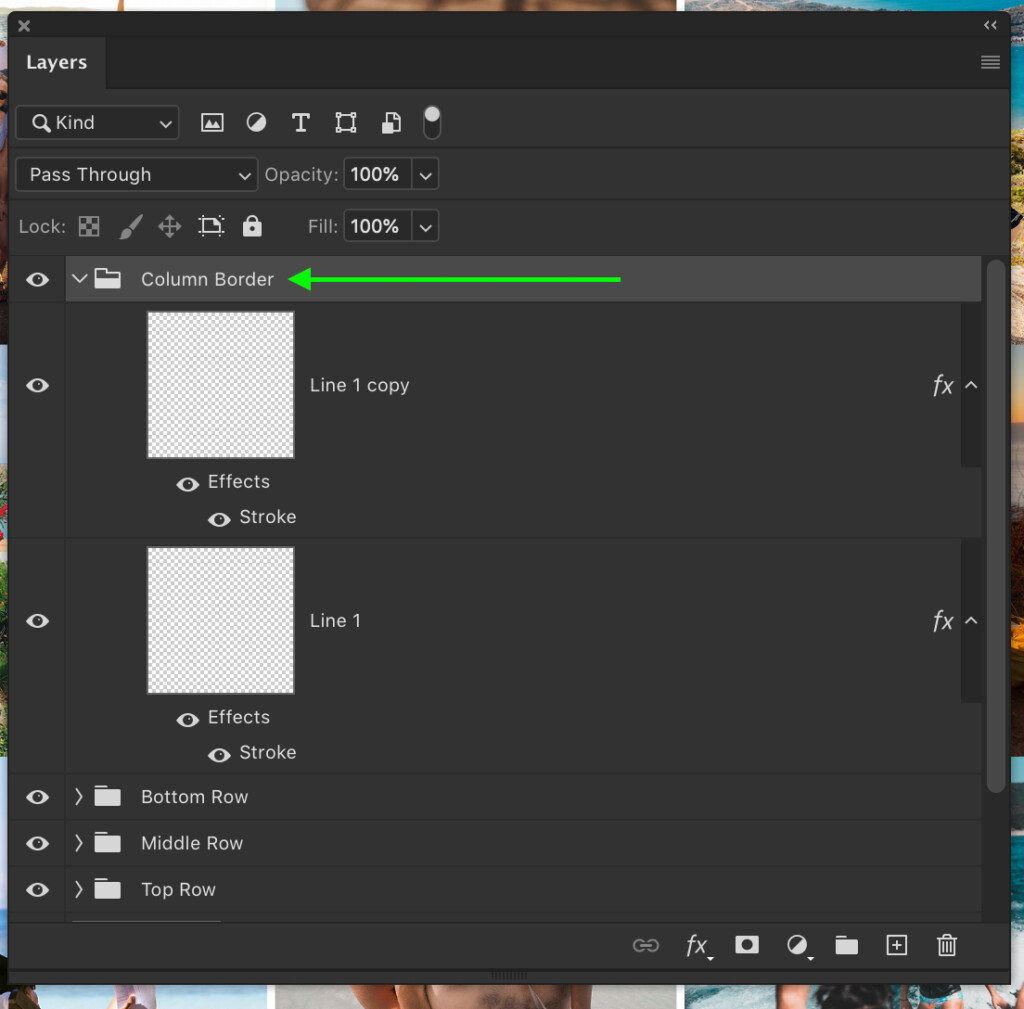
With two new line layers created, shift-click between the top and bottom lines and press Command + G (Mac) or Control + G (PC) to group them. Rename this group to “Column Border.”
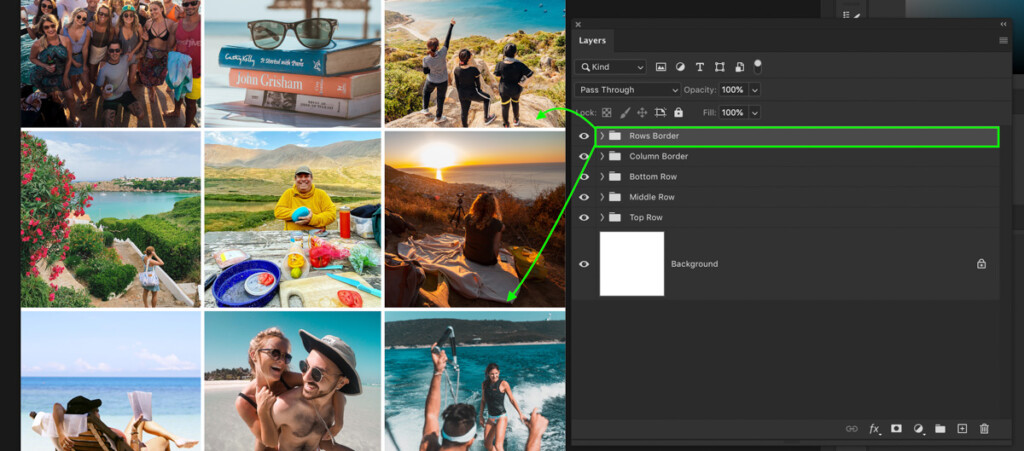
To make life easy for the rows, duplicate the column group by pressing Command + J (Mac) or Control + J (PC). Select the move tool by pressing V and rotate the column borders until they align with the rows of your collage. Once done, rename this group to “Rows Border.”
– Outlining Your Entire Collage With A Colored Border
To take it one step further, you can also add an outline to your entire collage template. Unlike some of the other steps so far, this can be done with just a couple of clicks.
Create a new layer at the top of your layer stack and set your foreground color to black. Fill this new layer with black by pressing Option + Delete (Mac) or Alt + Delete (PC).
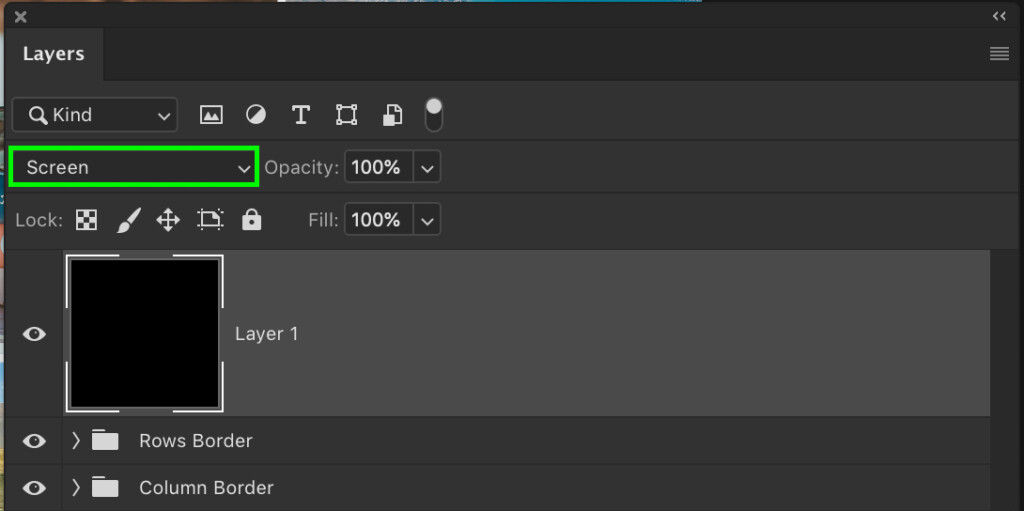
Change your layer blending mode from Normal to Screen to make all of the black transparent.
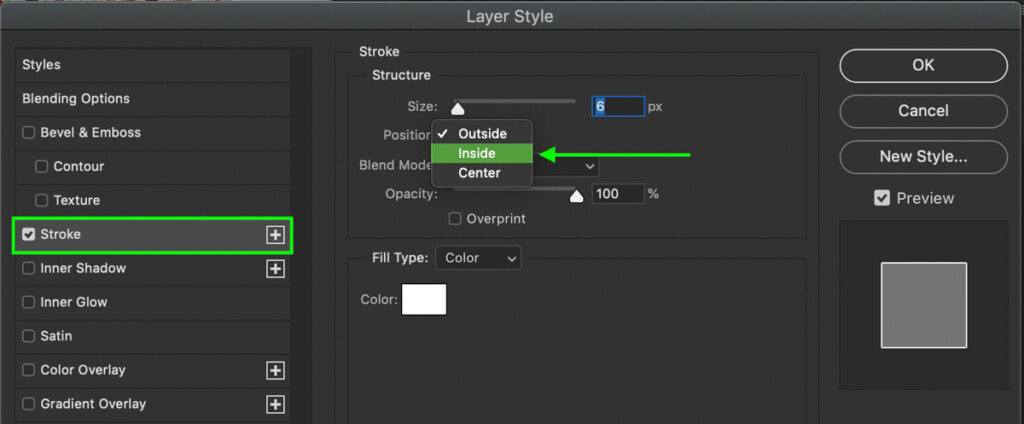
Next, double click on your layer to open the layer styles option. Select the Stroke option, set the position to inside, choose the color, and adjust the size of your stroke. Click OK when you’re happy with the result.
Now you’ll have a colored outline around the edges of your collage that adds a nice looking effect to your template!
Step 5: Saving Your Collage Template As A PSD File
At this point, you’ve successfully made a collage in Photoshop that is ready to be exported and shared. The beauty of following the steps in this tutorial is now you’re left with a collage template that you can use for the rest of time.
All that’s left is to save your template!
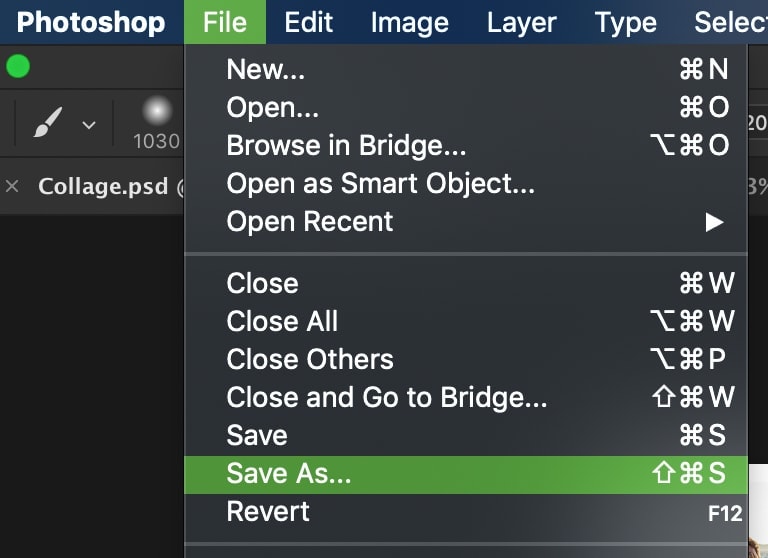
To start the process, go up to File > Save As.
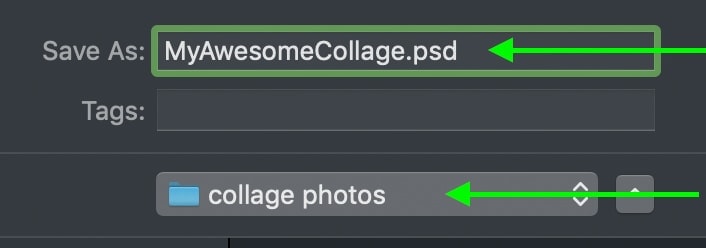
Next, rename your file and select a save location on your computer.
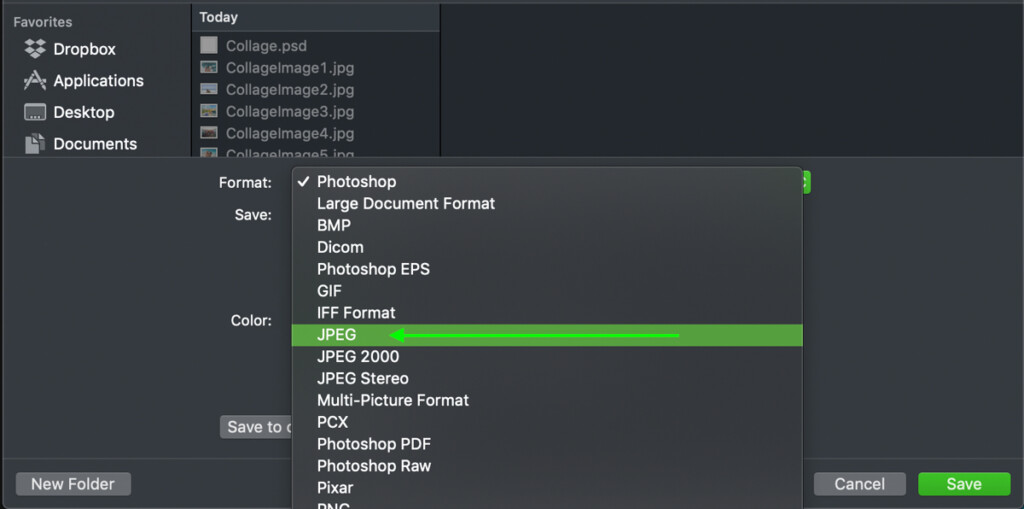
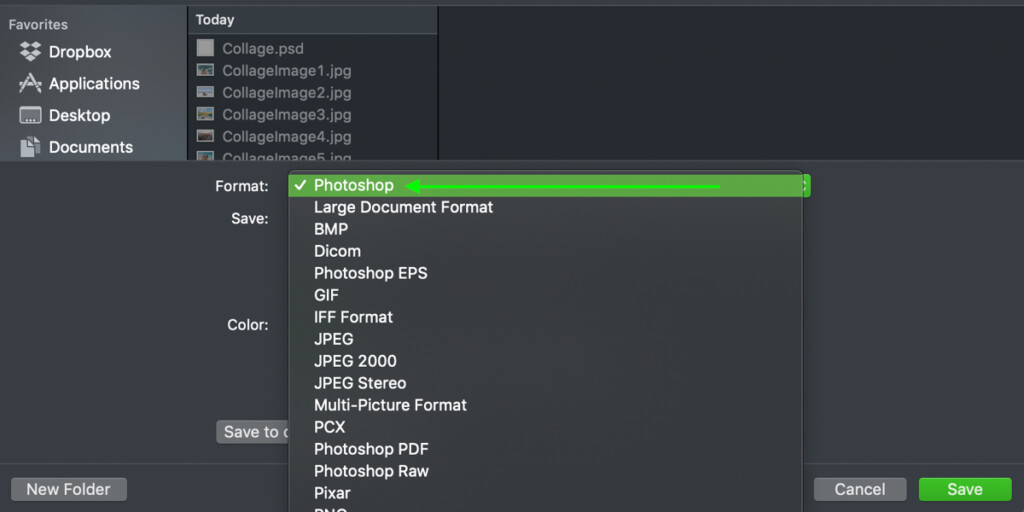
Now for the important part. Depending on whether you want to export your collage to share, or save your collage as a template, the file format you choose will be different.
To save your collage as a shareable photo, set the format to JPEG.
If you want to create a collage template for future use, set the format to Photoshop. This will save your image as a Photoshop file that can be reopened later on with complete access to all your files! You can learn more about PSD files and how they work in this post.
Click Save, and your Photoshop collage template is complete!
Get Access To 5 Free Collage Templates For Photoshop
Depending on how fancy you want to get your Photoshop collage, you might end up spending more time than you’d like. To help you save heaps of time, be sure to download these 5 Free Collage Templates For Photoshop.
This template pack includes the exact template I just created in this tutorial, as well as four additional templates to spice things up. Above highlights the look of all five of these free collage templates!
Click Here To Access These 5 Free Templates!
Now that you know how to make a collage in Photoshop, you can start getting creative with how you display your pictures online. Whether you want to share something on social media or print an image to hang on your wall, this method gets the job done with ease.
Happy Collaging!
– Brendan 🙂