The shape tool alone will only get you so far, but knowing how to rotate a shape in Photoshop opens up a lot more design options. Whether you are creating abstract shape patterns, a rotated shape selection, a path, or even designing a custom shape, these four ways of rotating shapes have you covered.
4 Ways To Rotate Shapes In Photoshop
Option 1: Click & Drag On The Corner Of The Transform Box
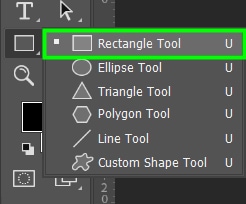
First of all, you have to create a shape. To do this, select the Shape Tool (U) from the Toolbar. Choose any shape you want. In my case, I chose the Rectangle Tool.

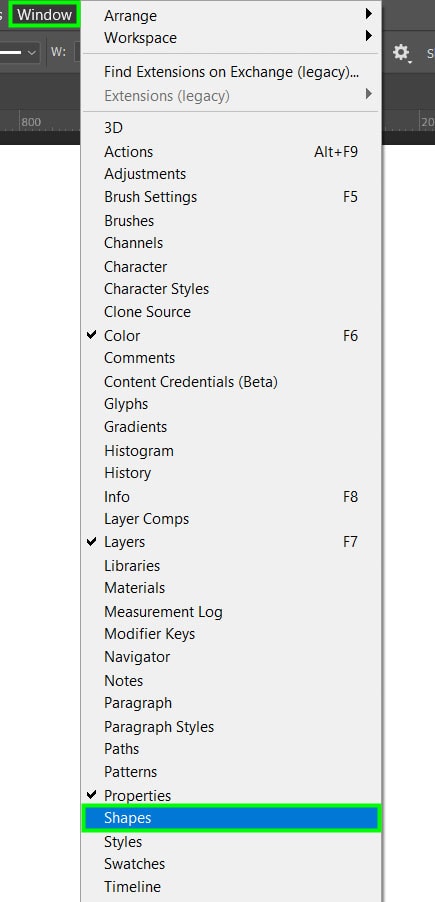
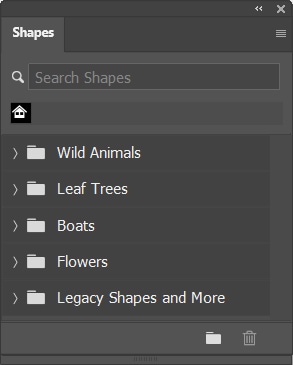
You can also select a shape from the Shapes panel, where you can find alternative shapes to those in the Toolbar. To check those shapes, go up to Window > Shapes.


You can choose from several shapes in each folder inside the Shapes panel. For example, the tree shapes within the Leaf Trees folder shown below.

After selecting your preferred shape, you can customize it in any way you want in the Options Bar.

You can personalize your shape in many ways, such as changing the shape fill and stroke, selecting a different stroke type, rounding the corners of the shape, and much more.
After customizing your shape, click and drag out on the canvas to create it.

After creating the shape, you can rotate it to create unique layouts for your project.
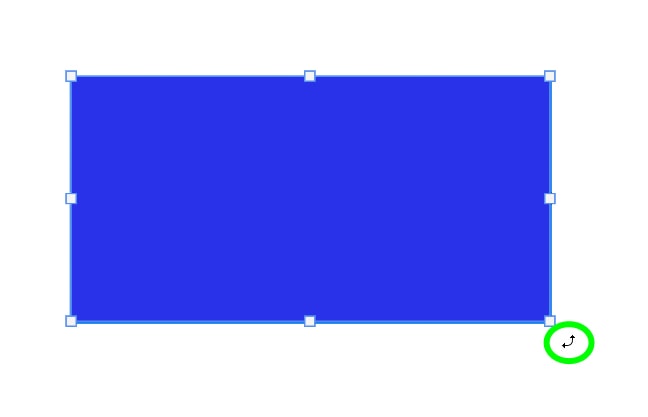
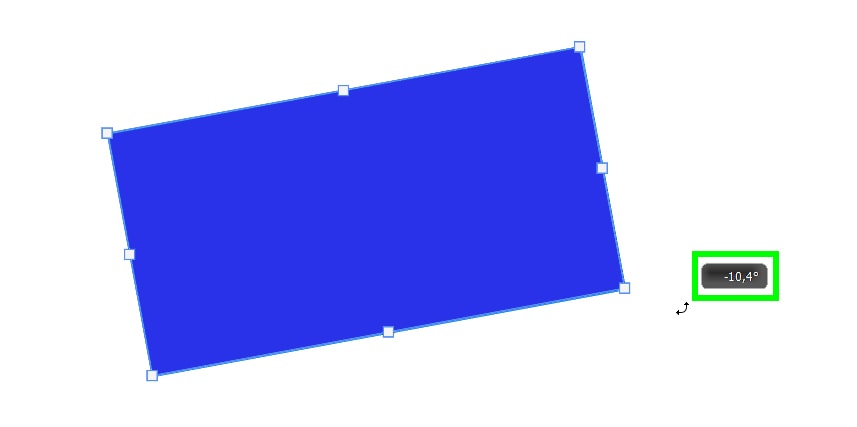
To do this, hover outside any corner of the shape until you see a double-curved arrow, as shown below.

Then click and drag up or down to rotate the shape in the direction you want.
When you rotate a shape, Photoshop displays the angle it’s rotating by in a black box next to the object.

When you’re finished rotating your shape, press Enter on your keyboard to confirm the action, and you’re good to go.

Option 2: Using The Angle Setting In The Properties Panel
If you don’t like rotating shapes manually, you can use the Angle setting in the Properties panel.
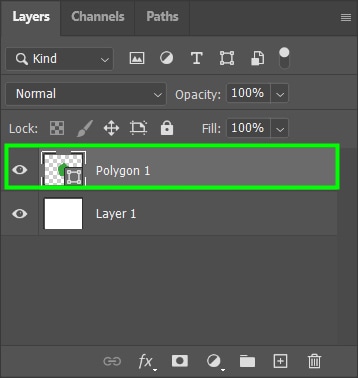
First, you need to create a shape. To learn how to do it, visit the previous section of this tutorial. After creating your shape, keep its layer selected.

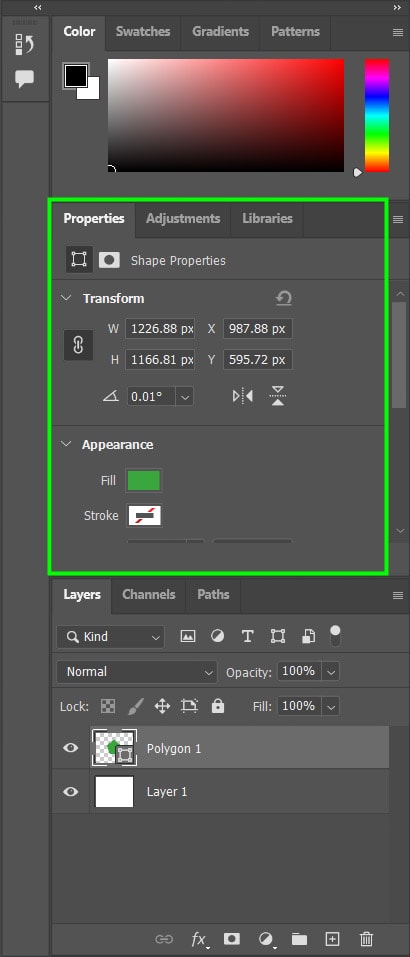
The Properties panel will appear above the Layers Panel, provided that your workspace is set to Essentials.

If you need help finding panels in your workspace or are unfamiliar with Photoshop workspaces, check out How To Use & Customize Your Workspace.
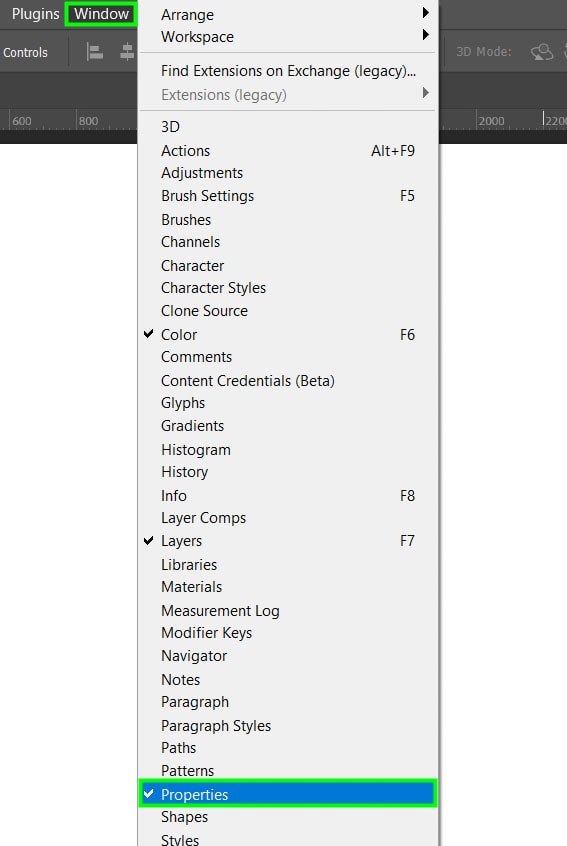
If you still don’t see the Properties panel, go up to Window > Properties.

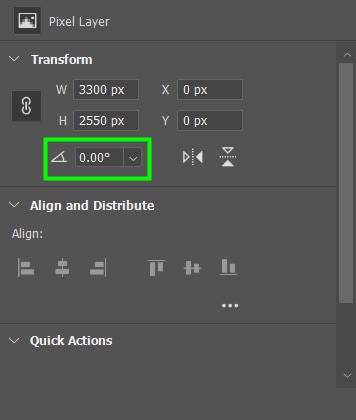
From the Properties Panel, find the Angle setting within the Transform options.

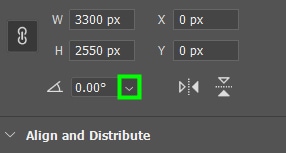
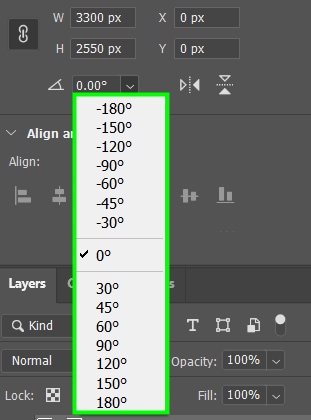
Click the Angle drop-down menu to check the angle options available.

When you spin your shape by negative angles, it rotates anticlockwise; when you turn it by positive angles, it rotates clockwise. At zero degrees, there is no rotation.

Finally, select an angle to rotate your shape.


Option 3: Going To Edit > Transform Path > Rotate
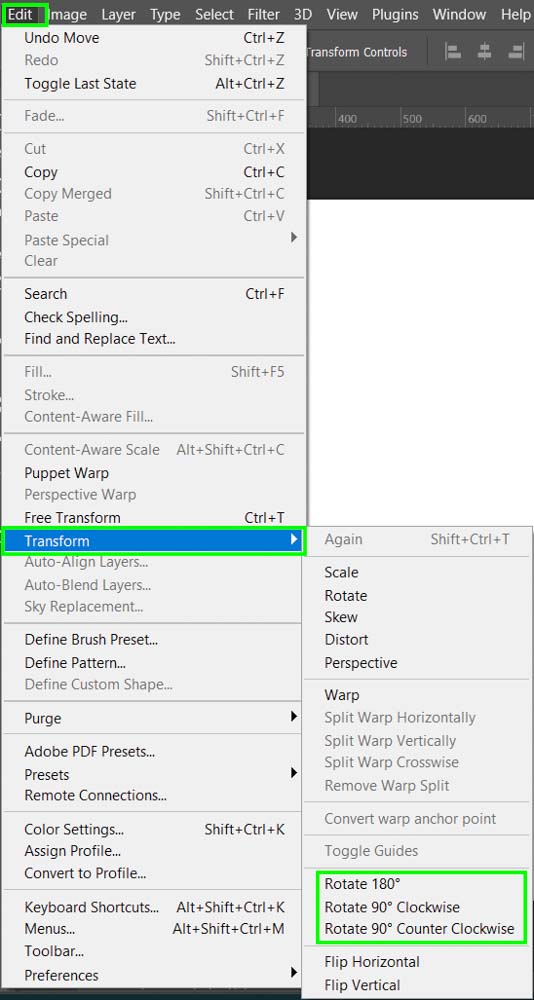
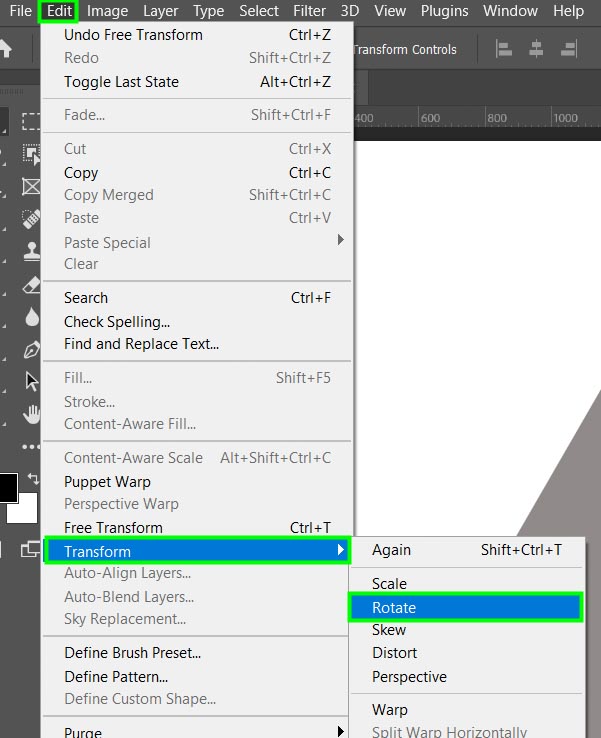
After creating your shape, You can rotate it quickly and easily by going to Edit > Transform and selecting one of the Rotate options.

You can also access the Angle option by going to Edit > Transform > Rotate.

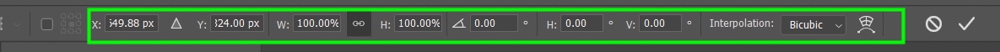
Many useful options will appear in the Options Bar at the top of the workspace.

These options allow you to transform your shape in many ways. For example, you can rescale your object, skew it and, of course, rotate it.
An angle icon represents the Rotate option.

To rotate your object, hover over the angle icon until your cursor turns into a hand with two arrows on each side.

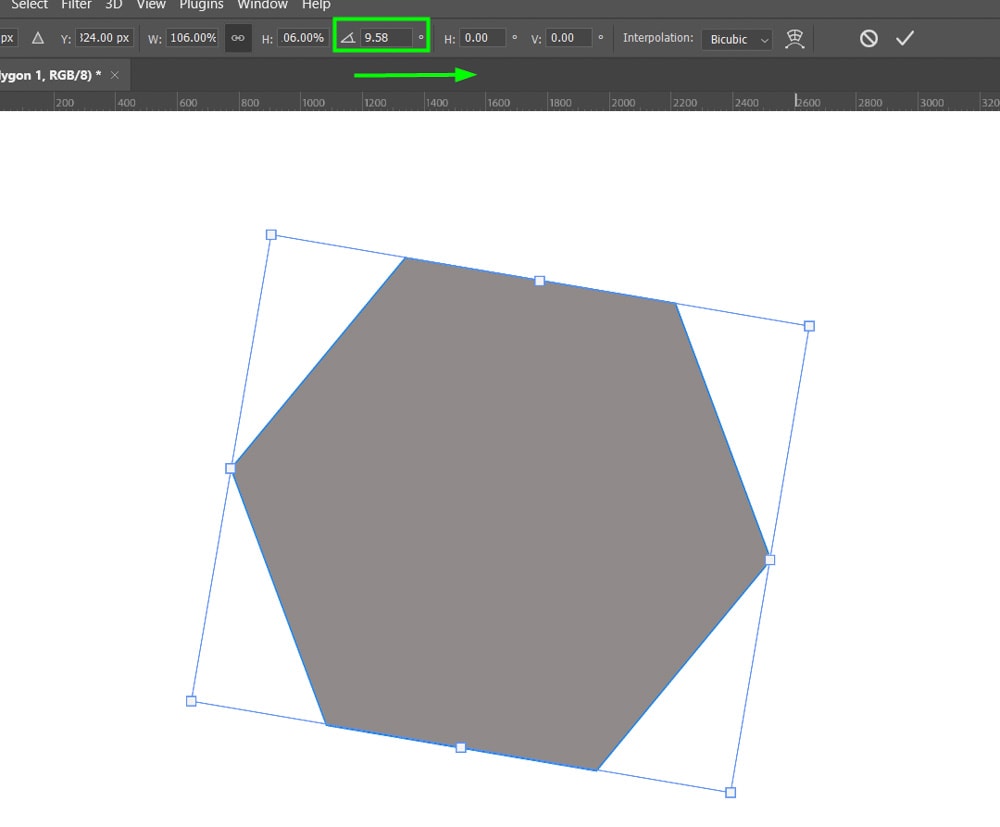
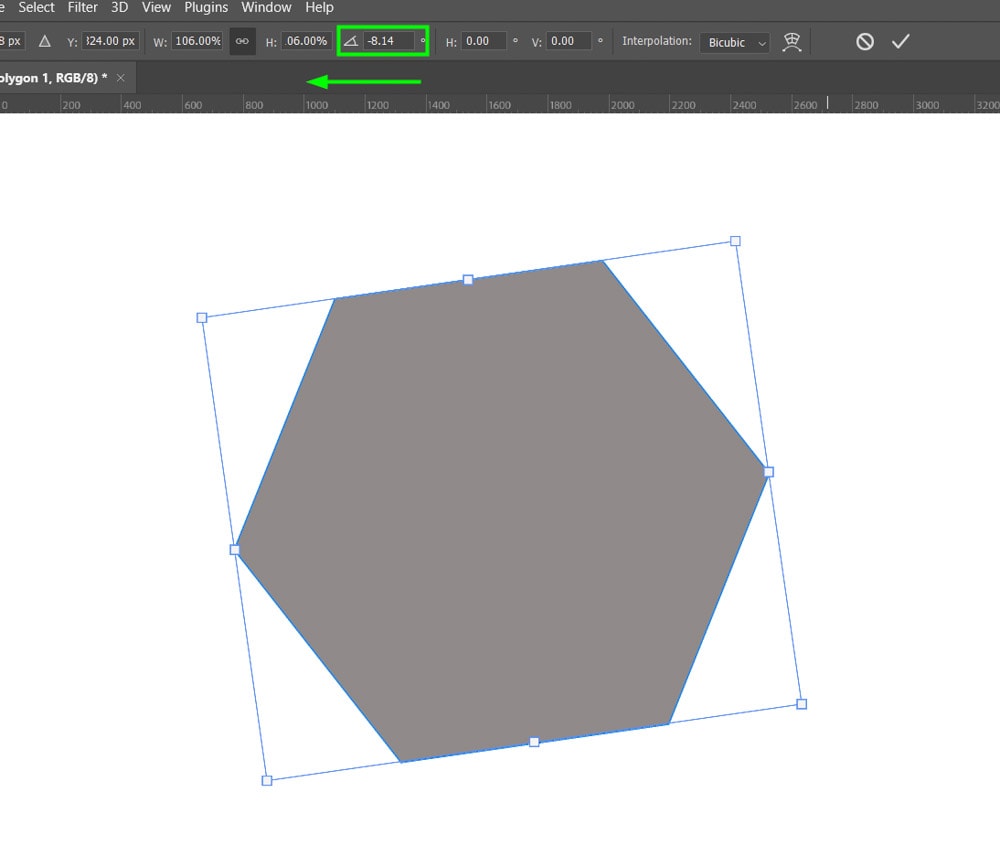
Drag the mouse left or right, depending on the angle you want your shape to rotate by.
Dragging with the mouse to the right will spin your object clockwise, and dragging with the mouse to the left will rotate your shape counterclockwise.


Alternatively, enter any number you want in the Rotate box. This is handy when you want to rotate your shape by a specific degree.
Option 4: Using The Angle Setting While The Transform Tool Is Active
Another easy way to rotate a shape is by enabling the Angle setting while the Transform Tool is active.
To do this, create a shape of your preference.
Then, press Control + T (Win) or Command + T (Mac). Your object will then be selected and ready to be transformed.

With that done, the Angle option will be available in the Options Bar, and you will be able to rotate your angle by any degree you want, as demonstrated in the previous section.

A Helpful Shortcut For Rotating Shapes In Photoshop
Fortunately, you can use a useful shortcut for rotating shapes in Photoshop. This shortcut rotates your shape by 15-degree increments.
Rotating a shape by 15-degree increments is helpful for many purposes, especially if your project requires you to rotate an object at a constant interval, such as when creating flower shapes or making a sequence of shapes that will be turned into a GIF.
To rotate your shape using the shortcut, create any shape you want and keep that shape selected.

Then, hover outside any corner of the transform box until you see the double-curved arrow, as seen below.

Next, keep dragging the mouse to the left or right while holding Shift. This will rotate your shape by 15 degrees increments. This means that every time you move the shape, it turns 15 degrees more toward a particular direction.



As you saw here, there are many ways of rotating a shape in Photoshop. Choosing one method over another will depend on your needs or your preference. I usually use whatever method comes to my mind when I’m working with shapes. After all, there is no right or wrong way of rotating shapes as long as it meets your demands. To learn more about working with shapes in Photoshop, see my guide to mastering the Shape Tools in Photoshop.