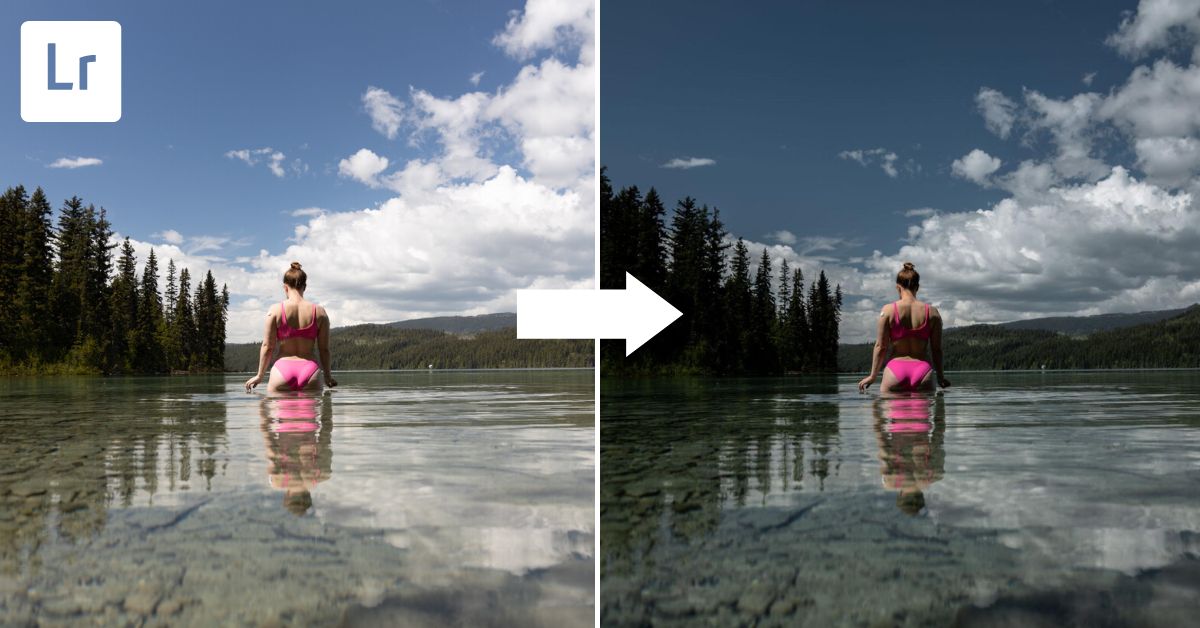
Much of the dark and moody look relies on proper adjustment of your photo’s whites, blacks, highlights, shadows, and overall exposure. Once the darkness is properly added in, you will want to start playing with the hue, saturation, and luminance panel to make sure your photo’s colors fall into alignment with this moody look.
So, open your desired image, and let’s get to work!
Note: don’t base your edits on the slider values you see in my screenshots. Your photos may require something different than mine. Instead, use my adjustments as a guideline for your image.
Choosing The Right Photo
Although many photos thrive well with a dark and moody edit, the image you use should make sense.
Choosing images based on subject matter that works for a dark and moody look is ideal. Landscapes, humans with modest or solemn facial expressions, and architecture do great with this sort of editing style.
For today’s tutorial, I’ll be using this photograph. An image that looks rather bright and vibrant, it’ll be a great contrasting example of how much the mood changes with the forthcoming edit!

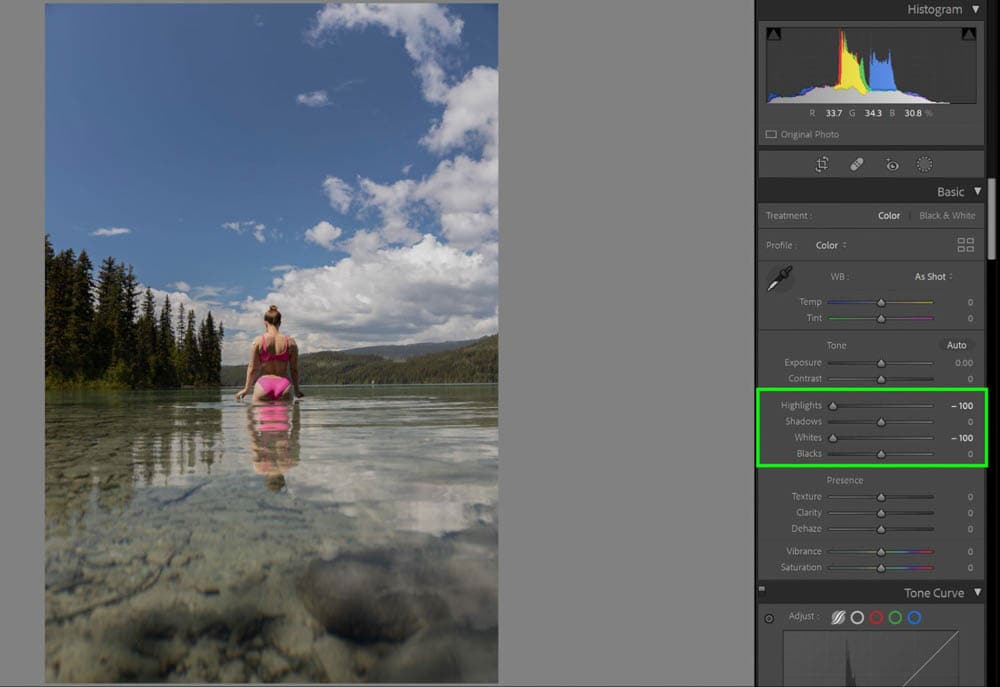
Step 1: Mute Your Whites
When in the Develop module in Lightroom, the first thing I suggest doing is immediately muting your whites. In the Basic panel, locate the Highlights and Whites sliders and pull them down to -100. The reason you do this is that you want to make sure the brightest part of your image does not contrast with the darkest parts of the image. You are effectively muting them.

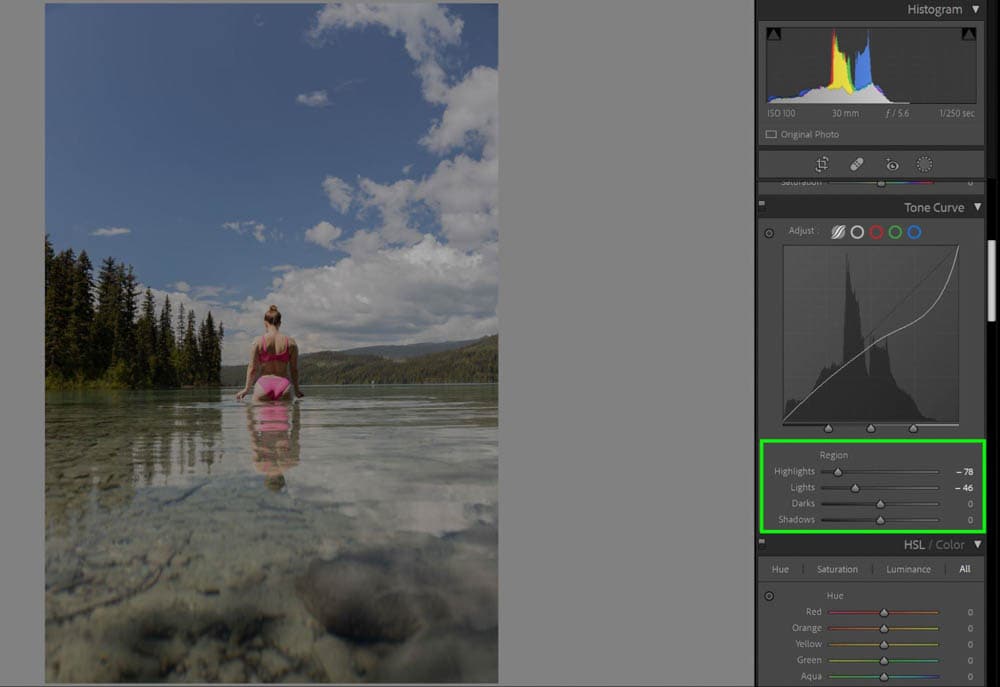
If you find that there are still some bright spots left in your image, you can scroll down to the Tone Curve panel in order to adjust these.
In the Tone Curve, locate the Highlights and Lights sliders and start pulling them down. Although you can grab the Tone Curve chart and play with the diagonal line, it’s much easier to use the sliders.

You can see the changes reflected on the actual curve. Generally speaking, you don’t have to pull the Highlights and Lights sliders all the way to the left, do it gradually and see what looks best on your image.

In this image, you can see the difference in the brightest spots as they’ve been muted down to almost a gray.
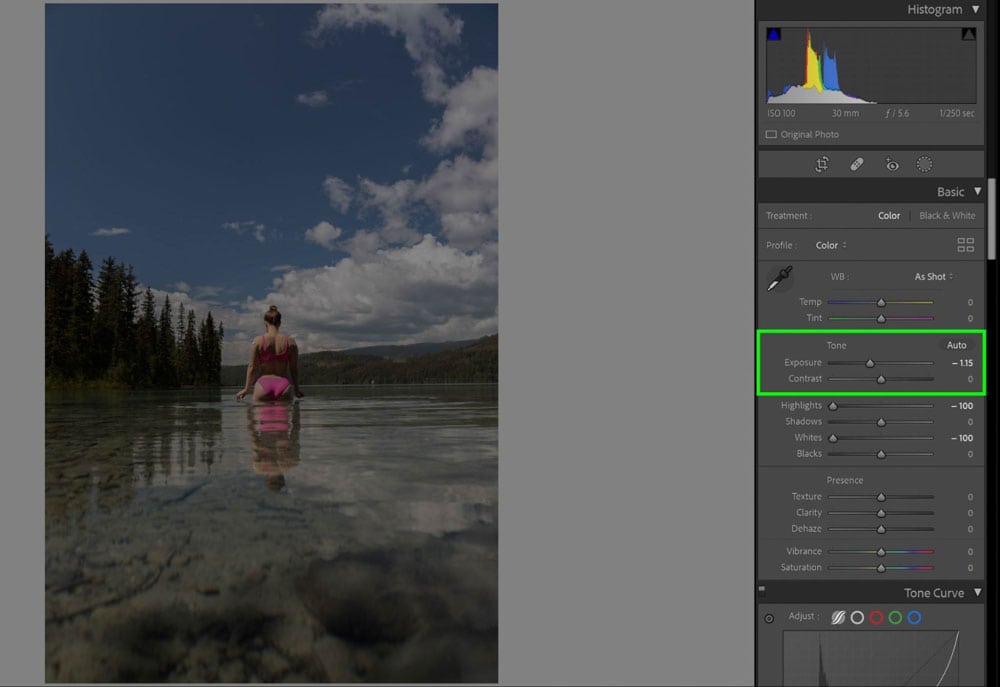
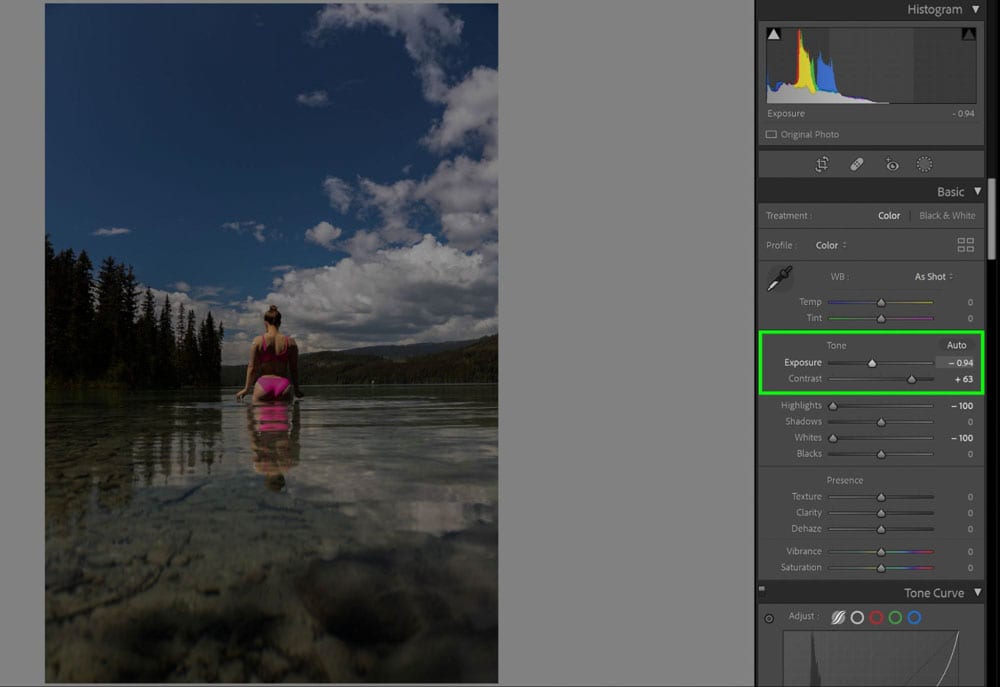
Step 2: Darken The Exposure
After adjusting my bright areas of the image is when I’ll actually grab the Exposure slider in the Basics panel and start darkening the image. The reason I suggest doing this after adjusting whites is so that you don’t over-darken the image. By removing the contrast, you can see how the whole image appears when you darken it.

You want to be left with an image in which you can still see all of the details of the shot, but it is overall much darker in appearance.
Step 3: Add Contrast
Much of the dark and moody look has to do with how contrasted your blacks in the image are. For this shot, I pulled the Contrast slider quite a bit to the right, adding more contrast. In doing so, my image did get a little too dark, so I jumped back to the Exposure slider and pulled it to the right (lightening the image) just a little bit to balance.

Don’t be afraid to jump back and forth with your slider adjustments. Every change you make can impact the changes you did prior to that!
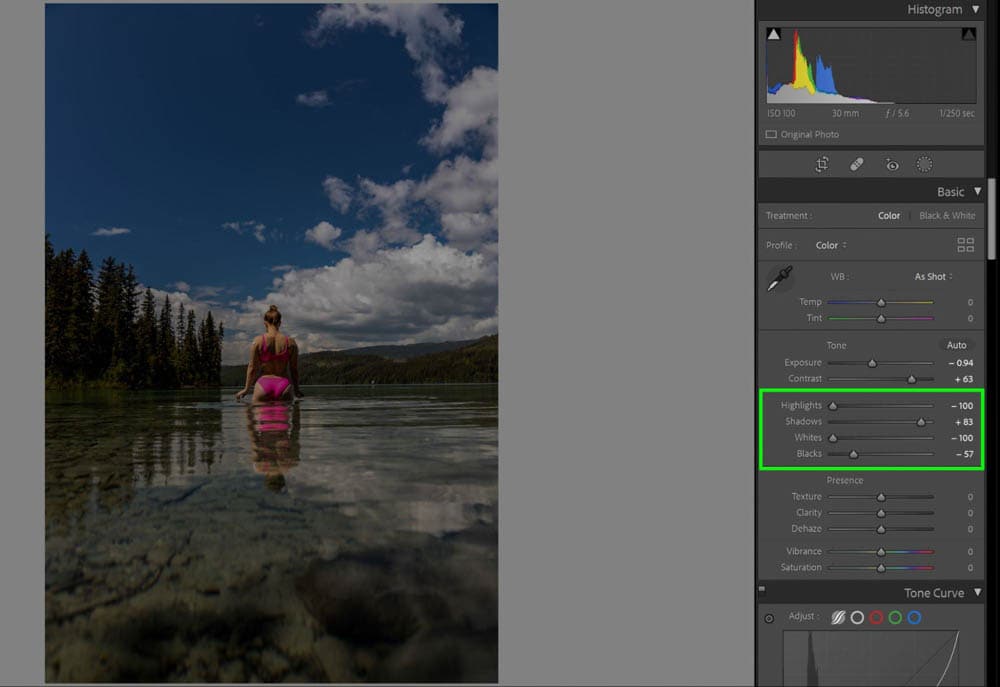
Step 4: Adjust Your Blacks
For this next step, you’re going to focus on making your blacks a lot deeper. Take your Blacks slider and start darkening it by pulling to the left. In doing so, I am losing some of the detail in the trees on the left-hand side of the screen. If this happens to you, you can remedy this by taking your Shadow slider and pulling it to the right, making your shadows lighter. This brings back the lost details.

The deeper blacks are a big staple of the dark and moody look.
Step 5: Add A Cooler Color Temperature
Depending on what your camera’s white balance was set on, the image may look warm or cold. For the dark and moody look, colder (more blue) is better. If needed, take the Temperature slider and cool the image off by moving the Temperature slider left. You can also try adding a bit of green with the Tint slider too.


Don’t be alarmed if it looks much more vibrant. We will adjust this in the next step.
Step 6: Make Adjustments In The HSL Color Panel
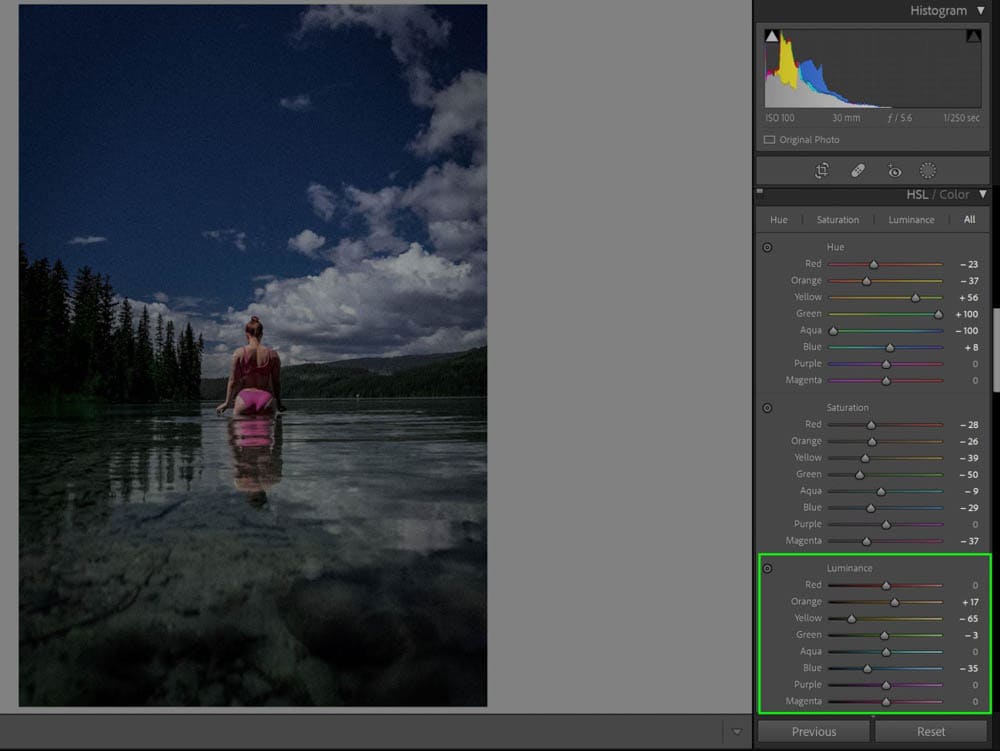
Your most significant changes will be noticeable after playing with the Hue / Saturation / Luminance (HSL) Color Panel. Every color in your image will be isolated and fully adjustable via their sliders independent of one another. This is where you start altering colors to correspond with a dark and moody look.
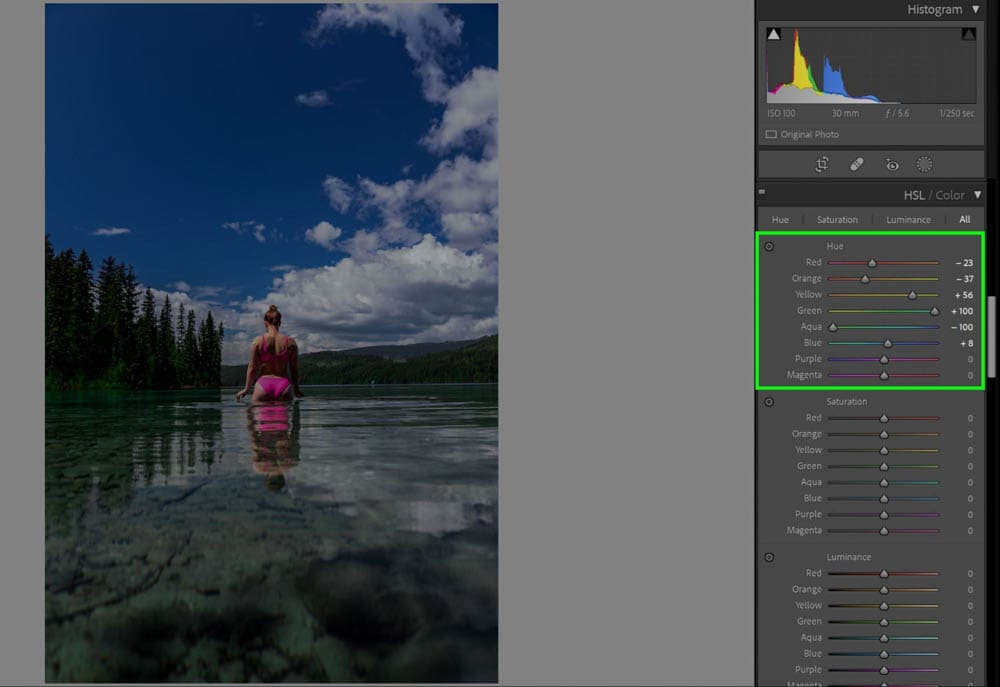
– Hue
Hue refers to how the colors themselves look. For example, in the Orange slider, if you pull the slider to the left, the color will look more orange, and if you pull it to the right, the color will look more yellow.
For my image here, I’m trying to make sure the colors are as deep in their true color as possible. As such, the Green slider is pulled all the way to the right to become a deeper green, the Blue slider is made to be a richer blue, and the Orange slider is much more orange. The orange impacts the skin tone the most, so be wary of using this too extremely. Because the program picked up yellows in the trees, I took the Yellow slider to the right in order to make the trees even greener.

For dark and moody looks, it’s best to work with the colors in their deepest forms.
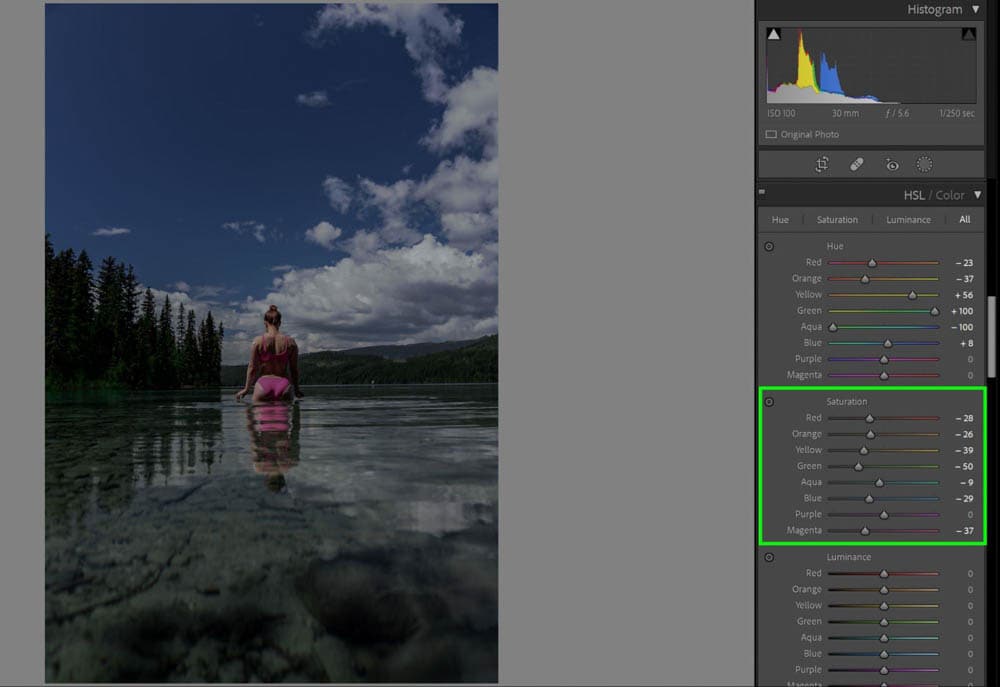
– Saturation
Saturation is how pure a color is. Lower saturation makes a color look dull, while higher saturation makes it more vibrant. Dark and moody edits are much less saturated than other types of edits.
I suggest looking at your image and picking out the colors that stand out the most as super vibrant and lower their saturation.

After adjusting saturation, be sure to look away from the image for a few seconds and then look back at it. You’ll know when it looks too desaturated or too saturated!
– Luminance
Luminance is how dark or light an individual color is. This is great to use for colors in your photo that stands out due to how light they are rather than how vibrant they are. In this case, I pulled the Yellow and Blue down because I felt like they were way too bright and stood out too much.

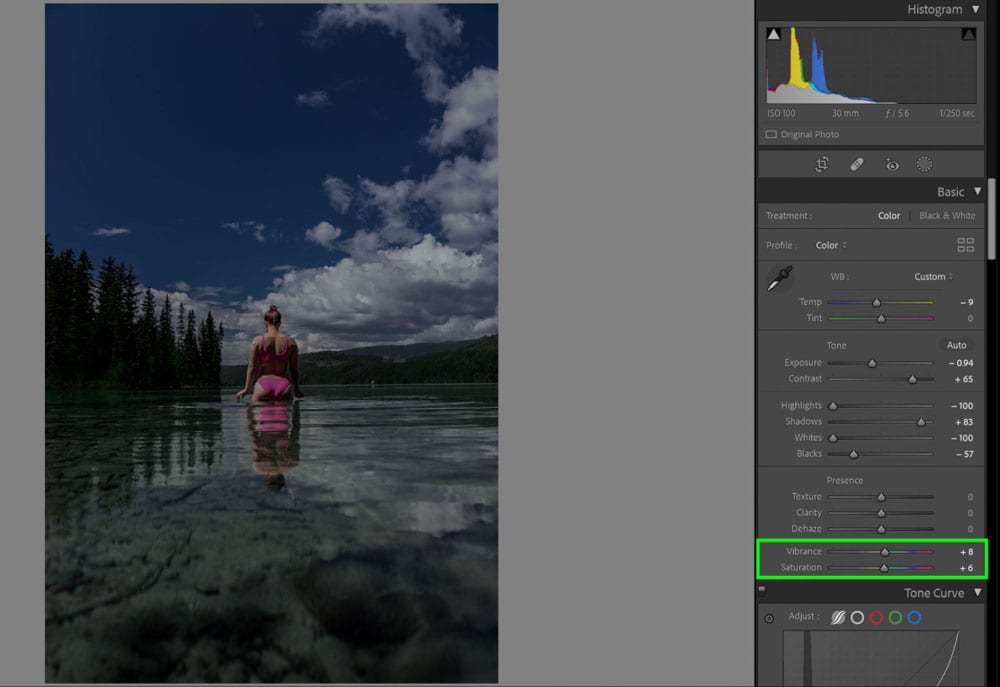
Step 7: Adjust Saturation And Vibrance (Optional)
If you feel like the image is still too muted or not muted enough, you can go to the overall Vibrance and Saturation sliders in the Basic Panel and pull them to impact the image globally.

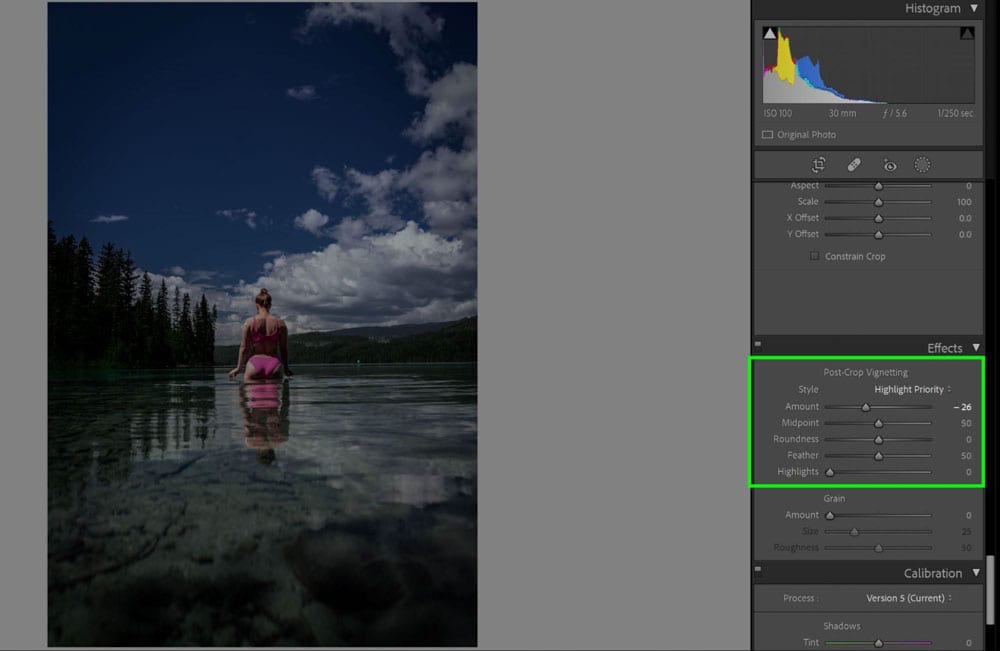
Step 8: Add Vignette (Optional)
Optionally, if you have a more centered composition (like you see in my image), using a vignette can help bring attention to the center of the image. Vignettes are either the darkening or the lightening of the edges of your image. In our case, our vignette will be the darkening of the edges.
In the Effects panel, pull the Vignette slider to the left in order to darken your edges with black. Pulling to the right will lighten them with a white. You can further adjust your vignette with the additional sliders located in the Effects panel, but generally speaking, the default settings actually work pretty well!

A dark and moody look definitely makes your images feel mysterious and intriguing, and as you can see, it’s not difficult to achieve. You can apply this general idea to your photographs to bring out a more emotive side to your work!