It’s easy to create a circle in Photoshop using the Ellipse Tool, but it isn’t quite as easy to create a half circle. Luckily there is more than one technique, and neither of them is difficult. You can create a half circle in just one or two extra steps after creating a circle.
Once you’ve made your half circle, it’s easy to turn it into a custom shape. This will save you time and effort whenever you need to add a half circle to your work in the future. Let’s jump in and begin.
How To Make A Half Circle In Photoshop
There are two easy options for creating a half circle in Photoshop. One is destructive, and the other is non-destructive using masks. I’ll cover both options, so you can find what works best for you.
Option 1: Create A Half Circle Path
This method is an intuitive way of creating a half circle. The downside of this option is that it is a destructive method and cannot be rectified back to a full circle later on. The advantage, however, is that it can be saved as a custom shape, which I’ll touch on later.
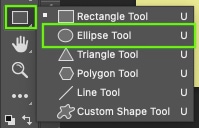
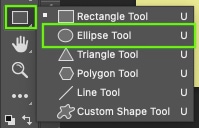
Step 1: Select The Ellipse Tool
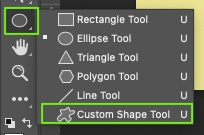
The Ellipse Tool may be hidden under the Shape Tools in your toolbar. Find the Shape Tool (U) and click and hold to bring out the other Shape Tool options. Select the Ellipse Tool.


Step 2: Draw An Ellipse

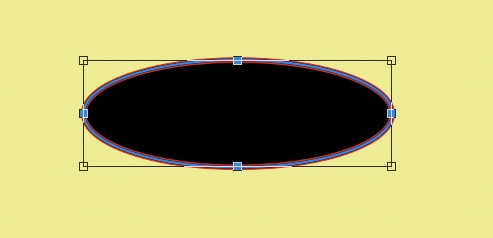
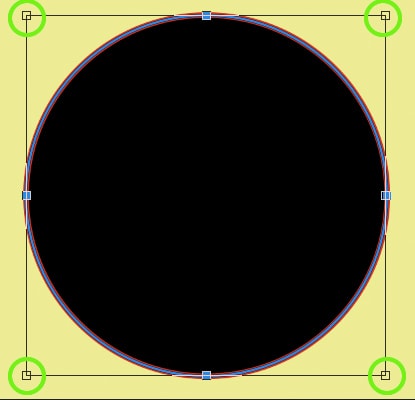
Using the Ellipse Tool (U), click and drag on your canvas to create a circle.
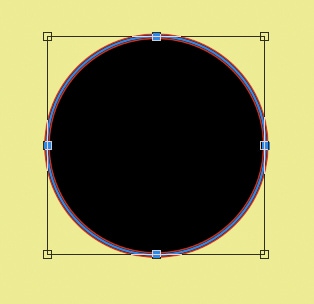
To make an equal circle, hold Shift while dragging, and as your circle grows, it will stay perfectly equal and circular.

To resize your circle after you’ve created it, click and drag any of the anchor points on the transform box.

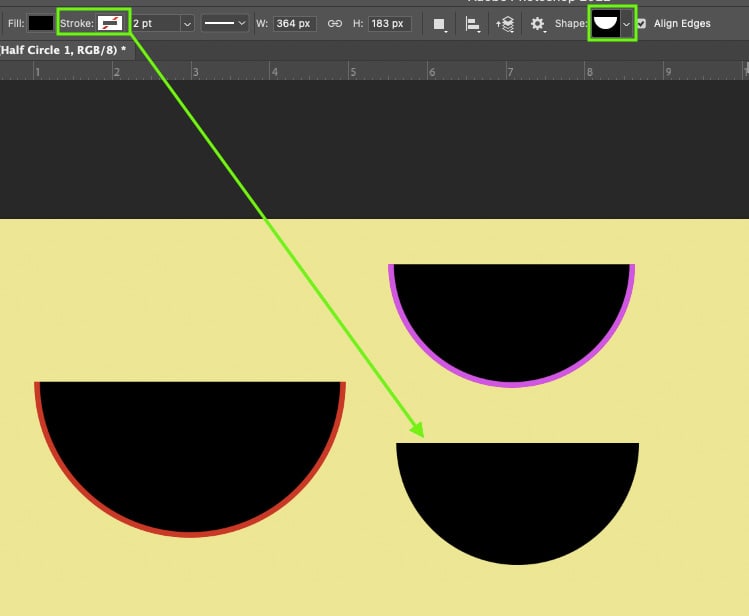
Step 3: Adjust The Stroke & Fill Settings
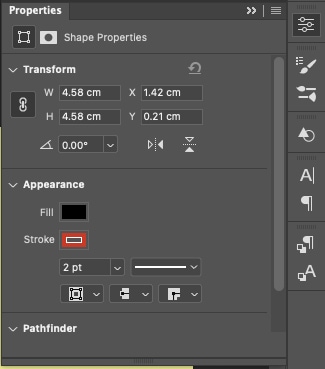
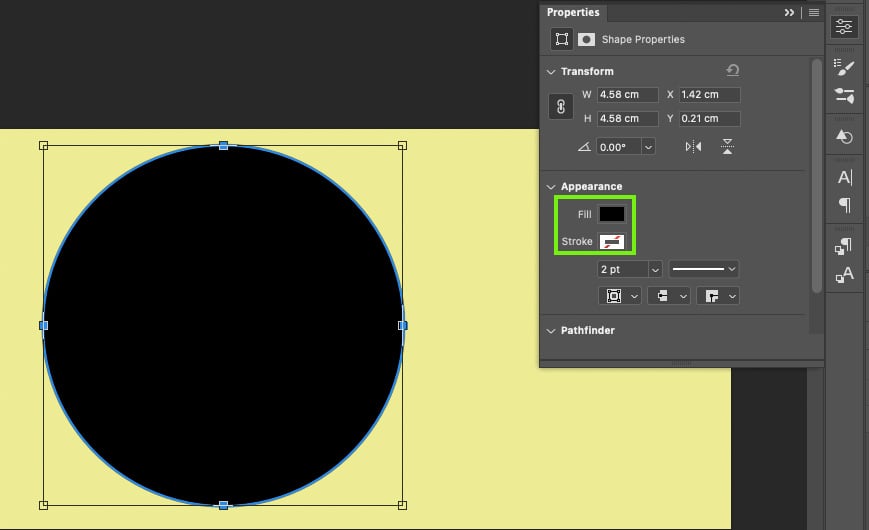
After drawing with the Ellipse Tool, the Properties panel will appear.

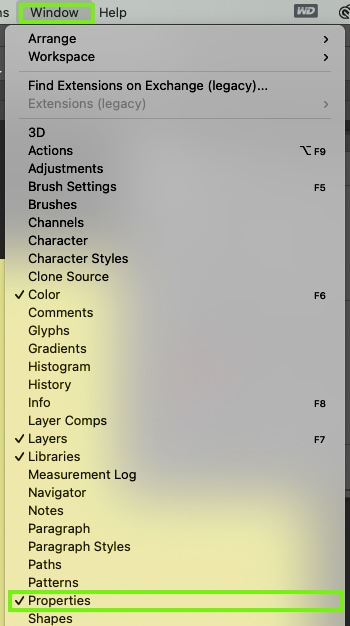
If it doesn’t automatically appear, you can find the Properties panel by going to Window > Properties.

In the Properties panel, you can change the color of your circle under Appearance.

To change either color, click the color swatch. Set the Stroke to none and choose a color for the circle’s Fill.



Step 4: Select The Direct Selection Tool
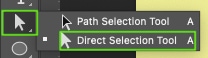
The Direct Selection Tool (A) allows you to select individual anchor points in order to edit them directly.
You can find the Direct Selection Tool in the toolbar.

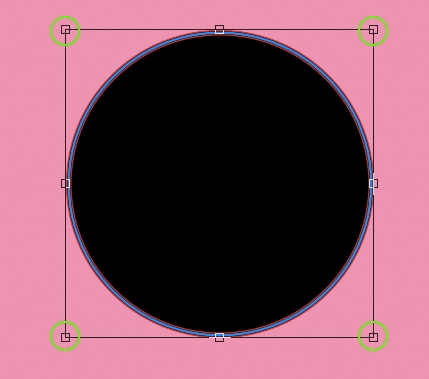
Step 5: Select And Delete One Anchor Point
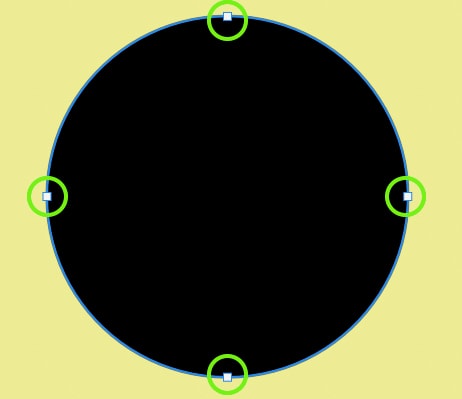
Using the Direct Selection Tool, select anywhere on your ellipse shape to make the circle’s anchor points appear.

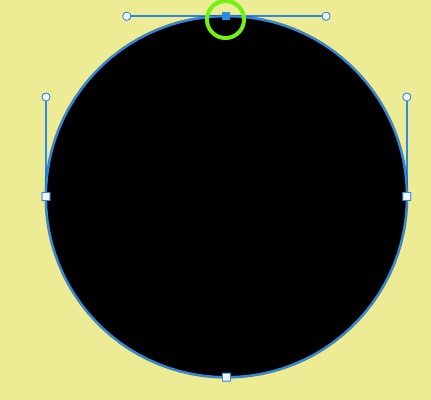
The anchor point you select will become the flat edge of your half circle, so decide which half of the circle you want to remove. Click an anchor point to select it and deselect the other three.

Step 6: Press Delete On One Anchor Point
To create the half circle, press Delete on your selected anchor point.
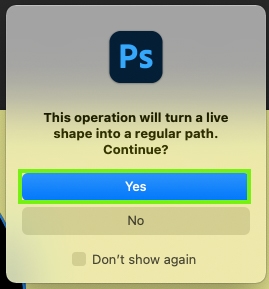
Once you press Delete, a popup will appear. Select Yes to confirm changing from a live shape to a regular path.

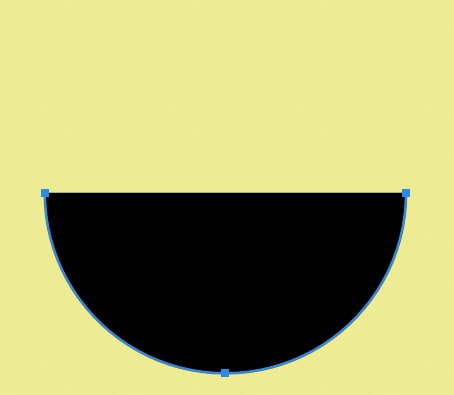
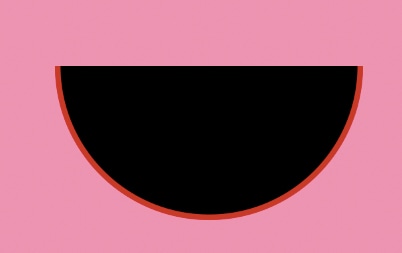
Your selected anchor point will be removed, as well as the half of the circle it is attached to. This leaves behind a half circle.

Option 2: Creating A Half Circle With Masks
Layer masks are used to hide an area from view, giving the appearance of a half circle when really the other half is just “hidden” away. This works well for one-off uses but cannot be used to create a custom shape afterward.
Step 1: Select The Ellipse Tool
Find the Shape Tool (U) and click and hold to bring out the other Shape Tool options. Select Ellipse Tool from the pop-up menu.


Step 2: Draw An Ellipse
Using the Ellipse Tool, click and drag out on your canvas once again to create a circle. To create a perfect circle, hold Shift while dragging out.

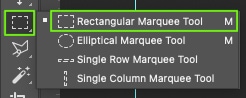
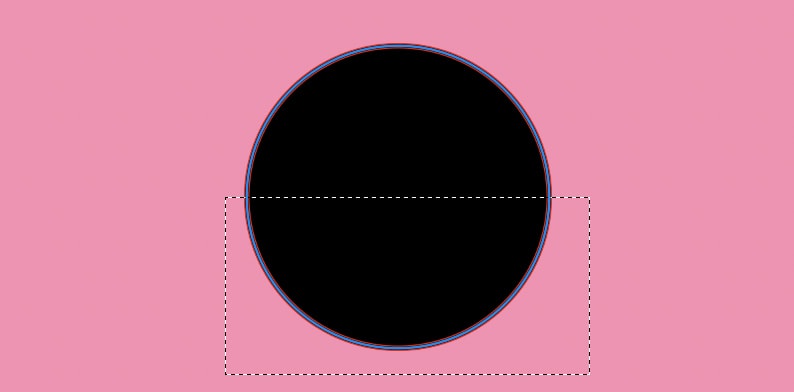
Step 3: Draw A Rectangular Marquee Selection
To create the half circle, you’re going to draw a rectangular marquee selection over one-half of the circle.
First, select the Rectangular Marquee Tool (M).

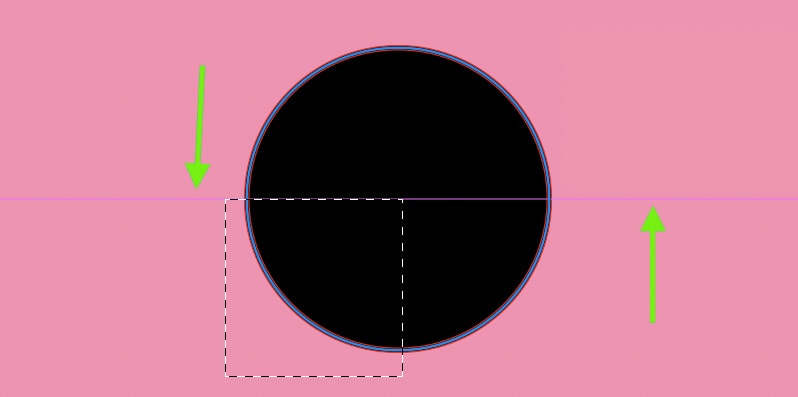
Draw a rectangular selection over half of your circle. Wherever you place your selection will become the half circle.
If you center your circle in the middle of the canvas, guidelines will appear when your marquee is lined up with the circle’s center. This ensures you’ll result in a true half circle.


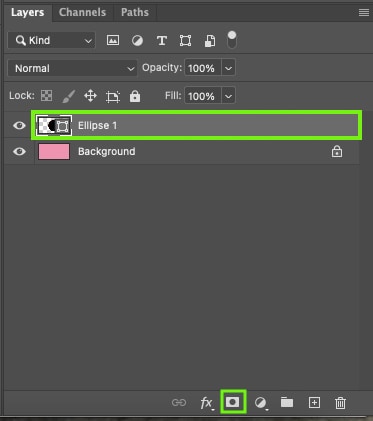
Step 4: Add A Layer Mask
Now to create the non-destructive half circle, you need to add a layer mask.
With your shape layer selected in the Layers Panel, click the layer mask icon to apply the marquee selection to a mask.

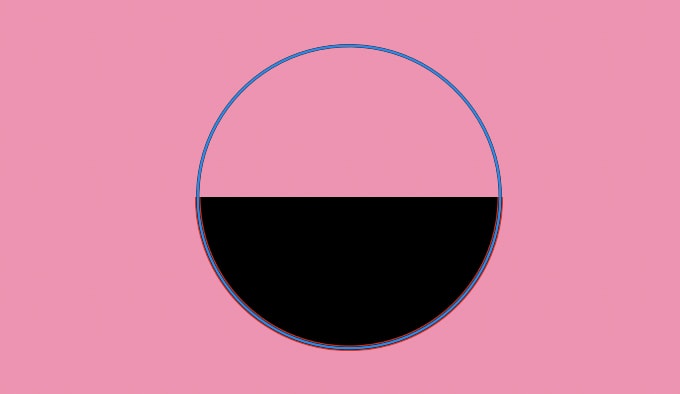
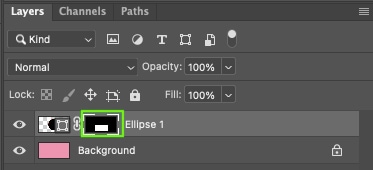
This immediately adds a mask to your image, ensuring only one-half of your circle remains visible. Now you have a visible half circle.

Anything white on the layer mask is visible, and anything black is hidden.

Deselect your circle by clicking elsewhere on the canvas to see the final half circle result.

How To Save Your Half Circle As A Custom Shape
If you created your half circle using paths rather than a mask, you can turn it into a custom shape to use with the Custom Shape Tool.
Creating a custom shape saves time if you need to create a half circle again since the Custom Shape Tool saves shapes like a stamp that you can use whenever you want.
Step 1: Select Your Half Circle Path
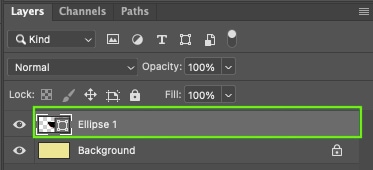
After you have followed the path method outlined in Option 1, make sure your shape layer is selected within the Layers panel.

Step 2: Edit > Define Custom Shape
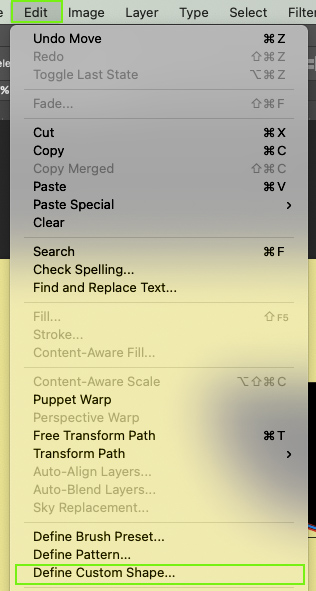
Now you can turn your half circle into a custom shape by going to Edit > Define Custom Shape.

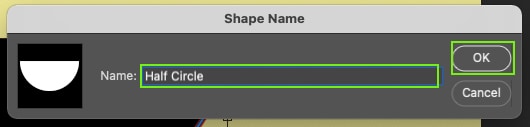
Name your new shape in the dialog box that appears. Click OK once you’ve named it.

Step 3: Access Custom Shape From Custom Shape Tool
To find your newly created half circle custom shape, open the Custom Shape Tool found within the Shape Tool menu.

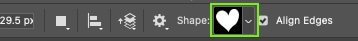
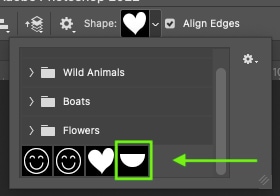
Once active, there will be a custom shape setting found in the Options bar. Here, you’ll find any previously created or used Custom Shapes. Click the arrow by the shape icon to open the dropdown menu.

Your new half-circle shape will be found at the bottom of the list.

Step 4: Draw Your Half Circle Custom Shape
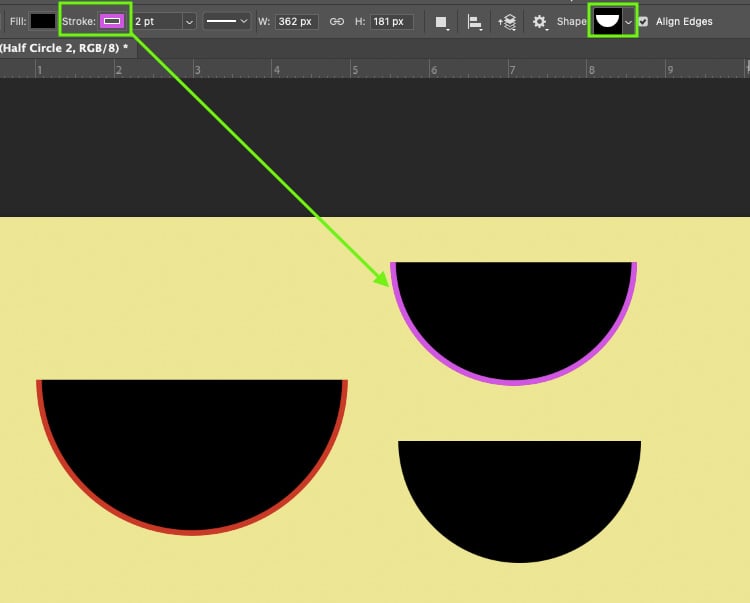
Just as with any shape, just click and drag on your canvas to draw your half circle. To keep proportions restrained, hold down Shift while dragging.

The half circle will be created, and you can edit the stroke and fill settings as needed in the Options bar or the Properties panel.


Now to further your skills with the shape tool, be sure to read my ultimate guide to working with shapes in Photoshop here.