Paths are an essential feature that can be used in various ways in your designs, and you can use Photoshop to convert a path to a shape. Many beginners may feel overwhelmed by paths because they can seem complicated to create and work with.
Here, I will detail precisely how to create a shape from a path, which is useful if you want to make custom shapes and elements for your design or edit. Once a path is a shape, you can add an outline and fill color and go further by adding filters and other layer effects if you convert the shape to a smart object.


How To Convert A Path To A Shape In Photoshop
Step 1: Create A Path Using The Pen Tool (P)
To create the shape, work on a new document or an open project and select the Pen Tool (P). Create the path by clicking to add different points. Hold and drag an anchor point as you create it to curve the line if you want.
When making shapes from a path, it’s important to close the path, so click back on the starting point to complete the path.

Step 2: Right-Click And Select Define Custom Shape
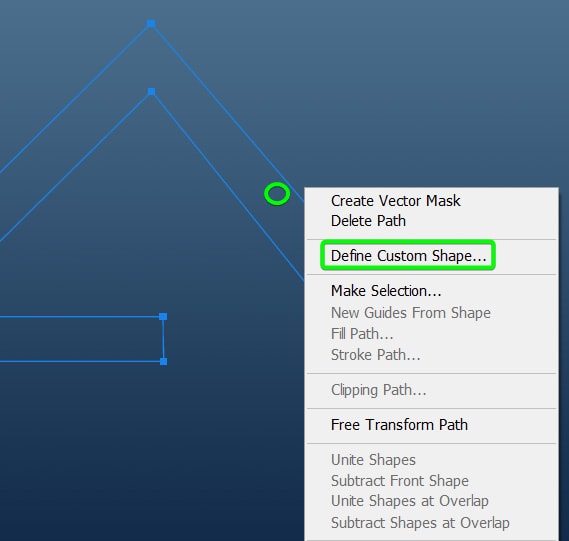
To create the shape, right-click or Control + click on the path, and select Define Custom Shape.
Note: If you have multiple paths you want to combine into one shape, activate the Direct Selection Tool (A) and then drag over all the paths to select them together.

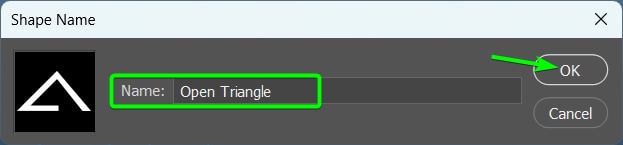
A window appears where you can add a name for your custom shape and click OK once you’re done.

Step 3: Right-Click And Select Delete Path
You don’t need the path anymore as you have saved the shape. You can delete the path by right-clicking or Control + clicking and selecting Delete Path.

Step 4: Select The Custom Shape Tool And Open The Custom Shapes In The Options Bar
To find and use your saved custom shape, select the Custom Shape Tool (U) by clicking and holding on the Shape Tool that’s visible in the Toolbar to open the fly-out menu.
Then, open the shape selector by clicking on the drop-down menu in the Options bar. You will find your saved custom shape at the bottom of the panel.


Click on the shape to select it. Then, you can click and drag on the canvas to draw the shape. You can now change the fill and outline colors and edit the shape as you would with any other shape.

How To Turn A Path Into A Line In Photoshop
Step 1: Select The Brush Tool (B) And Change The Settings
This method uses the brush settings, such as the width and color you previously used, so a good first step is to check and set the brush settings how you want your line to appear. So, firstly, select the Brush Tool (B).
Then, change the foreground color to the color you want your line to be using the color swatch in the Toolbar.


Next, adjust the rest of the settings in the Options bar, such as the brush type and size and the opacity and blend mode.
Step 2: Draw A Line Path Using The Pen Tool (P)
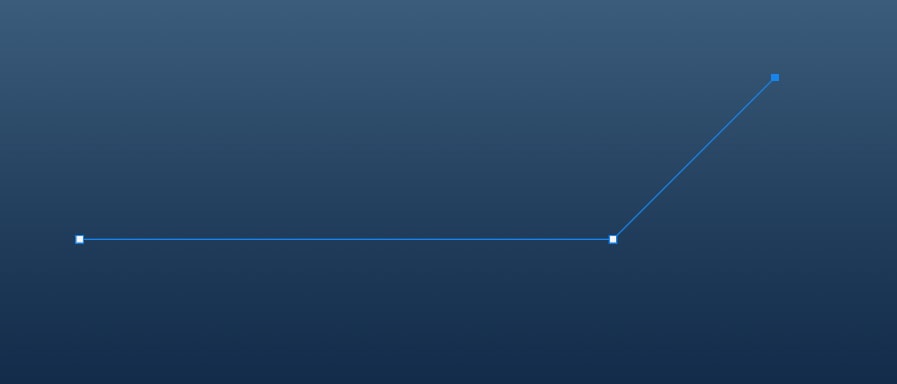
You can now use the Pen Tool (P) to draw a line using the same process as the first section. Make the path how you want the line to look. If you want a straight line, hold in Shift while adding new anchor points.

Step 3: Right-Click And Select Stroke Path
To create the shape, right-click or Control + click next to the path and select Stroke Path.

Step 4: Set The Tool To Brush And Click OK
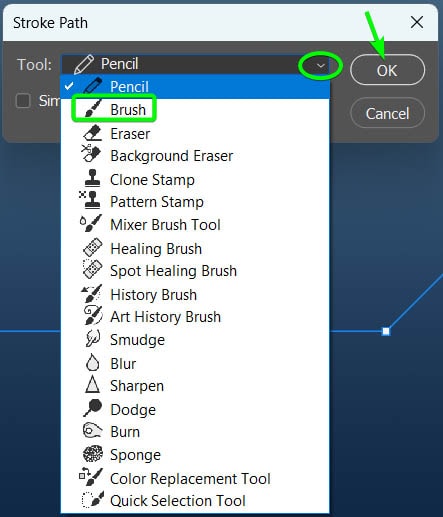
When the Stroke Path window appears, use the drop-down menu to select Brush, then click OK.

The line appears using the previous brush settings you adjusted before creating the path. The path will also still be visible on top of the line.
You can delete the path by right-clicking or Control + clicking and selecting Delete Path. Then, you will have only your line on your page. This will not be saved in your custom shapes, and you will need to repeat the steps each time you want to create a line.