Every year, Photoshop comes out with new updates, but rarely does one come with such a great addition as the Remove Tool. This tool, released in the 24.5 update, eliminates distracting objects and blemishes and fills in the deleted areas, even in complex scenes, with a simple brush stroke.
However, there are a few things to note to get the best results from this tool and achieve proficient, seamless edits. So, let’s take a look at the Remove Tool, see how it works to remove distractions from your photos and how it compares to other object removal tools in Photoshop.
If you’re looking for more visual examples of this tool in action, be sure to watch my tutorial on the Remove Tool below.
Video Tutorial
How To Access The Remove Tool In Photoshop
You can access the Remove Tool by pressing J on your keyboard. However, you may not see it immediately if it’s nested under one of the related tools.
If you don’t see the tool, it is hidden in the fly-out menu that you can access by clicking and holding on to the Spot Healing Brush Tool. You can also press Shift + J (Win and Mac) to toggle through the tools until you select the Remove Tool.

How To Work Non-Destructively With The Remove Tool
The Remove Tool uses Artificial Intelligence (AI) and Machine Learning (ML) to delete pixels and replace them with new pixels that match the surrounding areas. The tool is basically an advanced version of the Spot Healing Brush.
With advancements in AI, Photoshop has created an intuitive tool that makes removing objects and elements in photos a simple process that beginners can learn quickly and produce professional results.
However, the tool is destructive by nature as the pixels are replaced on the image layer itself, and the tool doesn’t create a separate layer. This means you must take two extra steps to ensure you work non-destructively to save your work in case you make a mistake or change your mind.
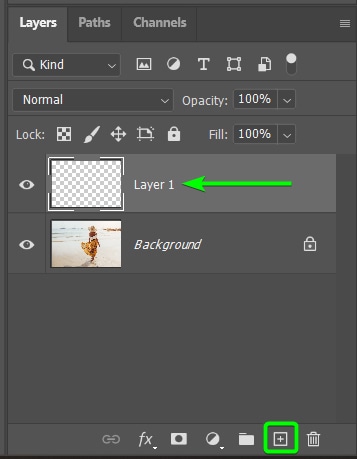
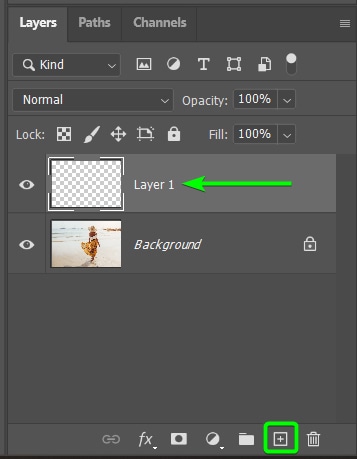
To use the Remove Tool non-destructively, you must first add a new layer above the image layer you are working on. You can do this by clicking on the Create a New Layer icon at the bottom of the Layers Panel.

Now, when you use the tool, ensure that you have the new blank layer selected so that the brush strokes you add are added to the new layer, which you can hide or delete at any stage.
However, when working on a new layer, you must check the Sample All Layers setting in the Options Bar when the Remove Tool is active. This setting ensures that the brush samples pixels from all the layers, which means it can use the image layer’s pixels to replace the object with new pixels on the blank layer.

For the examples below, I will work on a new layer and keep the Sample All Layers option checked.
How To Remove Objects With The Remove Tool In Photoshop
Removing objects with the Remove Tool is as simple as brushing over the area you want to be removed. However, the tool is not perfect, and there are a few things to keep an eye out for to ensure the edit looks realistic.
Here is how to remove uncomplicated objects in an image. For instance, objects that are surrounded by enough sample pixels and objects that are well-spaced apart.
If you want to remove an object that is touching another object in the image, you will need to follow the next section in this tutorial, showing how to use the Remove Tool with a selection to remove objects.
For this example, though, I will remove the distracting boats and rocks in the background of this photo.

Step 1: Select The Remove Tool (J)
To begin the process, select the Remove Tool (J) from the fly-out menu by clicking and holding on to the Spot Healing Brush Tool.

Step 2: Adjust The Settings In The Options Bar
Before you begin using the tool, there are three settings to focus on in the Options Bar.
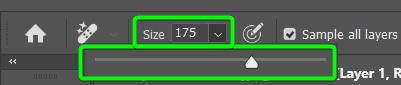
Firstly, the Brush Size is important as you need to adjust it based on the object you want to remove. It’s always a good idea to paint slightly over the object into the background to allow Photoshop to replace the pixels accurately. You can paint a few times over the object, so the brush doesn’t have to be larger than the entire object.
Use the Size slider in the Options Bar to set the size based on the objects in your image. Like any other brush, you can use [ to reduce the brush size or ] to increase the brush size.

Next to the brush size option, you can check the pen pressure on or off if you are using a drawing pad or stylus. This will use the pen pressure to decide the size of the brush.

Then, ensure the Sample All Layers option is checked, as you will use a separate layer to edit the image non-destructively. You don’t need to use this setting if you are making a quick adjustment to the image layer. However, I always recommend editing non-destructively, as you never know how you may want the image to look later.

Lastly, you can check the option Remove after each stroke, depending on the object you remove and your workflow. I will go into more detail about this setting later on. In short, this setting tells Photoshop to remove the pixels whenever you let go of the mouse or lift the stylus.
If you don’t check this setting, Photoshop allows you to keep adding brushstrokes, and you will have to manually tell the program to remove the areas when you are ready.
I will keep this option checked for this example.

Step 3: Add A New Blank Layer
Once you have adjusted the settings, add a new layer to your document to edit non-destructively. Click the Create New Layer icon at the bottom of the Layers Panel.

Select the new layer in the Layers Panel before you continue with the edits in the next step.
Step 4: Brush Over The Object You Want To Remove
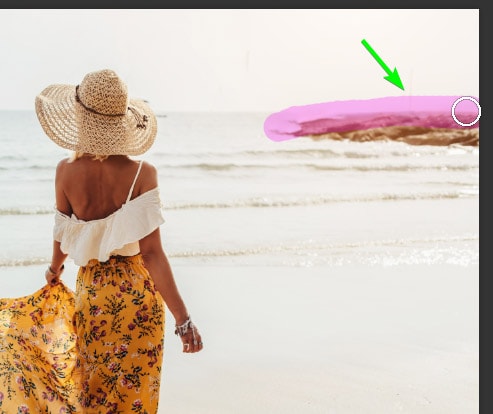
You can now start brushing over the object you want to remove. You can paint over the entire object before letting go of the mouse or lifting your stylus. When you paint over the object, it shows a purple mask where you have painted.
Paint slightly over the edges of the object for the best results. For example, I will paint over the ship in the background.

Wait a few moments for Photoshop to process and remove the object. You will see a progress bar appear as the area is being edited.

Once Photoshop has finished processing, the object will be removed and replaced with new pixels that match the background.

You can repeat this process on other small objects. If you have Photoshop 2024 (version 25.0) or later, you can now simply paint a “lasso” type stroke around the object, and Photoshop will automatically mask everything inside the stroke. Be sure to close the lasso to ensure the correct area is removed.
Note: For more complex objects, jump to the next step.

I removed the other boats on the horizon line using this process.

Step 5: Remove Large Or Complex Objects In The Image
You must be more careful when dealing with larger objects or ones with a more complex surrounding background area. For instance, I can paint over the entire area if I want to remove the large area of rocks and the last ship next to it.

However, if I do this, the result isn’t realistic, as Photoshop has repeated the waves too many times. This happens because there isn’t enough sample area surrounding the rocks to make this area look realistic.

To avoid this, you can press Control + Z (Win) or Command + Z (Mac) to undo any areas that don’t look correct. Then, make small strokes to remove the object slowly. So, only brush over one edge of the object.

Allow Photoshop to fill in the pixels based on the surrounding pixels.

Then, you can continue by painting small strokes on the edge to give Photoshop more pixels to sample.

You will achieve a more realistic result using this technique.

Step 6: Correct Any Inconsistencies
No matter how carefully you paint over objects, you may still end up with slight inconsistencies. When you notice a few minor errors, you can quickly fix these by brushing over the areas with the tool again.
For instance, I have small, darker areas on the horizon, and I’m not happy with the wave where the rocks were.

Here, you can uncheck the Remove after each stroke option. This enables you to lift the brush and paint over new areas without the area being corrected when you stop painting to speed up your workflow.

Once you’re done painting, press Enter or click the Checkmark in the Options Bar.

The objects will be removed, and the problematic areas will be corrected.



Using The Remove Tool And Selections To Remove Objects In Photoshop
When the object you want to remove is next to an object you want to keep in the image, it becomes tricky to remove it using the Remove Tool. However, you can get around this issue using a selection to confine the area to be removed while leaving the rest of the image unaffected.
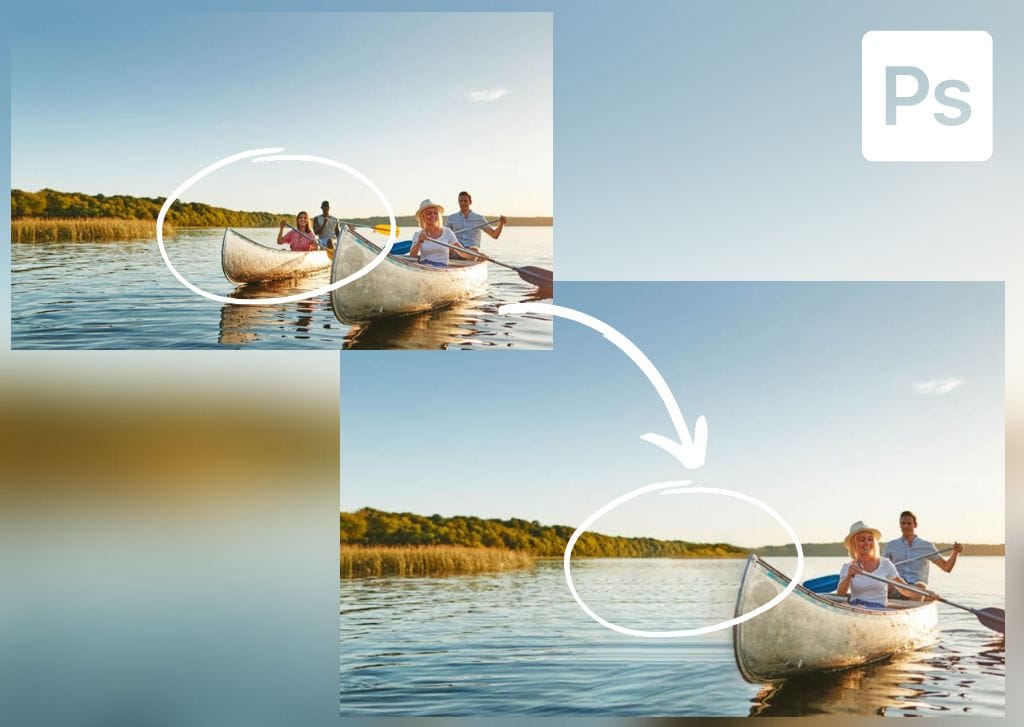
For this example, I will remove the canoe at the back from this image. As you can see below, there are parts where the two canoes are touching, which may confuse the AI process used in the Remove Tool.

Step 1: Create A Path Using The Pen Tool (P)
You can use any selection tool to make a selection around the object you want to remove. However, the Pen Tool (P) creates an accurate selection while giving you complete control over the edges of the selection.
Select the tool from the Toolbar, or press P.

Ensure that Path is selected from the Mode drop-down menu in the Options Bar.

Then, begin drawing a path around the object. Click to add an anchor point, and click and drag to curve the path around the object.
Note: Zoom in using Control + + (Win) or Command + + (Mac) to create a more accurate path.

Keep adding multiple anchor points and curving them around the area where the two objects touch.

When you get to the area where the object isn’t touching another main object and is against the background, you can create a rough path around the rest of the object, as the Remove Tool can paint over some background areas.
In my case, I included the boat’s reflection in the selection, as it also needs to be removed.

Close the path by clicking the last anchor point on top of the first anchor point.

You should now have a path directly between where the objects touch and roughly around the rest of the object.

Step 2: Convert The Path To A Selection
Once you have closed the path, you can convert it to a selection by right-clicking or Control + clicking inside the path and selecting Make Selection.

In the window that opens, set the Feather Radius to 0 or 0.5 pixels, check Anti-Aliased and New Selection, and click OK.

The path will turn into a selection.

Step 3: Select The Remove Tool And Adjust The Settings
Once the selection is created, activate the Remove Tool (J) by selecting it from the Toolbar.

Then, adjust the settings in the Options Bar. Set the Brush Size based on how large or small the object is. Ensure Sample All Layers is checked to work non-destructively, and for this example, I will uncheck Remove after each stroke so I don’t need to worry about keeping the mouse pressed down.

Step 4: Add A New Blank Layer
Add a new blank layer to make the edits by clicking on the Create a new layer icon at the bottom of the Layers Panel.

Step 5: Paint Inside The Selection
Now that everything is set up, you can paint inside the selection over the areas you want to be removed. Using the same settings as me, you can lift the brush and continue painting without removing the object.

To mask the section quicker, paint around the edges of the selection (the selection will prevent you from going outside of the area), and Photoshop will automatically select the entire area (only available from Photoshop 2024 version 25.0).

Once you have painted over the areas, press Enter or click on the Checkmark in the Options Bar.

If you have selected a large area to remove, you may have to wait longer while Photoshop processes and makes the changes. After the process is complete, the object should be removed relatively accurately.

Step 6: Re-Paint Over Sections To Touch Up Areas
When removing more complex objects and ones close to others, you will likely see some inconsistencies after the removal process, especially around the selection’s edges.

Keep painting over the problem areas with the tool to correct the image. You’ll see improvements in the picture once you brush over the areas a few times.

Keep painting and fixing up areas as needed in your image. Once you are happy with the result, press Control + D (Win) or Command + D (Mac) to deselect the area.

If small lines are missing in areas, you can correct this by brushing over the area and including both sides of the line in the brush stroke.


Photoshop will then successfully join the lines to correct the area.

You can fix all the problems on the more complex projects by brushing over areas until you are happy with the removal. Once you are done, you have successfully removed a larger and more complex object.



When To Enable Or Disable The “Remove After Each Stroke” Setting
The Remove after each stroke setting is a useful option when using the Remove Tool, but it can be confusing when this option will help your workflow.

By default, the Remove Tool will replace the pixels when you release the mouse or lift your stylus. This occurs when the Remove after each stroke option is enabled. It’s helpful to keep this option checked when painting over a small area you can cover with one brush stroke.
You should also enable this option when removing an object with a few brush strokes but giving Photoshop enough samples after each stroke, as I did when removing the rocks in the first example image.
Having the Remove after each stroke setting enabled speeds up your workflow when removing smaller, less complex objects.
However, there are times when it will benefit you to turn off this setting. You should disable the option when painting over larger objects that you must cover using multiple brush strokes.
This setting is especially helpful when you want to adjust the brush size while painting over the object. For instance, use a smaller brush around the edges and a larger brush to cover the inside of the object.
You should also disable this setting if you want to paint over multiple small objects scattered around the image. You can then remove them all at once without waiting for Photoshop to process the changes each time.
When the setting is disabled, remember to click on the Checkmark in the Options Bar or press Enter when you are ready for Photoshop to remove the objects.
Limitations Of The Remove Tool
As with any other tool in Photoshop, there are limitations when using the Remove Tool. Although the tool is far more capable than any other AI feature currently available in the program, you will run into problems on certain occasions. Luckily, there are other tools that can help where the tool is lacking.
The Remove Tool often struggles when removing an object touching another prominent object in the image. As described above, you can use a selection to fix this problem. You can also use Content-Aware Fill on the edges to get a better result in some cases.
Another case of the tool not working as desired is if there aren’t enough sample areas to build the background and accurately replace the pixels. This usually occurs when the background is busy, and the area surrounding the object has multiple textures, objects, and colors, complicating the process.
For example, the results aren’t accurate when removing the skater in the image below, where the surrounding areas are complex and filled with various objects.


Another limitation of the tool is when there are lines behind the object. The Remove Tool doesn’t always accurately continue the line.
However, you can fix up these areas quite easily. As shown in the selection example above, you can brush over the area a few times or use the Clone Stamp Tool (S) to correct the area, as I will detail in the next section.
Is The Remove Tool The Best Object Removal Method In Photoshop?
The Remove Tool is an improved and advanced version of the Spot Healing Brush Tool in that it auto-samples and removes objects by replacing the pixels with less guesswork. However, as a result, the tool isn’t always the best in every situation.
The Remove Tool is definitely an advancement for Photoshop and offers seamless and precise results in many cases. The tool speeds up your workflow and removes the need to perform tedious tasks when removing objects.
In some cases, especially when textures and lines are in the background behind the object, other tools, such as the Clone Stamp Tool (S), will provide more accurate results. This is because the tool creates an exact copy from a sample point.
The Remove Tool is the best tool for removing small and uncomplicated objects. However, the ultimate combination to remove large and complex objects would be to use the Remove Tool and the Clone Stamp Tool to achieve the most accurate result.
For instance, if I want to remove the balcony behind the woman in this area, I can see that it will cause problems where the lines and the windows are right behind the balcony.

After using the Remove Tool across the railings, here is the result. You can see there are problems where the windows are meant to be.

I can then use the Clone Stamp Tool (S) to copy an existing window and place it where the other windows should be. The result is much better than the result after only using the Remove Tool.

In another example, if I want to remove the people on the side of this image, I can easily achieve this with the Remove Tool.

However, after painting over the objects, there were issues where the lines were going down the wall.

After a quick touch-up with the Clone Stamp Tool, I can correct the lines, and the result is an accurate removal of the people.

The Remove Tool is one of the best advancements Photoshop has made, and when used along with other intuitive tools, you can achieve creative, professional-looking results. It’s a powerful addition to the arsenal of object removal tools in Photoshop and one you should certainly use to your advantage from now on!