For Abobe fans worldwide, this is a question as old as time: Photoshop vs. Illustrator. Which one of these graphic design titans is the best of the best? That’s not easy to decide which one is better, but it is easy to explain the differences between each program.
Adobe Illustrator is one of the unsung heroes of the Adobe lineup of graphic design programs. More people should check out this very valuable tool. Is this tool just as useful as Photoshop, though? In this article, you will learn the difference between vector and raster graphics and the primary uses of each program. I’ll run you through the file formats you can use with each program.
What Is Adobe Illustrator Meant For?
Adobe Illustrator is vector-based design software. Graphic designers utilize Illustrator to create vector artwork. These vectors are represented as points, lines, forms, and curves calculated using complex mathematical formulas rather than a fixed number of pixels.
As a result, vector images may be enlarged or reduced without losing quality while preserving the image. This lets you resize your image to any size without pixelization or loss in quality. As a result, Illustrator is often used to make logos, website icons and graphics, and vector art and illustrations.
On the other hand, it seems like everyone has heard about Photoshop. For those who don’t know, Adobe Photoshop is a software that creates, designs, and edits photos. The program includes numerous picture editing capabilities for pixel-based pictures and raster graphics.
Differences Between Illustrator VS Photoshop
Adobe Photoshop and Illustrator are both widely used, but for different reasons. The main differences between these two software applications are the file formats they work with and whether you’re editing graphics or photos.
Raster Graphics VS Vector Graphics
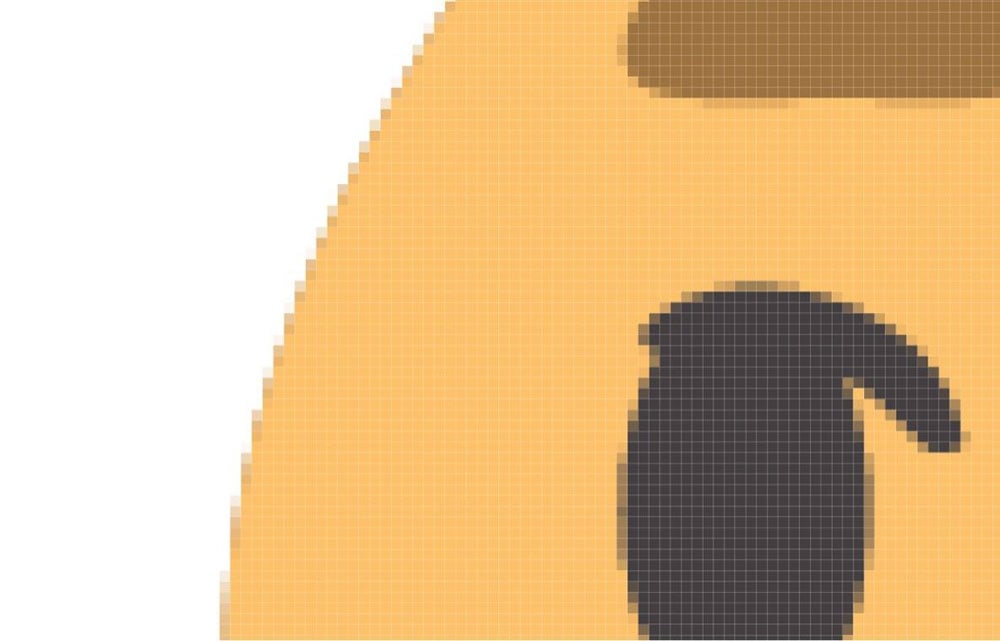
The best way to explain the difference between raster and vector graphics is to zoom into each format. Illustrator works with vector graphics, while Photoshop primarily works with raster graphics and images.
When you zoom into a raster-based graphic, you will immediately notice pixelation (the small blocks of color that make up the entire image).


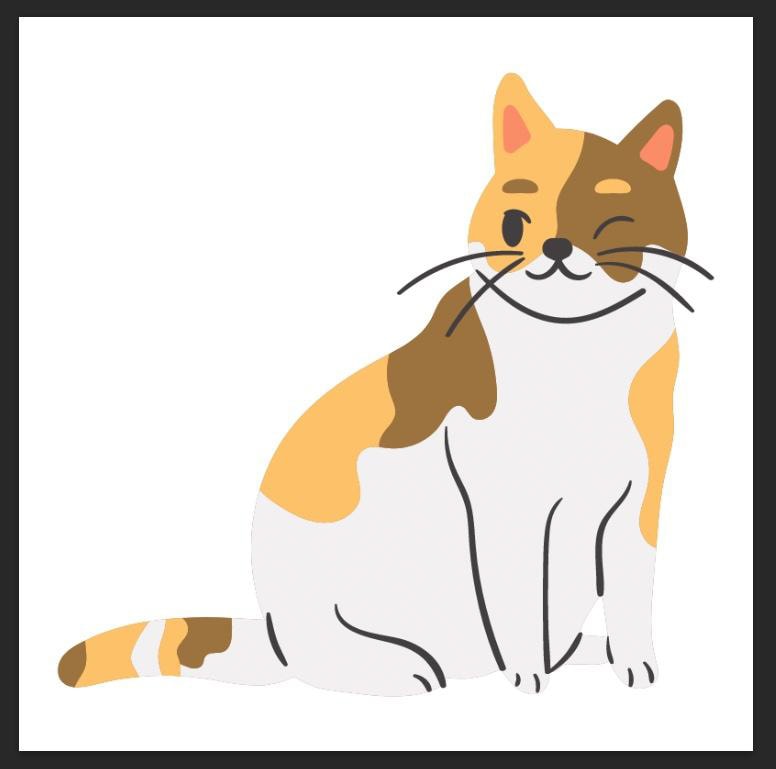
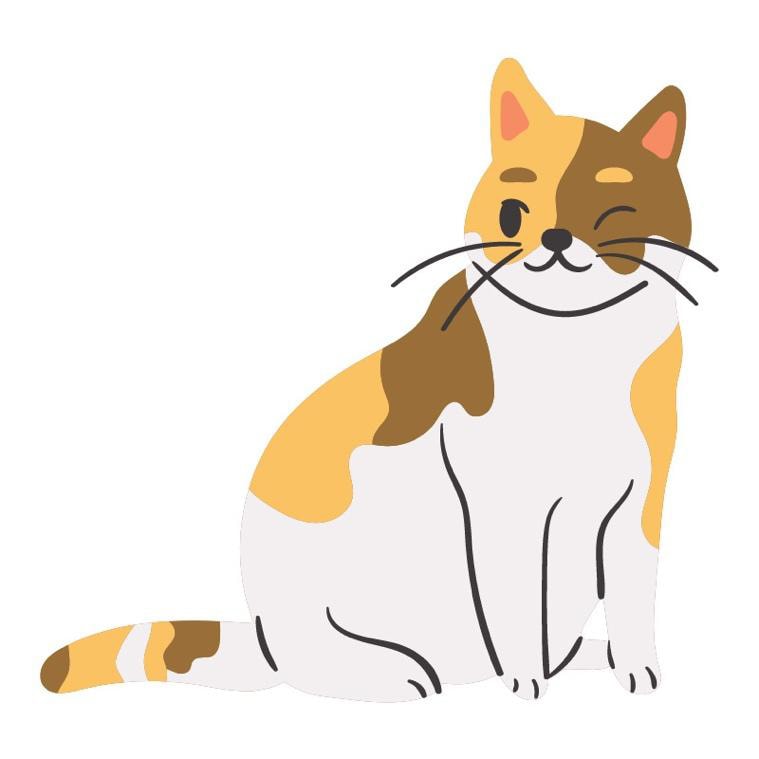
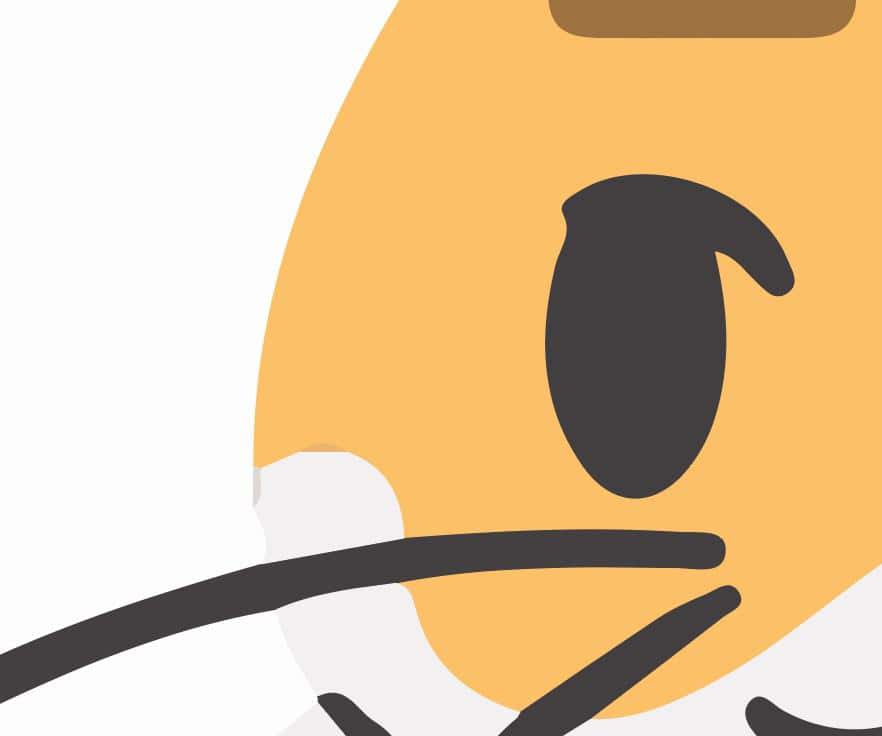
Looking at a vector image from far away may look precisely like a raster image. If you zoom in, you’ll see a different story.


As you can see, there is no pixelization at all. You can zoom completely into your subject and notice no change whatsoever.

This is the magic of using vector images. You can zoom in or resize an image as much as you want, and there will be no quality loss.
Remember, once you publish your image to the internet, the vector image will convert to a rasterized image. Using vectors is all about resizing your image to where it needs to be in your end product before publishing. That way, the image is the perfect size with no pixelization on the screen (without zooming in).
Photoshop VS Illustrator – Primary Uses
These programs are used for different reasons, depending on what you need to do.
For Photoshop, the primary use for the average user is to manipulate images. There are plenty of common ways people do this with the program.
Users utilize Photoshop to change the color of an element in an image.


One of Photoshop’s most used manipulations is removing the background from an image and swapping it with another.



Another one of the most classic uses for Photoshop is removing a person from a photo.


These Photoshop examples are just the tip of the iceberg. You can do almost anything with this program.
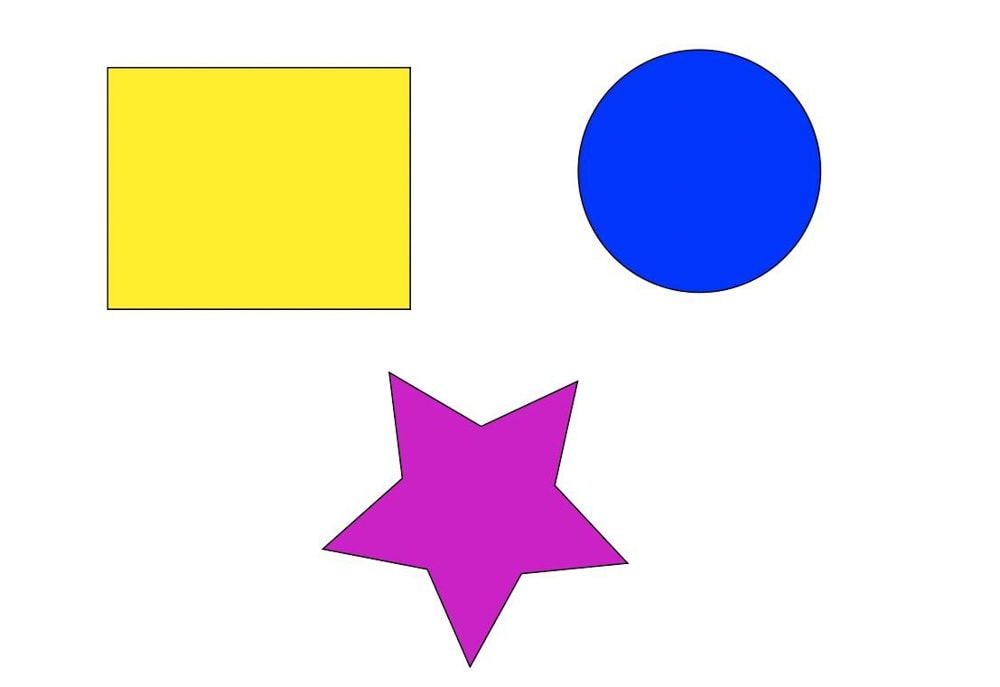
The primary use of Illustrator is to create vector-based shapes.

Getting the most out of Illustrator depends on how you add and manipulate these shapes to create an impressive finished piece.

A finished piece you can resize as much as you want without any quality loss, thanks to each shape being in vector format.


Common File Types Used Between Photoshop VS Illustrator
One of the most significant differences between these two programs is the file formats that each program is known for using.
Photoshop Common File Formats
– Photoshop (.PSD)
This is arguably the best format available for Photoshop.
The PSD file format fully supports all of Photoshop’s powerful features, such as layers, layer masks, adjustment layers, channels, and paths.
Although PSD files can take up a lot of space, mainly if you’re working with an image with several layers, saving your project in this format is worth it. A .PSD offers so much creative freedom that it’s best not to even think about the file size.
The bottom line is a .PSD file is an essential file in your digital toolbox.
– JPEG
The JPEG (Joint Photographic Expert Group) format has been used for over 20 years to store and share digital photos.
Even the most basic digital cameras today can take pictures as JPEG files.
Remember that “popular” and “widely used” do not translate to professional quality. JPEG is a file format that utilizes lossy compression, which deteriorates image information to reduce file size. The greater the compression levels, the worse your images will look.
JPEG files are small enough to upload and display on a website or photo-sharing site quickly. Most online printing services require your photos to be in JPEG format.
– GIF
The GIF file format (Graphics Interchange Format) is an older format still used for web graphics. Keep in mind that this means graphics, not photos. GIF files can only display up to 256 colors, far less than what is needed to reproduce a photographic image (JPEG supports millions of colors).
The GIF file format is essential for any web designer. The files are ideal for website layouts, banners, buttons, and more, mainly if they contain large areas of solid color. All popular web browsers support GIF files, and their small size loads quickly on screens.
Additionally, GIF allows designers to create easy animations. This is what most users use GIF files for.
– PNG
PNG format (Portable Network Graphics) improves the GIF format in nearly every area. It also surpasses the JPEG standard.
While JPEG files support a color palette of 24-bit (16.7 million colors), PNG offers double that with 48-bit (more than 1 billion possible colors).
The most significant benefit of PNG over JPEG is that it is a lossless file format. Even though this format compresses pictures to save space, the compression process does not result in a loss of image quality. You can even re-save the same PNG file numerous times while keeping its quality, whereas JPEG files deteriorate with each re-saving.
If you’re looking for a high-quality format for your image, this is the format to use.
Illustrator Common File Formats
Adobe Illustrator is compatible with all the formats above and the formats below.
– AI
Adobe Illustrator (AI) is a vector image file type that stands for Adobe Illustrator.
AI files can reproduce Illustrator drawings, logos, and high-resolution images. Because of their small file sizes and ease of scalability, many designers and illustrators prefer this file type.
You’ll need to use Illustrator to generate, modify, and save AI files because it’s a proprietary Adobe format. However, you may view AI documents on several third-party applications without having full editing capabilities.
– SVG
An SVG (Scalable Vector Graphic) is an image format that uses “vector data.” You may scale SVGs to any resolution, which is helpful for web design.
For those who work with SVGs, Illustrator is essential for converting JPEGs into SVGs. This will enable the user to create a vector-based artwork from a rasterized image.
– BMP
BMP stands for bitmap. This file type stores digital images in either color or black-and-white formats while maintaining resolution across different screens and devices.
JPEG files will automatically compress the image, reducing the quality. A BMP can contain big, raw, and high-quality images without compressing them as much as a JPEG.
Adobe Photoshop Vs Adobe Illustrator – Cost
When it comes to the pricing structure of Adobe Products, there are three options for each program:
- Monthly – A monthly payment that you can cancel at any time without a fee.
- Annual / Paid Monthly – A single monthly payment that locks you in for one year. A fee will be charged if you cancel your subscription before the year ends.
- Annual / Prepaid – A single payment that covers you for an entire year. There are no refunds if you cancel after 14 days.
You can purchase Illustrator or Photoshop by itself for $31.49 with the monthly plan or $20.99 per month with the annual / paid monthly plan. The annual prepaid plan for either program costs $239.88.
You can also purchase Photoshop in the Photography bundle. The bundle comes with Photoshop, Lightroom, Lightroom Classic, and Photoshop Express. There are only two payment plans available: The annual / paid monthly plan for $19.99 per month or the annual prepaid plan for $239.88.
If you want to purchase Photoshop and Illustrator together, the best way to do this is to buy the Creative Cloud All Apps Plan. This plan comes with Photoshop, Illustrator, Premiere Pro, After Effects, Lightroom, InDesign, and more.
The Creative Cloud You can purchase all Apps Plan for $82.49 with the monthly plan or $54.99 per month with the annual / paid monthly plan. You can also purchase the annual plan for $599.88.
Is Illustrator Or Photoshop Easier To Learn?
Some people may find Adobe Illustrator harder to learn than Photoshop due to its steeper learning curve. It encompasses many concepts that might not make sense initially, which can be both complicated and time-consuming for beginners. Just learning how to convert a PNG into an SVG can be a headache.
How long will it take me to learn Adobe Illustrator? The tools and fundamentals could take you 3 to 5 months to grasp.
However, you should be able to produce artwork using the basic tools. The shape tool is easy to use if you just need to make basic shapes.
Is Photoshop easy to learn? Yes, and no. Photoshop is easy to understand if you learn it the correct way. You can find videos and articles to explain the foundations of Photoshop, and you can pick up the basics fairly quickly. However, learning the more advanced techniques of Photoshop could take forever. It’s possible that no one in the world knows how to use all of the advanced tools available in Photoshop.
The average novice needs 2-3 months to learn the basics of Photoshop. This ultimately makes Photoshop an easier program to learn.
Which Program Is Better For Drawing?
You might wonder what the best drawing program is, especially if you’re just starting. Many professional artists use Photoshop or Illustrator, but it’s hard to know which is right for you if you’re a beginner.
Although both systems are incredibly powerful and offer various functions, they have some differences. Some people might prefer Photoshop, while others Illustrator. It comes down to understanding your personal preference.
That being said, the easy winner here would be Illustrator.
When it comes to drawing, everything seems to be easier with Illustrator. Even something as simple as making a square is easier in Illustrator compared to Photoshop.
Here’s a great example of what I’m talking about. If you try to make an arrow in Photoshop, it can get annoying very quickly. You have to line up a rectangle with a triangle and combine the layers, and it’s a big thing that’s just annoying.
In Illustrator, look how easy it can be:
First, add a line to your canvas.

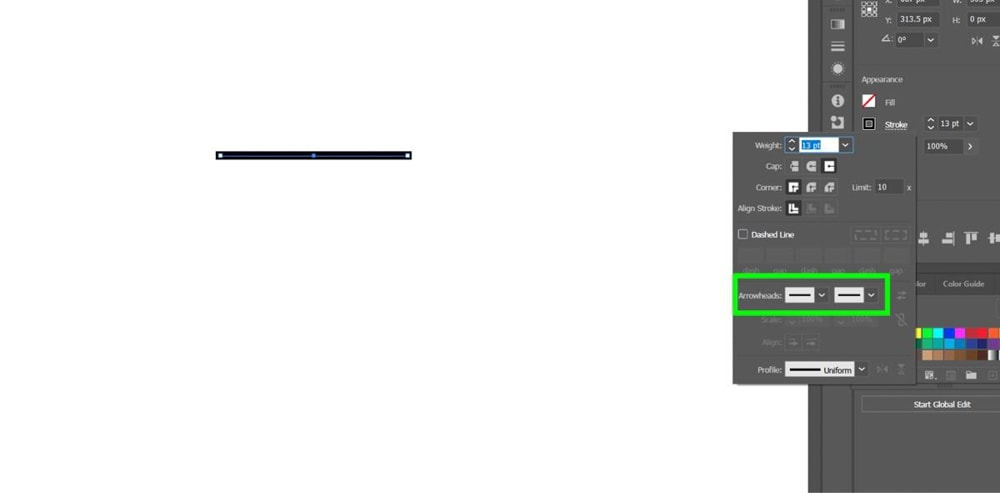
Select the line, then click on the Stroke option.
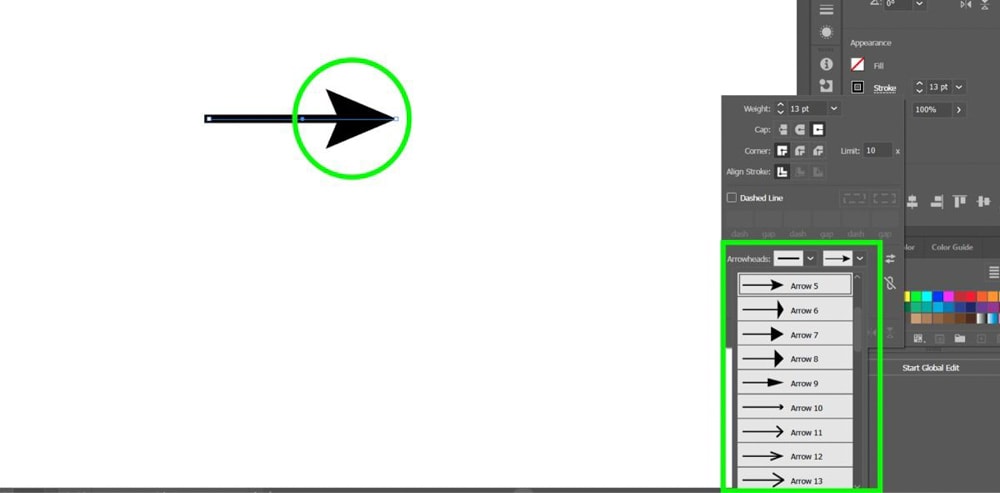
Now, change one of the arrowheads with the drop-down menu to an arrow shape you like.


That’s it! You can make simple shapes like this quickly and easily. Even for drawing on your pen tablet, Illustrator is typically the better option since you can more easily scale your vector artwork.
Photoshop VS Illustrator – Which Should You Choose?
Here’s the big question.
Photoshop provides versatile editing tools to crop images, adjust blemishes, and add or remove backgrounds. Creative professionals also use Photoshop for user interface design, website layouts, and graphics.
Adobe Illustrator is advantageous for artists and illustrators who need to create graphics. With freehand drawing, coloring, and typography features, Illustrator provides everything you need to produce stunning graphics and logos.
One of Photoshop’s shortcomings is its raster file format, which causes pictures to lose their clarity when magnified. In contrast, Illustrator’s vector files maintain the same quality when magnified.
So ultimately, it comes down to what type of work you will do the most. If your main priority is photo editing and manipulation, then Photoshop is your choice. If you will create logos, design typography, and work with vector icons for websites and apps, then I recommend Illustrator.












