Whether you are editing images for print, web, or social media, there are various sizes to keep in mind. Choosing the right photo size for your project is crucial to produce a high-quality image. Here are the standard photo sizes you need and how to resize images.
When working with pictures, getting the sizes wrong can produce negative results. If your image is too small and printed on a larger scale, it will become blurry. If you upload incorrectly sized images to your social media pages, it may crop out essential information.
You may also upload large photos to your website, and while the pictures are scaled to fit, the larger image still needs to load on the page, which can cause lags and result in lost visitors who don’t want to wait for images to load.
Use this guide to size your photos to perfection, depending on the exact use of the image.
Standard Photo Sizes & Aspect Ratios For Print
When printing images, you must ensure that you correctly size the photo before sending it to the printers. When sending images to print, if you don’t have the correct aspect ratio, your photo will be cut-off or distorted and potentially lose crucial details.
While you can print your image at any size, it’s harder to find frames for custom-sized photos. Here are a few standard sizes for printed images with the corresponding aspect ratios.

4 x 6 inches
This is the most common printed photo size and is the standard when printing digital images. If you’ve ever had a stack of images printed from a point-and-shoot camera or seen the typical photo album, you have likely seen a 4 x 6-inch image.
You can also switch the orientation for a landscape image at 6 x 4 inches. This image size is perfect for postcards, framed photos, and photo books. Generally, most cameras automatically take images at a 3:2 aspect ratio which is then printed at 4 x 6 inches. For the best quality, the digital image should be 1200 x 1800 pixels.
5 x 7 inches
The next common image size is 5 x 7 inches. Adding half an inch to either side produces a slightly larger print. These images are perfect for greeting cards, framed images, or small artwork.
To avoid losing details during printing, set the aspect ratio on your camera to 3.5:2.5 or crop it to this ratio in editing. Ensure the size is 1500 x 2100 pixels for the best quality when printed.
8 x 8 inches
Various sizes are used for square images. Sizing an image at 8 x 8 inches produces a medium-sized square image, offering enough details. You can use this size for photo albums, wall photo collages, and greeting cards.
Crop the image in post-editing to a 1:1 ratio while keeping the pixels at 2400 x 2400 for the best quality.
8 x 10 inches
The next size is one step up from the smaller photo sizes and offers a more impactful visual. For these photos, you will need to crop the long edge of the image in post-editing, so be sure to avoid any key details in these areas when shooting.
Use the 5:4 aspect ratio on your camera or crop the image in post-editing to ensure the necessary information is visible after printing. The best digital size is 2400 x 3000 pixels for a high-quality photo.
8.5 x 11 inches
The 8.5 x 11-inch image is the typical flyer advertisement size, producing a larger visual. This printed size is perfect for larger frames, artwork, and small poster images.
To get the best quality and visuals using this size, set the aspect ratio to 4:3 and the pixels to 3400 x 4400.
12 x 18 inches
This larger image size is ideal for poster advertisements, artwork, or large framed prints for your walls at home. You’ll need an aspect ratio of 3:2 to keep all the details in the image and a digital size of 3600 x 5400 pixels for high quality.
18 x 24 inches
An even larger printed size, this photo is better for commercial posters displayed in public, large artwork, or canvas-based images for your walls at home. Use an aspect ratio of 3:4 with the pixels at 5400 x 7200 for the best quality.
24 x 36 inches
A much larger printed size is 24 x 36 inches, often used commercially to create display cases in public for advertising. You can use this size for canvas artwork or photos if you have large open wall spaces at home. You will need an aspect ratio of 3:2 and a digital size of 7200 x 10800.
Standard Photo Sizes & Aspect Ratios For Web
Digital screens continuously evolve and can display much higher quality than before. Sizing photos or artwork for the web is tricky as you need to keep the file’s actual size low while keeping the quality high to produce crystal clear images.
While keeping the pixel size of your image low will reduce the file size, it also reduces the quality. For this reason, you should follow the guidelines below for the correct pixel size for the web and use other methods to keep the file size low, such as saving the image as a PNG or SVG.
You need to prioritize pixel size and aspect ratio when checking photos for the web, as most content management systems (CMS) resize the image to fit the dimensions. The automatic resizing results in distorted images unless your file is in the sweet spot that retains the quality, even if the image is resized to fit the specific dimensions.

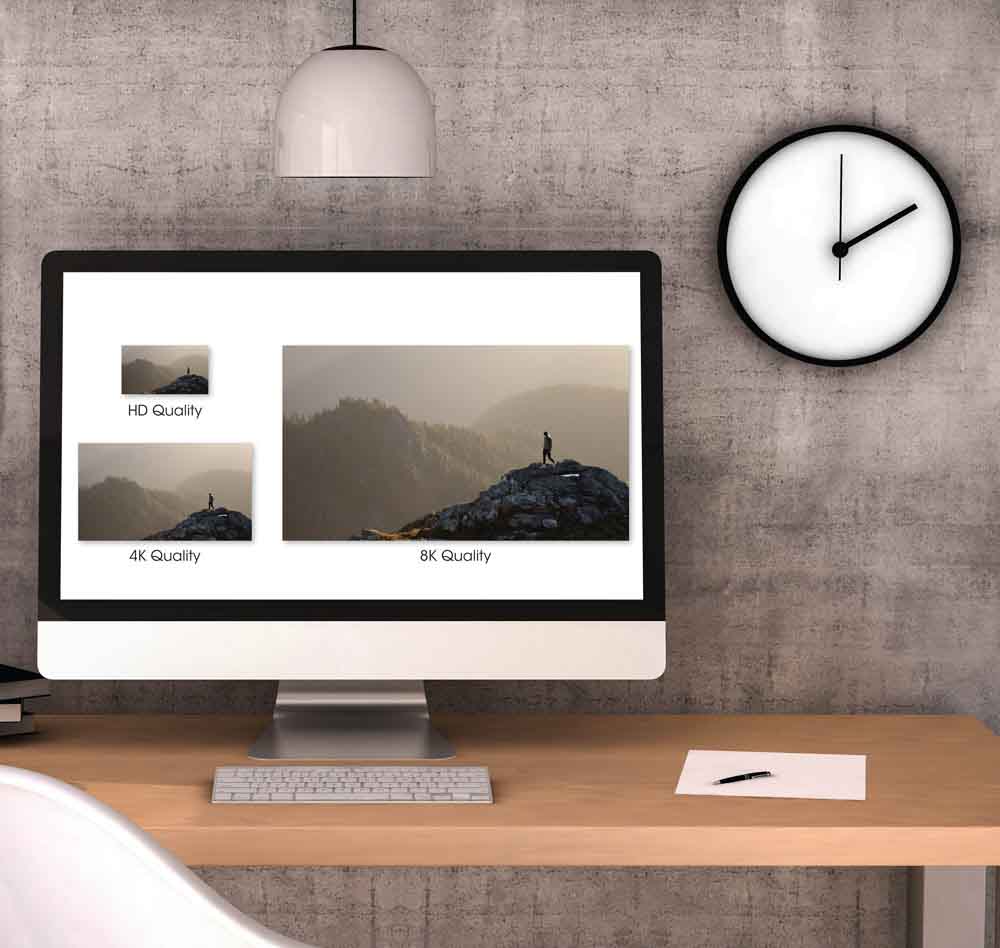
HD Quality
Since high-definition (HD) has become the norm on most digital screens, this is the most common photo size for the web. On the smaller side, you should keep your pictures at 1280 x 720 pixels for hero images. Make your photos 1920 x 1080 pixels on the larger size, which is ideal for background images.
In both cases, the aspect ratio should be 16:9, a standard aspect ratio in photography and filmmaking.
4K Quality
4K quality came about by multiplying the original digital image size standard by four to improve the quality and create even clearer graphics. To achieve this quality, make your photos 3840 x 2160 pixels. The aspect ratio for 4K imagery should be 16:9.
8K Quality
As with everything else digital, the boundaries were stretched again for 8K quality digital graphics. When sizing images to look great in 8K, keep the aspect ratio at 16:9 and increase the digital image size to 7680 x 4320.
There are almost endless sizes to use for the web depending on where your picture or graphic is going, and in most cases, you need to check your particular CMS for the correct requirements. However, here are a few estimations of other web graphic sizes as a guide.
| Graphic Type | Image Dimensions (Pixels) | Aspect Ratio |
|---|---|---|
| Square logo | 100 x 100 | 1:1 |
| Rectangle logo | 250 x 100 | 2:3 |
| Favicon | 16 x 16 | 1:1 |
| Thumbnail image | 150 x 150 | 1:1 |
| Website banner | 250 x 250 | 1:1 |
| Social media icons | 32 x 32 | 1:1 |
| Blog feature image | 1200 x 630 | 3:2 |
Standard Photo Sizes & Aspect Ratios For Social Media
Social media is a massive part of online and digital marketing, and producing relevant, high-quality, and eye-catching graphics is essential for your (or your business’s) online presence.
Uploading photos at the wrong sizes on social media is immediately apparent as the resizing cuts off details, the quality decreases, or your image just doesn’t look right. Follow these sizes to ensure your social media pages are up to standard.
Advertising or developing your brand on Facebook is a good way of letting your clients get to know you or your business better. While this platform focuses on words and descriptions, the visuals are just as important.
– Facebook Profile Photo
Your Facebook profile photo is generally a picture of yourself on a personal page or a logo on a business page. This image is one of the first impressions you make on Facebook, so ensure that the size is 180 x 180 px with a 1:1 aspect ratio, which means it should be square-shaped.
– Facebook Cover Image
The Facebook cover image is larger than the profile photo, letting you show some creativity and more of what you or your business stands for. Keep the cover image at 820 x 312 px, with a 16:9 aspect ratio.
Remember that the profile picture partially hides the cover image on the left-hand side of personal pages. The cover image is also scaled down to 640 x 360 on mobile devices, which means that content on the sides of the image is usually cut off. Place the important information in the center of the design to avoid missing details.
– Facebook Posts
Facebook posts are shared in the public space on the platform and can be used to grab users’ attention. Keep the size of these images at 1200 x 630 px. Facebook automatically resizes the photos to match a 1.91:1 aspect ratio.
– Facebook Stories
Facebook stories are 1080 x 1920 px, which means that portrait photos or designs work best at an aspect ratio of 9:16.
– Facebook Ads
Facebook ads are slightly more complex and should be sized at 1200 x 628 px for single-image adverts with a 16:9 or 9:16 aspect ratio. However, Facebook resizes them to a 1.91:1 ratio when there’s a link. Carousel ads should be 1080 x 1080 px with a 1:1 aspect ratio.
– Facebook Group/Event Cover Image
Adding a cover image for a group or event page is the same as single-image ads, so keep the size at 1200 x 628 px with 16:9 as the aspect ratio.
Instagram is a highly visual platform, so it is crucial that you pay attention to your image size and quality. Use the following guidelines to keep your page aesthetically pleasing.
– Instagram Profile Photo
Your profile photo on Instagram should be a square ratio of 1:1 with dimensions of 320 x 320 px. Upload an image of yourself for your personal pages and a logo for your business page.
– Instagram Post
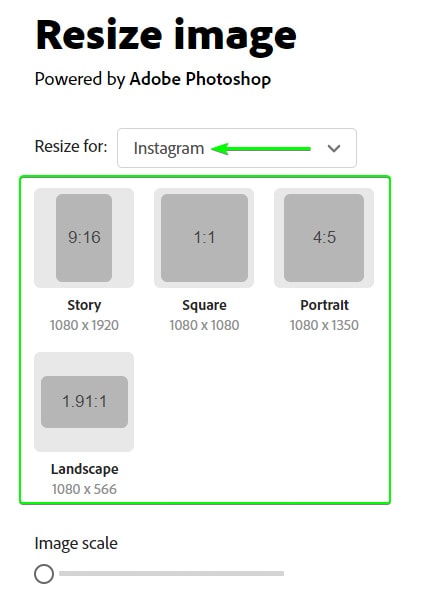
The standard image post size is a square shape with a 1:1 ratio, perfectly displaying the image in the block on mobile devices. Keep these images at 1080 x 1080 px for the best quality. You can also add portrait images at 1080 x 1350 px or landscape images at 1080 x 566 to keep the necessary details on the screen while scrolling through the feed.
– Instagram Story
Instagram stories are the same size as Facebook stories, so they should be 1080 x 1920 px with a 9:16 aspect ratio. Stories stay on the page for up to 15 seconds, so don’t add too much text or distracting features.
– Instagram Reels And IGTV
Instagram Reels and IGTV are gaining popularity, so for both of these, you should keep your videos and any images at 1080 x 1920 px. Reels can be up to 60 seconds long, while IGTV posts can be between 15 seconds and 10 minutes long.
Pinterest is an excellent platform for sharing pictures, graphics, and inspiring content for users.
– Pinterest Profile Photo
Upload a square profile photo of 165 x 165 px for the best quality.
– Pinterest Cover Image
Cover photos portray your style and creativity and should be kept designed or sized to 800 x 450 px.
– Pinterest Pins
For standard Pinterest Pins, size your images or designs at 1000 x 1000 px with a square ratio which is recommended, or size them to 1000 x 1500 px with a 2:3 aspect ratio.
– Infographic Pins
Infographic pins contain more text and information, so these should be slightly larger than the standard at 1000 x 3000 px with a 1:3 aspect ratio.
Twitter focuses more on writing tweets that are short and punchy. However, if your target market is on the platform, you may need to add photos to your page.
– Twitter Profile And Header Photo
Like other social media platforms, Twitter profile photos are square and should be 400 x 400 px. The header image, like Facebook’s cover image, should be 1500 x 500 px, leaving key details away from the bottom left side of the image.
– Twitter Post
Images within Twitter posts that appear on the feed should be 1600 x 900 px with a 16:9 aspect ratio.
LinkedIn is a professional platform to showcase your skills, knowledge, and career history. Potential employers may determine whether you are a suitable candidate based on your page’s professionalism, so keep those images correctly sized.
– LinkedIn Profile Photo And Cover Image
For your profile photo, upload a square image that is 400 x 400 px. Your cover photo should follow the aspect ratio of 4:1 and be 1584 x 396 px.
– LinkedIn Post
LinkedIn is a common platform to share blog posts on as the typical audience enjoys reading longer form content than other social media platforms. When sharing a blog with a featured image, the photo should be 1200 x 627 px.
YouTube
YouTube is an essential platform for vloggers, bloggers, and other media professionals to share video content. Ensuring you have a decent profile photo, correctly sized banners, and thumbnails helps draw your audience to your channel.
– YouTube Profile Photo
As always with social media profile pictures, keep your ratio squared at 1:1 and set the size to 400 x 400 px.
– YouTube Banners
Your YouTube banners should cater to desktop and mobile, so keep the overall size at 2560 x 1440 px. Then ensure no essential details are placed on the edges as the banner is cropped to 1235 x 338 px on mobile devices.
– YouTube Thumbnails
You should keep YouTube Thumbnails Thumbnails at 1280 x 720 px, which is roughly a 16:9 aspect ratio.
– YouTube Ads
You can display adverts on YouTube videos. The best sizes are:
- Display ad: 300 x 250 px
- Long Display Ad: 300 x 60 px
- Overlay Ad: 480 x 70 px
TikTok
TikTok is a growing trend that many brands are jumping on to stay relevant and market to the younger population. To stay up-to-date, follow these sizes.
– TikTok Profile Photo
Your TikTok profile photo must be a minimum of 20 x 20 px. Still, I recommend going slightly larger for future updates but keep the ratio at 1:1.
– TikTok Video
Videos are the main element of TikTok, so ensure that your video and any graphics are sized at 1080 x 1920 pixels. You can upload aspect ratios of 1:1 for square videos or the standard 9:16 for portrait videos.
Standard Photo Sizes Inches To Pixels Conversion
A printed photo is measured in inches to match the actual size of the photograph on paper. However, when working with images digitally, the sizes are commonly measured in pixels, which refers to how many pixels make up the entire image. Understanding how to convert the two measurements helps you keep your images sized correctly, no matter which unit you use.
To easily convert inches to pixels, simply multiply the DPI (Dots per inch) amount by the inches to come up with the pixel amount. You should set printed images to 300 DPI, so it’s a matter of multiplying the inches by 300. For example: (4×300) and (6×300) means that a 4 x 6-inch image is 1200 x 1800 pixels.
Here are the common print sizes converted to the pixel dimensions and the standard aspect ratios.
| Inches | Pixels | Aspect Ratio |
|---|---|---|
| 4 x 6 | 1200 x 1800 | 3:2 |
| 5 x 7 | 1500 x 2100 | 3.5:2.5 |
| 8 x 8 | 2400 x 2400 | 1:1 |
| 8 x 10 | 2400 x 3000 | 5:4 |
| 8.5 x 11 | 3400 x 4400 | 4:3 |
| 12 x 18 | 3600 x 5400 | 3:2 |
| 18 x 24 | 5400 x 7200 | 3:4 |
| 24 x 36 | 7200 x 10800 | 3:2 |
Understanding Aspect Ratio
The aspect ratio of a picture is the width relative to the height of the image. So the aspect ratio essentially describes the shape of the photo. For example, a 1:1 aspect ratio means that the width is the same as the height, so the image is a square shape. If you have an aspect ratio of 3:2, the width is slightly greater than the height, so you have a rectangle landscape photo.
You can also swap the ratios around to change the orientation of the image, so a 2:3 aspect ratio means a rectangle photo in portrait orientation. The aspect ratio doesn’t relate directly to the dimension of an image, so a photo sized at 1200 x 1800 (or 4 x 6 inches) has a 3:2 aspect ratio. Then, an image with 3600 x 5400 pixels (12 x 18 inches) also has a 3:2 aspect ratio.
The most common aspect ratios for images are:

1×1 is the square ratio used for social media profile photos and square Instagram posts.


3:2 (or 2:3) is common, and the aspect ratio of the 35mm film.


4:3 (or 3:4) is the aspect ratio found on some digital cameras, computer screens, and TVs. This is the best aspect ratio if you shoot images you want to fill screens.


16:9 (or 9:16) is the latest and most common aspect ratio for digital purposes, such as computer screens and televisions, with a slightly wider scope than the 4:3 aspect ratio. This is also the most commonly used video aspect ratio.
How To Resize Your Images For Free Using Adobe Express
There are many ways to resize an image, and not all require expensive software like Photoshop or Lightroom. You can quickly resize an image to the correct size you need for print, web, or social media using a free online platform, such as Adobe Express. You don’t need to add any credit card details for this function. You can simply Sign Up using your email address.
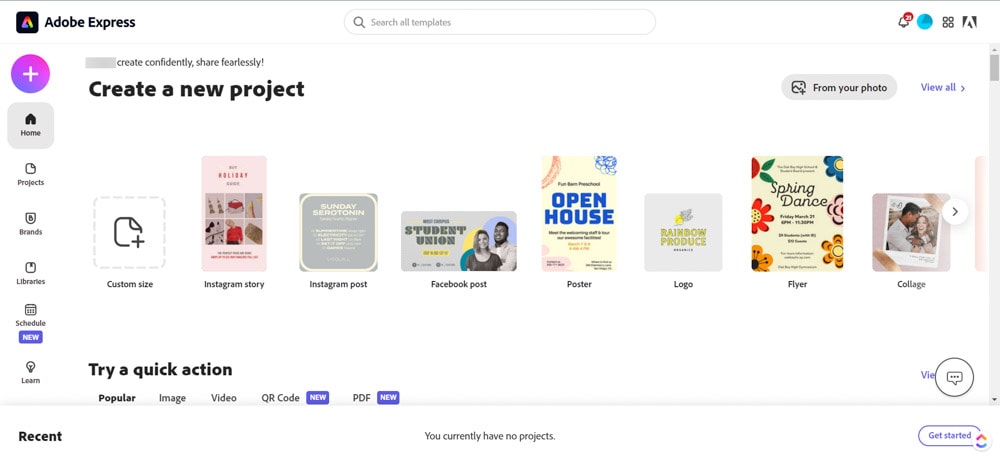
To resize an image using Adobe Express, open the page once you have signed up. You will find a platform similar to Canva with the option to create designs from scratch or use templates.

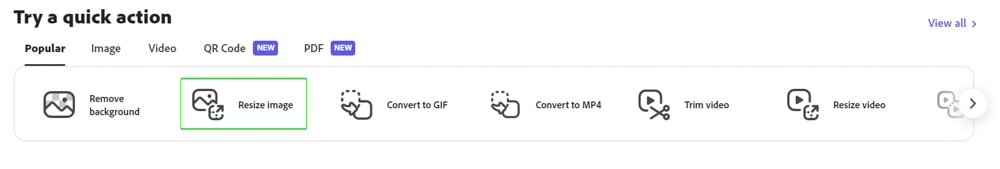
Scroll down until you see the Try a Quick Action section. Click the second option, which is Resize Image.

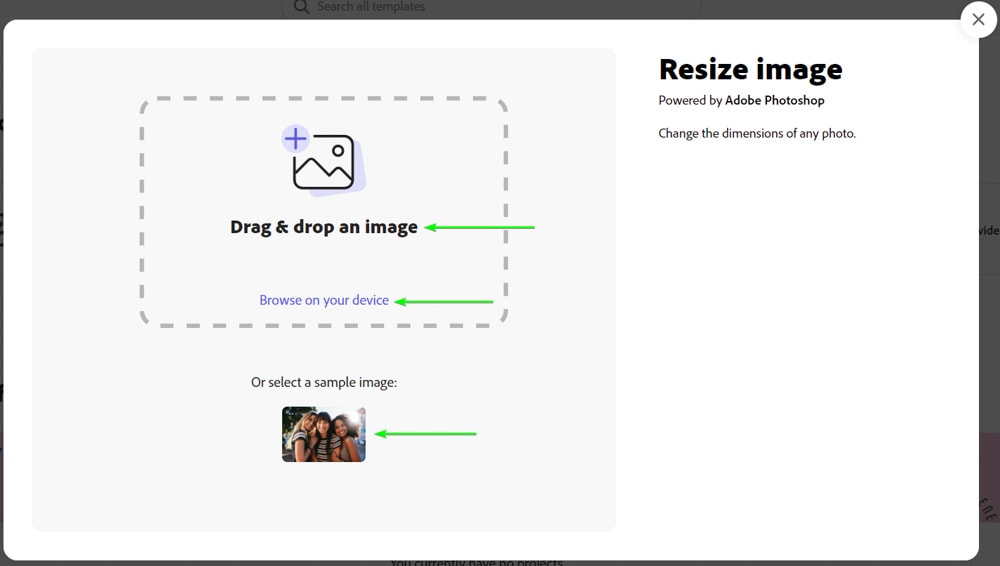
You can drag and drop an image onto the page, browse on your computer, or select a sample image.

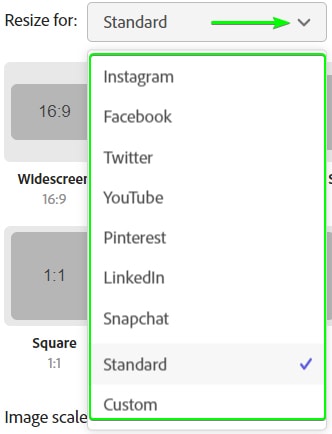
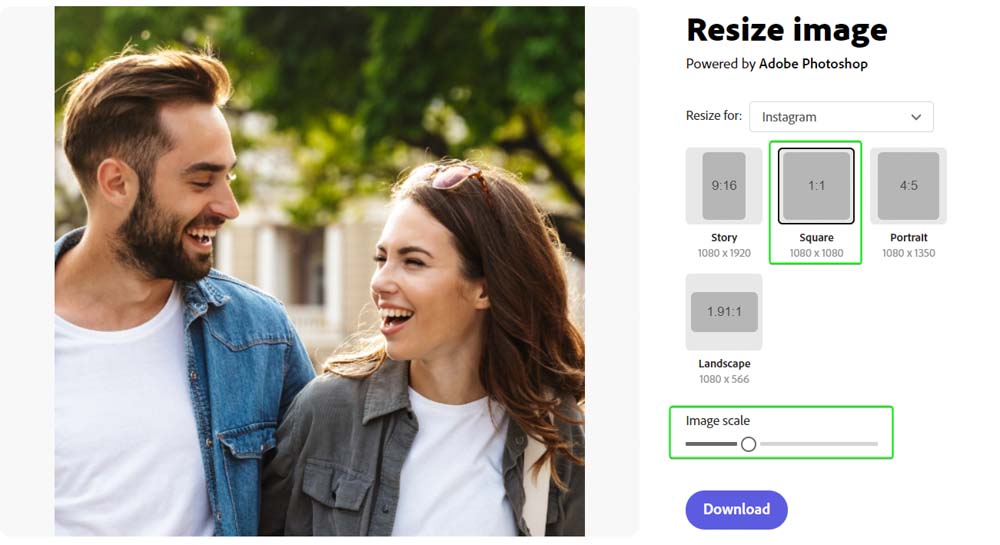
Once you have uploaded your photo, choose the platform you are resizing for using the drop-down menu next to Resize for. You can choose from multiple social media platforms, web elements under Standard, or set a Custom size, which is helpful for print images.

Once you’ve chosen the platform, you are presented with various options to help you select the correct size.

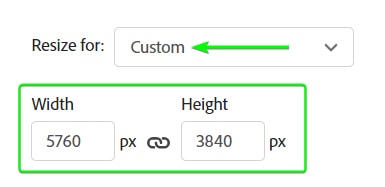
You can also choose Custom to add your own dimensions.

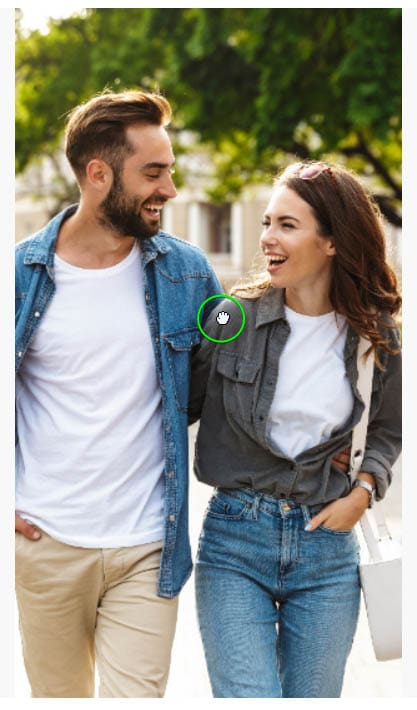
Once you have set the size you want, you may notice the new size crops your image. In this case, you can click and drag the image to move it around using the hand to ensure the crop keeps the subjects in the picture.

You can also use the Scale slider at the bottom to crop your image by essentially zooming into the image.

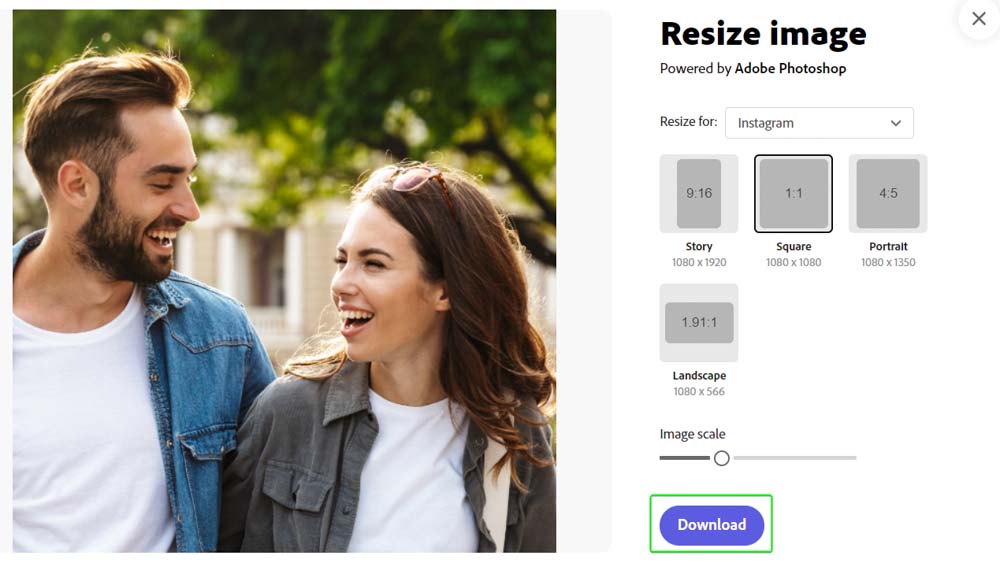
Once you are happy with the new size, click Download to save the image to your computer.

You can then keep editing your photo using Adobe Express or upload your newly sized image on social media.


Choosing the right print size depends on your images and what you intend to do with them. Luckily it’s pretty easy to resize your images with Adobe Express without needing any experience with more complex Adobe programs.